Intersection Observer 採用 Luxeritas 3.1.4

次のリリースは 3.2.0 になる予定だったんだけど、3.2.0 で予定してる新機能の実装のために Google Developpers を読んでたら、他にやりたいことが出てきちゃったので先に 3.1.4 をリリース。
イントロダクション
以下、Google Developpers からの引用。
Consider using an IntersectionObserver to intelligently determine when to lazy-load offscreen images. For example, suppose you have some images at the bottom of a very long page. With an IntersectionObserver, you can load the images only when the user has scrolled halfway down the page.
とどのつまり「長いページの時は、画像を遅延ロードするために Intersection Observer の導入を検討してみてちょ」ってこと。
OK ! Google ! (`・ω・´)b
いわゆる Lazy Load の一形態だが、従来の Javascript による Lazy Load とは以下の点で違う。
- ブラウザに搭載されてる Intersection Observer API を使用して遅延ロードさせるので、小さい Javascript を書くだけでよい
- ブラウザ側が処理してくれるので Performace 値の影響が少ない(旧来の Lazy Load だと画像を遅延させても JavaScript boot-up time や実行時の計算量が増えるので、Performace 値で大きなマイナス評価になる)
- 画像以外にも要素単位で色々遅延処理できる
- 比較的新しい技術なのでブラウザに依存する。古いブラウザでは動作しない(モダンブラウザは問題ない。古いブラウザに対応する際は Polyfill で対応する)
といわけで、従来のクソ Lazy Load をようやく廃止できましたw
- Performace 値が低下するので、もともと要らない子(要望があったから「仕方なく付けた機能」)だった。当方が「Lazy Load 嫌い」と言い続けてきた理由だったので、廃止できて良かったw
- 従来の Lazy Load がダメな子な理由はこの辺とかに書いてある。
名前は Intersection Observer だと分かりづらいのでカスタマイズ画面では「Lazy Load」のままにしてあります。
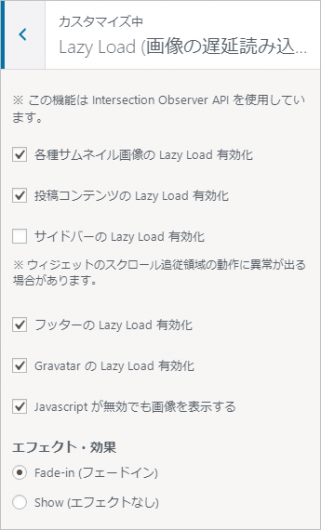
↓ 新しい Lazy Load 設定画面はこんな感じ。
投稿画面だけでなく、一覧画面のサムネイルやサイドバー・フッター・Gravatar まで、ほぼ全ての画像を遅延読み込みさせられる。
評価テスト
というわけで、Intersection Observer がどれくらいの威力を発揮してくれるのか、Luxeritas Theme のトップページで評価テストしてみた。
アドセンスの有り無しで評価が激増したり激減したりするので、アドセンスなしの状態も掲載。

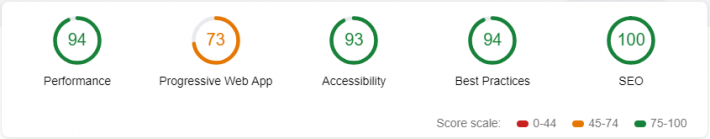
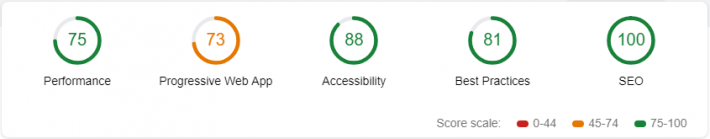
元の状態
・アドセンス広告なし
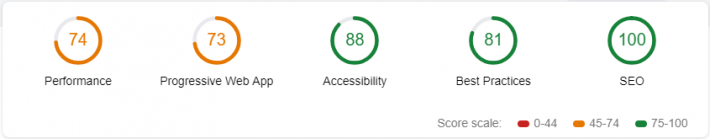
・アドセンス広告あり
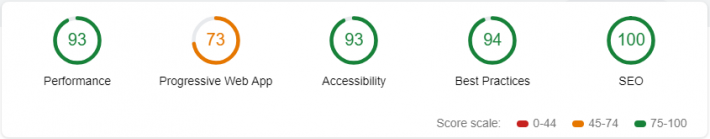
Intersection Observer 有効化
・アドセンス広告なし
・アドセンス広告あり
・・・
全然、変わんねーな!おい!! (´Д`)
Performace はサーバーの応答時間やアドセンスの読み込みで 60~90 台を行き来するので、完全に誤差。。。
「Defer offscreen images」の値は大幅に改善してるにも関わらず総合スコアには一切影響してない状態w
なんでやねん。
Javascript が無効になってるブラウザでも画像を表示できるように <noscript> を入れてるので DOM の量が増えてるのが原因か?
と、思って、
↑ このチェックを外して再チャレンジしたけど、全然変わらんかったw
まぁ、画像がすっごく多い場合は威力を発揮してくれるかもしれない。
2強と対決してみた
今回のテストのためにアドセンス広告を一時的に外したので
↑ この状態で2強サイトと対決してみた。
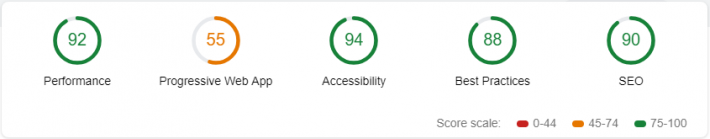
Google トップページ
評価値だけを見れば、当サイトの方が勝っているようにも見える・・・
が、細かい数値を見ると、やっぱり Google 先生の方が強いっすw
Google は世界最強のアカマイ・テクノロジーズの CDN を使ってるのでパフォーマンスでは全く勝てる気がしない(しないって言うか勝てるわけないw)。
ちなみに、Google トップページの SEO の値が 100 ではない理由は description(説明)が無いのが原因らしい。
Google 先生ほどになると「説明など要らぬ」ってことなのか?w
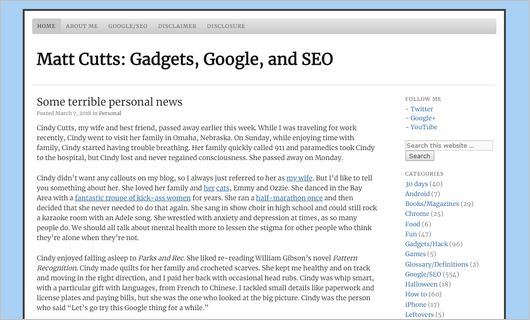
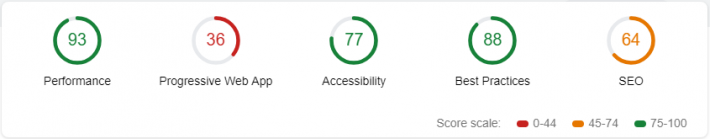
マット・カッツ氏のブログ
かつて Google 開発の中核を担った重鎮、最強の SEO プロフェッショナルであるマット・カッツ氏のブログ。
広告もなく構造がシンプルで DOM size が 417 nodes しかないので、Performace 値がやたら高い。
SEO が 64 しかないのは、viewport が設定されておらずレスポンシブに対応してないかららしい。
なんでやねん。
結論
広告さえ貼らなければ Google トップページとも互角に戦えるw
ちなみに広告を貼ってない ↓ Luxeritas のこの状態。
コンテンツの内容が「全く同じ状態」なら、Genesis Framework をも大幅に上回る。
(Performace で 98 とか出ることもあるw)
ていうか当方が知る範囲では、これらの評価値で Luxeritas に勝てる WordPress テーマは現状では存在しないっすw
改訂履歴
機能追加
- Intersection Observer による Lazy Load 採用
仕様変更などその他
- 旧 Lazy Load 廃止
- カルーセルスライダーが使用されてる場合はカルーセルスライダー用の CSS を preload するようにした
- 関連記事用のフィルターフック thk_related 追加(使い方とかはいずれ書く)
不具合修正
- SSL ではないサイトで AMP 化しようとすると manifest 関連の AMP エラーが出ちゃう不具合修正(ver3.1.3 でのレベルダウン)
- No Image 画像を設定してないとカルーセルスライダーで No Image の画像が表示されない不具合修正(ver3.0.0 でのレベルダウン)
- ヘッダー帯メニューとグローバルメニューを両方とも固定にした場合に、グローバルメニューが帯メニューの上に被さって固定されてないような状態になる不具合修正(ver3.0.0 でのレベルダウン)


































ディスカッション
コメント一覧
まだ、コメントがありません