Simplicity は素晴らしいがアカン部分もありあり

当方のブログで採用してるテーマ Simplicity。
非常に素晴らしいのだが、まだいくつか弱点があるなー。
おいらの場合、子テーマでモリモリ改造しちゃうので、基本的に問題ナッシングなんだけど。
今回、ちょっとしたページ(あまり本格的じゃないページ)作るために、
Simplicity でサムネイル使わないブログ作ろうとした。
そしたら、ありゃりゃ・・・って部分が、また出てきた。
ついでだから、Simplicity 導入当初から気づいてたアカン部分も含めて、全部書く。
ちなみに説明不要だが「アカン」ってのは、こーいう意味w
ver1.9.0 以降の修正で、クロスサイトスクリプティングの危険性がなくなりました。
この記事の最後にある、コメント部分に余計なゴミが入る点は修正されてないっぽい。 すまん。ver1.9.0 以降で直ってた
Simplicity でアカンかった部分
クロスサイトスクリプティングの危険性あり
ver1.9.0 で修正された模様

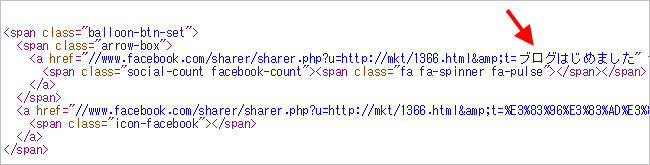
独自の SNS ボタンに URL エンコードされてない部分がある。
例えば、ブログを乗っ取られて、それに気づかなかった場合、
この部分をクロスサイトスクリプティングに利用される可能性がある。
実は意外と危険。
CVSS の「攻撃条件の複雑さ(AC)」で「中(M)」に相当する。
サムネイル使わないページ
おいらの勘違いだった、「レイアウトの設定(全体・リスト)」で「サムネイル表示(テキスト主体サイト)」のチェック外せば、サムネイル非表示にできました。
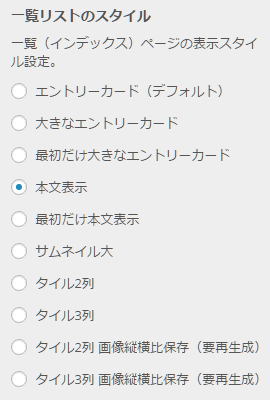
サムネイルを使わないので、一覧リストのスタイルで「本文表示」を選択する。

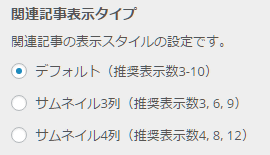
だが、関連記事の表示タイプが「デフォルト」も含めて、サムネイルを表示するタイプしかない

なので、↓ 関連記事が全部 NO IMAGE

サムネイル使わないページ(その2)
一覧リストのスタイルで「本文表示」を選択すると、
リストページで H1 タグが連発する。
html5 では H1 は複数使えるし、Simplicity は html5 なので問題はないが、
section タグで区切られてないので、ちょっと許容できない・・・
記事を書く際に H2 タグ必須
記事を書く際に、本文に h2 タグを書かなかった場合、
その記事に h2 は一切なく、h1 からいきなり h3 というレイアウトになる。
当ブログでは、Simplicity 導入当初から、この問題に気づいていたので、
↓ この部分を H2 にしているw

コメント欄に謎の閉じタグ
ver1.9.0 で修正された模様
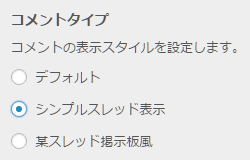
↓ コメントの表示タイプで「デフォルト」以外を選択した場合

↓ コメントの名前欄に 不要な a の閉じタグ出現w
![]()
これは、comment.php の 29行目付近にある </a> を取り除けば解決する。
・・・
他にもあった気がすっけど、
思い出せる範囲で、こんくらいかなー

























ディスカッション
コメント一覧
子テーマに追加しましたら出来ました!
るな様、感謝感激です!
ありがとうございますm(_ _)m
simplicityでメインの記事部分とサイドバーをfooter真上にピタリとくっつかせたいのですが、どのような作業をしたら良いのでしょうか?
simplicityでのレイアウトに悩んでいましたところ、るな様が望んでいたデザインに仕上げていらっしゃるのを拝見いたしまして、是非!ご伝授頂ければ助かります。。
よろしくお願いいたしますm(_ _)m
yuki さんへ
当ブログの場合構造自体が、Simplicity のデフォルトから大幅に変わっているので、
全く同じことをするのは難しいですが、
単純に、main と sidebar を footer にくっつけるだけであれば、
以下の方法で行けると思います。
スタイルシートに以下を追加
#body-in { overflow: hidden; } @media screen and (min-width: 1111px) { #main, #sidebar { padding-bottom: 32767px !important; margin-bottom: -32767px !important; } }Simplicity の場合、
sidebar が main の下に来る横幅が、
バージョンによって異なってることがあるので、
min-width: 1111px の値は環境に合わせてみてください。
また、この方法の場合、sidebar をピッタリ footer にくっつけるので、
たぶんサイドバーの「スクロール追従領域」は使えないです。