再利用ブロックウィジェット追加などなど Luxeritas 3.8.0

まだ、確定申告終わってないんですけどね・・・(2月中に終わらせたい)
Luxeritas Theme 3.8.0 をリリースしましたよ。
再利用ブロックに登録されているブロックをウィジェットで表示できる機能を追加しました。その他、ヘッダーの背景画像をレスポンシブにできる機能の追加なども。
詳しくは下記をご覧ください。
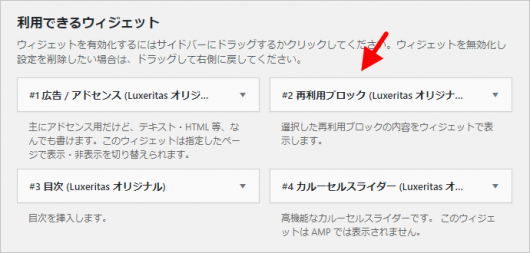
再利用ブロックウィジェット
ブロックエディタの再利用ブロックに登録されているコンテンツを表示できるウィジェットを追加しました。

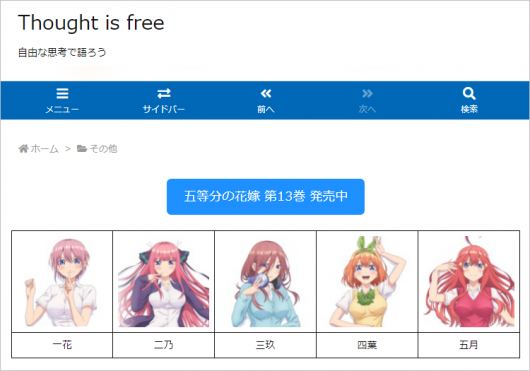
再利用ブロックウィジェットを使用した例
このウィジェットを使うと以下のようなことができるようになります。
ウィジェットでボタンやテーブルを表示
WordPress の標準ブロックであるボタンやテーブルもウィジェットで表示できます。

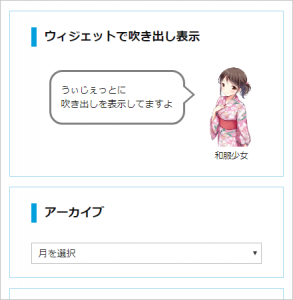
ウィジェットで吹き出しを表示
吹き出しをウィジェットで表示した例

ウィジェットでショートコードを表示
ショートコードブロックを使えば、ウィジェットでショートコードも表示できます。

ウィジェットで紹介文を表示
記事ごとに紹介文を挿入するのが面倒な場合、記事下ウィジェットに紹介文ブロックを設置すれば、全記事に紹介文を表示できます。

ウィジェットでブログカードを表示
ウィジェットにブログカードを表示してみた例

他にも、ツイッターや Youtube の埋め込みブロックなども表示できます(他のウィジェットでもできるので、あんまり意味ないけど)。 というか、
このウィジェットを使えば投稿で表示できるものは全てウィジェットでも表示できます。
再利用ブロックはインポートやエクスポートもできるので非常に便利に使うことができます。
※ シンタックスハイライターはウィジェットではハイライトされません
ヘッダー背景画像をレスポンシブに
IE10 以下だと、CSS の calc() が使えないので保留してた機能。IE10 以下はほぼ絶滅に近くなったので解禁しました。
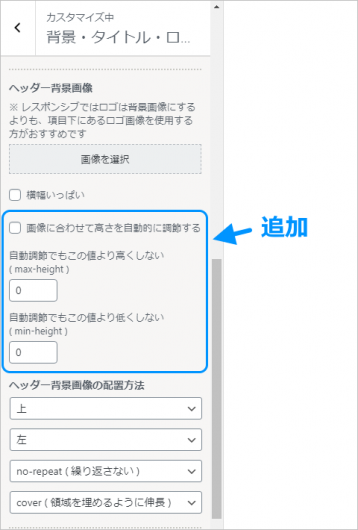
外観カスタマイズ「背景・タイトル・ロゴ画像」のヘッダー背景画像に以下の項目を追加。
- 画像に合わせて高さを自動的に調節する
- 自動調節でもこの値より高くしない(max-height)
- 自動調節でもこの値より低くしない(min-height)

ヘッダー背景画像をレスポンシブにした例
「画像に合わせて高さを自動的に調節する」にチェックを入れれば、ヘッダー背景画像に cover(領域を埋めるように画像を伸長)や contain(画像全体が見えるように伸長)等を選択しても PC、スマホ、モバイル、何で閲覧してもピッタリ収まります。
↓ PC 表示時

↓ スマホでの表示時

「画像に合わせて高さを自動的に調節する」にチェックを入れて、あまりにもヘッダー領域が広すぎるとか狭すぎるとかいう場合は、
- 自動調節でもこの値より高くしない(max-height)
- 自動調節でもこの値より低くしない(min-height)
や、背景画像の位置等を使って調節してください。
その他
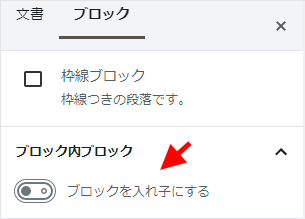
ブロックエディタの「ブロックの入れ子」をデフォルト ON に変更

この機能自体が Gutenberg で wp.blockEditor.InnerBlocks が使えなかった時代の残骸で、これを OFF にする意味がそもそもないのでござる。
かと言って、この機能を無くしてしまうと、過去に書いた当該ブロックの中身が消えてしまうので、無くすに無くせない。
CSS で display:none にしてまおうかとも思ったけど、とりあえず、そのまま残してデフォルトで ON の状態にしておきました。
AMP の CSS 容量制限 50% 増加対応
AMP の CSS 許容量が 50,000 → 75,000 bytes まで増量されたので、管理画面で 50,000 bytes 以上で出る警告を 75,000 bytes に拡張しました。

改訂履歴
機能追加
- ウィジェットに「再利用ブロックウィジェット」を追加
機能拡張
- 「外観カスタマイズ -> 背景・タイトル・ロゴ画像」で、ヘッダー背景画像を画面幅に応じて、高さを自動調節できる機能を追加
- 外観カスタマイズやブロックエディタの背景画像設定にある「繰り返し」に repeat-x(横に繰り返し)と repeat-y(縦に繰り返し)を選択できる項目を追加
- ブロックエディタのツールバーにあるショートコードボタンで、Luxeritas メニューのショートコード登録だけでなく functions.php 等で定義されてるショートコードも使えるようにした
仕様変更
- ブロックエディタの枠線・トピックなどの「ブロックの入れ子」ができるブロックはデフォルトでブロックの入れ子を ON にした(機能自体が Gutenberg で wp.blockEditor.InnerBlocks が使えなかった時代の残骸で、これを OFF にする意味がそもそもないので)
- AMP の CSS 許容量が 50,000 → 75,000 bytes まで増量されたので、管理画面で 50,000 bytes 以上で出る警告を 75,000 bytes に拡張
その他
- Google Adsense の AMP 置換を画面サイズごとに、より最適な広告サイズになるようにした(つもり、あんまり変わってない気もする)
- 外観カスタマイズやブロックエディタの背景画像設定にある contain や cover などの分かりづらい文言について、(たぶん)分かりやすくなるような日本語訳入れた
- 子テーマ編集の「AMP HTML(body)」タブに書かれている「AMP 自動広告を使用する際は、amp-auto-ads タグをここに挿入してください。head タグのスクリプトは自動で読み込まれるので不要です。」の文言をちょっと目立つようにした。
不具合修正
- リスト型ページが全文表示設定になってる場合、一部のブロックスタイルの CSS が全文表示に適用されないことのある不具合修正
- リスト型ページが全文表示設定になってる場合、全文表示でシンタックスハイライターの CSS が複数同じものが読み込まれてしまう不具合修正
- Google Adsense 等で表示される広告の種類と外観カスタマイズの組み合わせによっては、まれに投稿本文が見えなくなっちゃうことのある不具合修正(ver3.7.11.2 で修正済み)
























ディスカッション
コメント一覧
まだ、コメントがありません