PAGE TOP ボタンの見た目変更機能追加 WpTHK 1.74

WpTHK 1.74 をリリースしました。
PAGE TOP ボタンの見た目を大きく変更できるようになりました(詳細は後述)。
さらに、スマホ等の小デバイスの場合は、アイコンだけを表示するようにもしたため、スマホで邪魔にならなくなりました。
また、記事内に h2、h3、h4 などのタグを使った時、
デフォルトだと、上下のマージンが小さすぎて見えにくかったため、マージンが大きくなるよう CSS 修正。
その他の改訂は以下の通りです。
改訂内容
- PAGE TOP ボタンの見た目を変更できる機能追加。
- スマホ等の小デバイスでは PAGE TOP ボタンはアイコンのみの表示になるよう修正。
- 投稿本文の h2、h3、h4、h5、h6 タグの上マージンが大きくなるよう CSS 修正(間が小さくて見にくかったため)
- コメントをページングしてる場合、ページングされたコメントページは検索エンジンにインデクスさせないようにした
- コメントをページングしてる場合にコメントページャーの表示がおかしかったバグの修正
- 変数の定義チェックがされていなかった箇所があったため修正
- 一部 SJIS のファイルがあったので UTF-8 に修正 (コメント欄だけ日本語なので特に問題ないけど)
アップデートの場合はファイルを上書きした後、以下のどちらかを行ってください。
- 既存の「style.min.css」をいったん削除する
- または、カスタマイズ画面で「保存して公開」ボタン押す
(自動的に「style.min.css」が再構築されます)
PAGE TOP の見た目変更機能
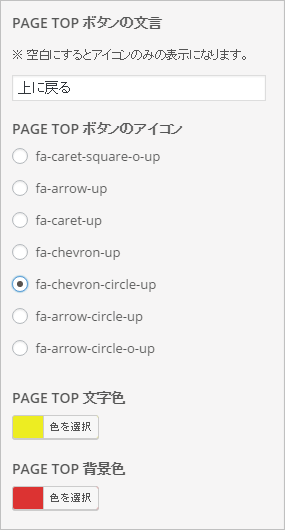
カスタマイズの「細部の見た目」の項目から、
ページの上へ戻るボタンの見た目を大きく変更できるようになりました。

変更できるのは、
- 文言
- アイコンの種類
- 文字色
- 背景色
以上の4つ。
文言を空白にすれば、アイコンだけのボタンにすることもできます。
選べるアイコンは
| 1 | fa-caret-square-o-up | |
| 2 | fa-arrow-up | |
| 3 | fa-caret-up | |
| 4 | fa-chevron-up | |
| 5 | fa-chevron-circle-up | |
| 6 | fa-arrow-circle-up | |
| 7 | fa-arrow-circle-o-up |
上記7つです。
↓ こんなボタンや

↓ こんなボタンなどを作れます。
























ディスカッション
コメント一覧
まだ、コメントがありません