パララックス・オープニングアニメの追加など Luxeritas 3.6.9

Luxeritas 3.6.9 をリリースし申した。
ver3.0.0 の時から予定してたにも関わらず、かれこれ1年と2ヶ月の間、全然実装する気配を見せずに開発環境の子テーマ内にひっそり佇んでいた機能を解放しましたw
詳しくは以下のとおり。
ヘッダーのパララックス
ヘッダー部分をパララックスで表示できる機能を追加しました。
パララックスってのは「視差」のこと。
ここでは、ヘッダーのスクロール量を通常のスクロール量よりも変化させることを指してパララックスと呼んでる。
最も分かりやすい例ではツイッターページのヘッダー部分。ただ、ツイッターページはスクロール量の変化幅が小さいので、ちょっと分かりづらいかもw

これと同じことが出来るようにした。
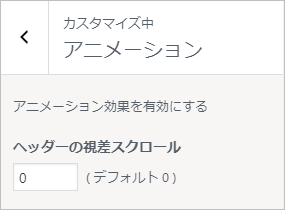
外観カスタマイズの「アニメーション」から設定できます。

スクロール量は、-99 ~ 99 までの値を設定できる。
- 0 だと何もしない通常スクロール(デフォルト)
- 1 だとスクロール固定と同じ状態
- 2 ~ 99 だと、数字が大きいほどスクロール量が増える
- マイナスの値(-1 ~ -99)を設定すると逆方向にスクロールする
- マイナスの値の場合は、数字が小さいほど逆方向へのスクロール量が増える
ヘッダー部分が縦に大きければ大きいほど効果を実感しやすいです。
ちなみに、-99 とかに設定すると、もの凄い勢いで逆スクロールするのでかっこ悪いですw
オープニングアニメーション
サイトを開いた際のオープニングアニメーションを設定できる機能を追加しました。
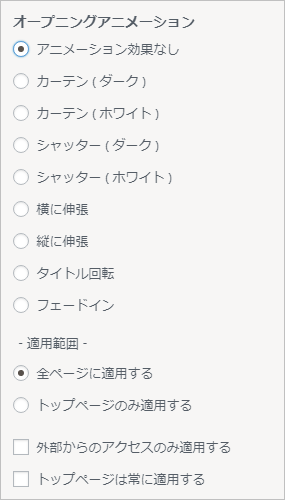
外観カスタマイズの「アニメーション」から設定できます。

アニメーションの種類と適用範囲・条件などを設定可能。
あまりコッテリしたアニメにすると、「意味のあるコンテンツの初回ペイント 」が遅くなってしまうので、アニメ開始からコンテンツ描画までの時間が 0 秒のアニメだけにしてあります(アニメの処理時間も短くしてあります)。
また、内部リンクをクリックするたびにアニメするとウザいので、外部からのアクセスのみ適用する項目も付けました。
以下、オープニングアニメーションのデモページ。
※ ホワイトは黒系統のサイトを前提にしてるので、ちょっと見えにくいです。
その他
アクセシビリティで意地でも100点取る修正w
Google 先生の評価基準が結構コロコロ変わる(というか評価の対象範囲が拡大されてる)ので、そのたびに修正・・・
アクセシビリティでマイナスになってた以下の部分を修正した。基本的に全部、見た目のコントラスト関連だけ。
- 検索ウィジェットのプレースホルダの色が薄すぎる
- 濃くしたよ。OK が出るまで濃くしたら、めちゃ濃くなっちゃったよ・・・
- はてぶボタンの背景が薄すぎる
- これは「はてな」のせいだろ・・・かすかに濃くしたよ・・・
- Pinterest ボタンに title 属性がない
- なぜか Pinterest だけ付け忘れてたよ・・・
- カレンダーウィジェットのリンク文字列がモバイルで見た際に小さすぎる
- デカくしたよ。想像以上にデカくしないと OK してくれなくて泣けたよ・・・
- ヘッダー帯メニューの検索ボックスのボタンがフォーカスオンの時に見えてない
- 見えるようにしたよ。
ウィジェットの SNS フォローボタンでもコントラスト関連でダメって言われてる部分あるけど、ここは直しようがないので、諦め申した・・・
※ ちなみに Google 先生のアクセシビリティの評価で ul・ol タグの多重入れ子を正確に認識できてないという不具合を見つけたけど、どこに連絡すりゃいいのか分かんないから放置w
以上、その他の細かい変更点は下記の改訂履歴のとおり。
改訂履歴
機能追加
- スクロール時にヘッダーをパララックスで表示させる機能追加
- オープニングアニメーションを設定できる機能追加
その他
- Google 先生のアクセシビリティ評価対象拡大への対応
- 半角のクォーテーションを HTML エンティティで書いてですら必ず全角に変換されるという WordPress 特有の謎変換への対処(WordPress の開発陣が間違えたとしか思えない・・・コピペしてもらうことを前提に記事を書いてる場合に、こーいう謎変換は困る)
- ” → "
- ‘ → '
- .htaccess のサンプルに JSON の圧縮・キャッシュの設定項目追加
























ディスカッション
コメント一覧
まだ、コメントがありません