Font Awesome の SVG オプション追加など、その他もろもろ Luxeritas 3.7.1

増税直後の10月1日に新しい PC 買った・・・ (`・ω・´)b
Luxeritas Theme 3.7.1 をリリースしました。
Font Awesome を SVG で表示するオプションの追加とか。その他、要望の反映、不具合修正などなど。
というか、今回は今後のアップデートのための準備リリース的な感じ。
機能拡張 & 要望反映
Font Awesome の SVG 表示オプションの追加
Font Awesome 5 を SVG で表示できるオプション追加したり、 Font Awesome 4 の下位互換をサポートできるようにしたりしました。
※ このオプション追加したら、配布ファイルのサイズ 4MB 超えちゃったけど気にしないw
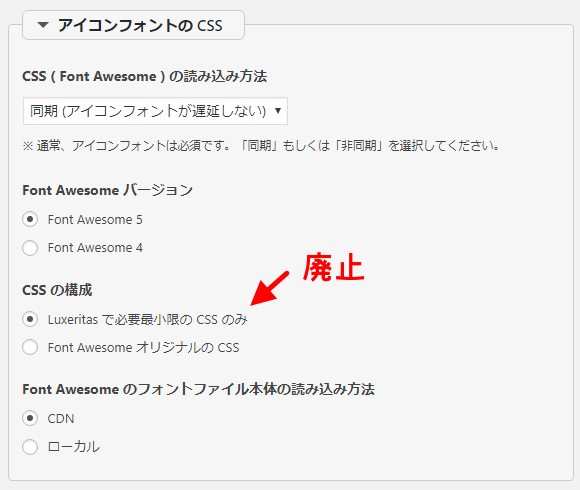
上記に伴って設定項目が増えたため、Font Awesome の設定を CSS タブから分離して Font Awesome タブに独立させました。
旧設定画面: CSSタブ

新設定画面: Font Awesome タブ

Font Awesome を Web フォントで表示する場合と SVG で表示する場合の違いに関しては、以下の URL とか参考にしてください。
参考: Performance & Font Awesome
ただし、Font Awesome 5 を SVG で表示する設定にしても、疑似要素で表示する際には結局 Web フォントをロードするので、SVG にしても大した意味はないです(SVG を擬似要素で表示するのは非推奨なので、疑似要素に関しては従来どおりの表示方法にしてある)。
なので基本的には、従来どおり Web Fonts with CSS を推奨。
また、CSS の読み込み方法に関してはデフォルト値と推奨値を非同期に変えました(Luxeritas で必要最小限の CSS だけを読み込むオプションを廃止したため)。
投稿・固定ページの canonical url を変更できる機能
この要望に対する機能追加。
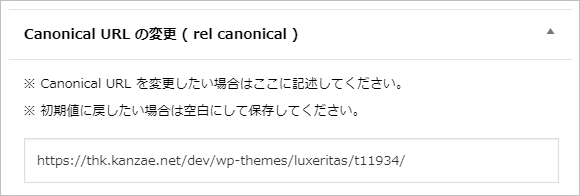
投稿画面で canonical URL を変更できるようにしました。

投稿画面の下の方に設定項目があります。
この機能に関しては、サイト内に自分が運営するサイトのコピーページがあるとか、英訳ページがあるとかでなければ、ほとんどの人は変更する理由はないです。
上記以外の変更とか修正に関しては以下の改訂履歴のとおりです。
改訂履歴
機能拡張
- Font Awesome 5 を SVG で表示できるオプションの追加
- Font Awesome の設定でバージョン 5 を選択してる場合にバージョン 4 下位互換サポートオプションを追加
- 投稿・固定ページの canonical url を変更できる機能の追加
仕様変更
- Luxeritas カスタマイザーの Font Awesome 関連の設定を CSS タブから分離して Font Awesome タブに独立させた
- Font Awesome の CSS 読み込み方法のデフォルトを非同期に変更
- Font Awesome の CSS 構成で「Luxeritas で必要最小限の CSS のみ」の選択項目廃止
- 高速化一括設定の Font Awesome CSS 読み込み方法の推奨値も非同期に変更
- SNS シェアボタンの aria-hidden を aria-label に変更
- モバイル用ナビボタンの「ボタンの大きさ」のデフォルト値を「中」→「小」に変更
- リンクに target="blank" がついてる場合は、rel="noopener" だけでなく常に rel="external" もつくように変更(class="external" は別設定)
- 管理画面とか投稿画面の CSS ちょっと変更(見た目はほとんど変わってない)
不具合修正
- 帯メニューを非表示に設定してるにも関わらず、帯メニューを固定に設定しちゃってると Javascript のエラーが出るので修正
- 画像認証で Securimage PHP CAPTCHA を使用してる場合に p の開始タグと終了タグの関連性が不完全だったので修正
- ver3.7.0 の改訂履歴に書いてある allowfullscreen 関連の AMP 置換が不完全だったので修正
- 外部リンクで target="blank" を自動でつけるオプションを選択しても target="blank" がつかなくなってた不具合修正(ver3.6.11 でのレベルダウン)
その他
- FontAwesome のバージョン上げた 5.10.1 → 5.11.2
- 内部処理の速度かすかに向上(たぶん)
























ディスカッション
コメント一覧
まだ、コメントがありません