ページャーのレスポンシブを強化 WpTHK 1.75

初版リリースから4ヶ月経過。WpTHK 1.75 をリリースしました。
ページャー(ページネーション)のレスポンシブデザインを強化しました。
スマホ等で見た際にも、改行されなくなりました。
詳しい解説は、後述。
改訂内容
- ページャー(ページネーション)のレスポンシブを強化
- スクロール追従サイドバーがコンテンツの下にある時はスクロール追従を解除するようにした
- CSS 微調整
- CSS 内の不要な inherit 消した
- CSS の読み込み順変更(利用者側で子テーマ CSS を書き間違えた場合に、カスタマイズ内容が反映されない事象への対応)
- 使用してない機能(主に画像ギャラリー)の CSS が非同期で読み込まれていたバグの修正
アップデートの場合はファイルを上書きした後、以下のどちらかを行ってください。
- 既存の「style.min.css」をいったん削除する
- または、カスタマイズ画面で「保存して公開」ボタン押す
(自動的に「style.min.css」が再構築されます)
ページャーの機能強化
図で見ていただいた方が早いと思われるので、
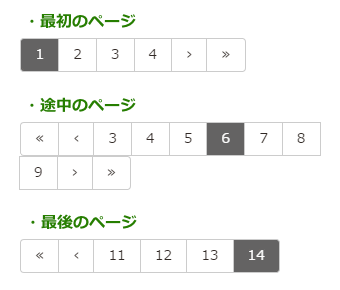
新旧バージョンのページャー(ページネーション)の図を載せておきます。
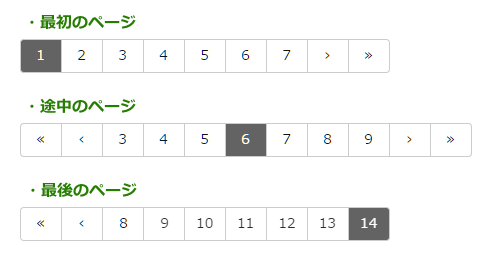
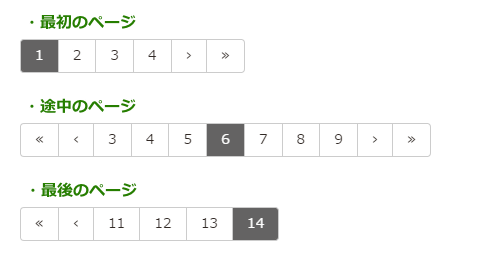
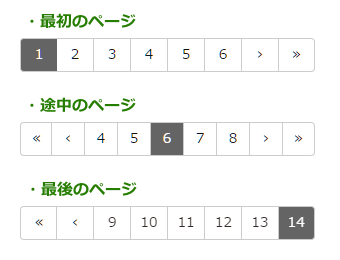
PC で見た時
新バージョン(WpTHK1.75)
旧バージョン(WpTHK1.74 以前)
スマホ (320px) で見た時
スマホでも改行せずに表示されるようになりました。
新バージョン(WpTHK1.75)
旧バージョン(WpTHK1.74 以前)



























ディスカッション
コメント一覧
まだ、コメントがありません