グローバルナビ機能強化 WpTHK 2.03

WpTHK WordPress Theme 2.03 をリリースしました。
グローバルナビに関する機能を少し強化してあります。
詳しくは後述。
機能追加
- グローバルナビに区切り線を入れられる機能追加。
- グローバルナビの横幅を自動リサイズに設定できる機能追加。
仕様変更
- PC サイズで見た場合のグローバルナビの子メニュー展開に簡易的なアニメーション付けた(将来的にはアニメの種類を選択できるようにしたい)。
- 画面がリサイズされたら、グローバルナビの展開有無を初期値に戻す処理を追加した。
- グローバルナビを「スクロールで最上部に固定する」にした時、サイドバー追従領域がグローバルナビの下に隠れないよう、ナビの下で停止するようにした。
- グローバルナビの上下パディングの値が小デバイスでも反映されていたが、PC サイズの時だけ反映させるようにした。
- 「サイドバーの項目を結合」且つ「サイドバーに丸み」を付けてる時は、ウィジェット単位で「丸み」が付かないようにした。
- 「サイドバーの項目を結合」を選択した場合のウィジェットの余白を padding と margin で半々の余白になるようにした(手書きで widget に background を指定した時にサイドバーの background に被さってしまうため)
小バグ修正
- グローバルナビを「スクロールで最上部に固定する」に設定、且つ、子メニューが多くて画面に入りきらない場合、IOS の画面スクロールで下の方にあるメニューが見えなくなる現象を修正。
- 「外部リンクにアイコンを付ける」設定にしていて、<a>と<img>の間に改行以外の空白(スペースもしくはタブ)が入ってると画像の横に外部リンクアイコンが付いてしまうバグの修正。
アップデートの場合はファイルを上書きした後、以下のどれかを行ってください。
- 既存の「style.min.css」をいったん削除する
- または、カスタマイズ画面で「変更を保存」ボタン押す
- または、カスタマイズ(外観)で「保存して公開」ボタン押す
(自動的に「style.min.css」が再構築されます)
グローバルナビ機能強化の解説
グローバルナビに関する機能を少し強化しました。
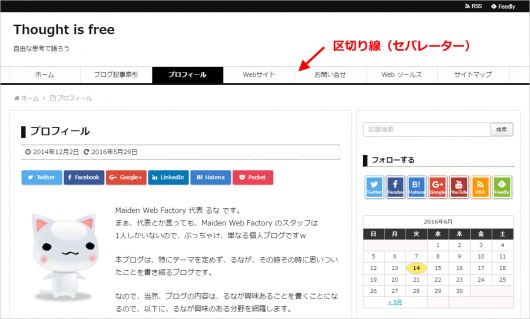
ナビの項目にセパレーターを付けられる機能
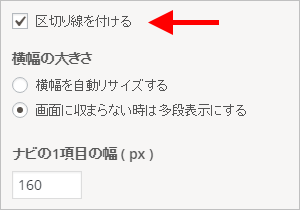
ナビの項目にセパレーター(区切り線)を付けられるようになりました。

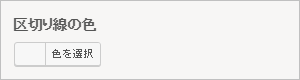
線の色も指定できます。

↓ こんな感じ
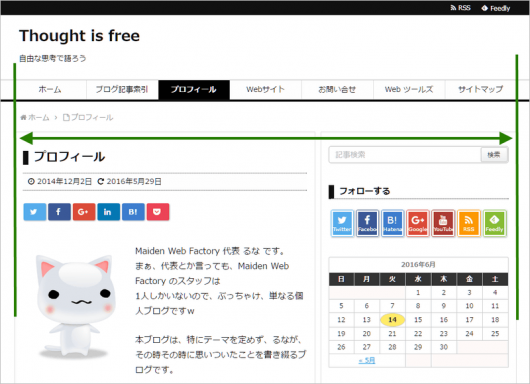
ナビの横幅を自動リサイズできる機能
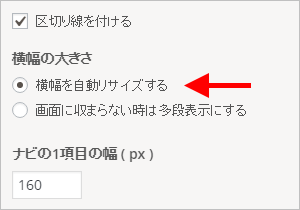
グローバルナビの横幅を自動リサイズして、コンテンツ領域の横幅とぴったりフィットさせることができる機能を追加しました。

チェックを付けると横幅が画面サイズによって自動伸縮し、コンテンツ領域と同じ幅になります。
1200px 以上
1199px 以下
「多段表示にする」は、今までと同じです。
区切り線を付けて、ナビ1項目の幅を広げれば、↓ 一応、こんな見た目にもできますw
ちょっとだけアニメーション
これまで、スマホサイズの時だけアニメーションで開いてましたが、
PC サイズでも、子メニューを開く時に(ちょっとだけ)アニメーションするようにしました。
Javascript を使用しない CSS のみの実装なので、未対応ブラウザでもアニメしないだけで、ちゃんと今まで通りに開きます。
将来的には、アニメーションの種類とか選択できるようにしたいですね。



























ディスカッション
コメント一覧
まだ、コメントがありません