OGP 強化と AMP 強化 Luxeritas 1.51

Luxeritas Theme 1.51 をリリースし申した。
OGP と AMP それぞれ、ちょろっとだけ強化改善。
OGP 関連
デフォルトの og:image 設定
投稿・編集画面で og:image が設定されていなかったり、アイキャッチ画像がなかったり、投稿内に全く画像がなかった場合のデフォルトの og:image。
これまで、readme.txt 内に書かれている方法でしか変更できませんでしたが、これを管理画面から変更できるようにしました。
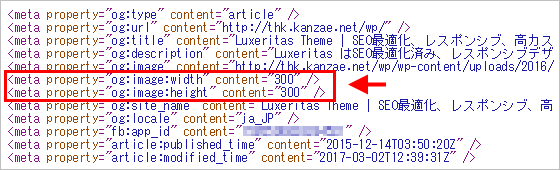
自動で width と height を設定するようにした
og:image の width と height を自動で適用するようにしました。
これによって(特に Facebook が)、ほぼ一発でミスなく画像をスクレイピングしてくれるようになりました。
AMP 関連
禁止タグや禁止要素の排除強化
まぁ、ほとんどの人には意味ないんだけど、これまで排除しきれてなかった AMP で禁止されてる特殊なタグを排除するように強化。
主に、<object> とか <applet> とか、
Form 内に入ってない <textarea> や <input> とかw
まぁその他もろもろ。
あとは、mouse 系や touch 系のイベント発火要素もろもろ(onmouseover とか touchstart とか・・・)も排除するように強化しました。
うーん。そんだけw
マルチサイト関連
固定フロントページの AMP 化に関して、マルチサイトでも可能にしました。
というか、これまでは負荷がかかる可能性があったので あえて出来ないようにしていた んだけど、実際にやってみたら特に負荷がかかんなかったので、解除しただけw
改訂履歴
機能追加と仕様変更
- 管理画面から og:image のデフォルト画像(画像がない場合に表示する画像)を設定できるようにした
- OGP が設定されいて画像が存在する場合は、og:image:width と og:image:height も適用するようにした
- マルチサイトでも固定フロントページの AMP 化を可能にした(あえて出来ないようにしていたのを解除しただけ)
- 投稿本文で textare が使われてたら(まずあり得ないけど)AMP では pre に変換するよにした
- AMP で取り切れていなかった禁止タグ(objectタグやappletタグなど)を排除するようにした
- AMP で取り切れていなかった禁止要素(onmouseover、onmouseout などの mouse 発火系と touch 発火系など)を排除するようにした
内部最適化
- カスタマイズ反映時の処理をちょろっとだけ最適化
- AMP の置換処理を少し軽くした(stripos で存在確認してから preg_replace するようにした程度)
バグ修正
- 投稿・編集画面で og:image を設定した際、大きすぎる画像だと管理画面からはみ出して表示されてしまうバグの修正(レスポンシブ化した)
- ヘッダーをコンテナの内側に設定して帯メニューを表示していると、画面サイズ幅540px~767pxの範囲内の時、帯メニューが片側4px広かったので CSS 修正
- WordPress のデバッグモードが true に設定されていて、且つ「完全に存在しない(エラーコードすら返さない)サイト」のブログカードを作ろうとすると Notice が出るので修正

























ディスカッション
コメント一覧
まだ、コメントがありません