PWA(Progressive Web Apps)対応 Luxeritas 3.2.0

Luxeritas が PWA(Progressive Web Apps)に対応しました。
これで Google が推進する二大プロジェクト AMP と PWA 両方に対応できるようになりました。
PWA 化できる WordPress テーマは、配布されてるものの中ではおそらく世界初w
ただ、ぶっちゃけて言えば、通常の Web サイトやブログでは特に PWA にする必要ないっす。
PWA って何ですか?っていう人は、「PWA」「Progressive Web Apps」「プログレッシブウェブアプリ」等で Google 検索すれば分かります。
また、構造化データの一部に追加と修正を行いました。
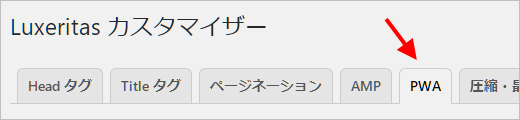
PWA の設定画面
カスタマイズの「PWA」タブで設定画面が開きます。
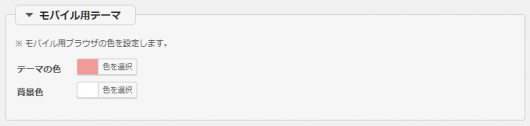
テーマカラー設定
主にモバイル用ブラウザのテーマ色の設定です。
この設定は PWA が有効化されてなくても、ブラウザ上で反映されます。
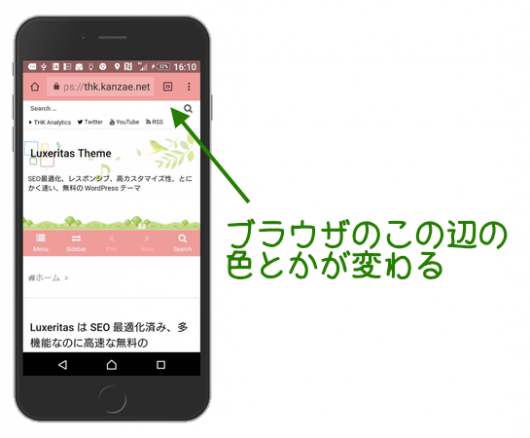
↑ 上記のように色を設定すると
↓ こーなります。
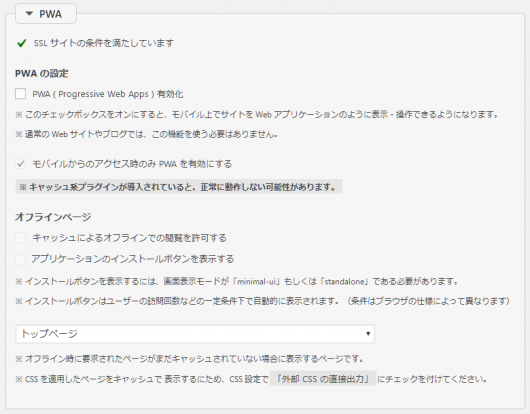
PWA の設定
PWA を有効にするかどうかの設定です。
オフライン時の挙動に関する設定、アプリとしてインストールするボタンを表示するかどうかの設定などができます。
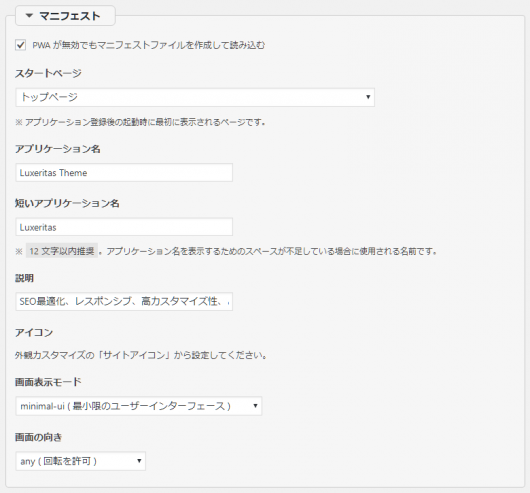
マニフェストの設定
PWA として動作させる際のマニフェストの設定です。
PWA が有効化されてなくても、マニフェストだけ読み込める設定にもできます(意味あるかどうか不明)。
おまけ
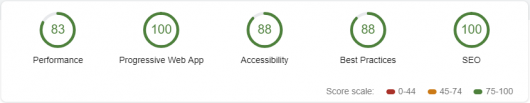
モバイルだけ PWA 化した Luxeritas Theme 公式のトップページの評価値は ↓ こんな感じ
※ 広告あり の状態。広告を外すともっと上がる(全部 90 以上になる)。
Progressive Web App の値が 100 になりました(当たり前)w
仕様変更
一部、仕様を変更しました。
カスタマイズのデフォルト値変更
パフォーマンスに出る影響がデカいので、高速化に関する以下の設定はデフォルトで ON にしました。
- CSS の圧縮設定のデフォルト値を「親と子の CSS を結合して圧縮する」に変更
- 外部 CSS の直接出力のデフォルト値を「ON」に変更
構造化データの追加など
一部の構造化データの追加と修正をしました。
詳しくは改訂履歴参照。
改訂履歴
機能追加
- PWA(プログレッシブ ウェブアプリ)機能を追加
仕様変更
- CSS の圧縮設定のデフォルト値を「親と子の CSS を結合して圧縮する」に変更
- 外部 CSS の直接出力のデフォルト値を「ON」に変更
- 検索フォームに、構造化データ itemprop="potentialAction" itemscope itemtype="http://schema.org/SearchAction" 追加
- gtag.js の Google Analytics なのに body に書いてる人がいるので、子テーマ編集「アクセス解析」タブの head と body の配置を逆にした
- スムーススクロールの Javascript を jQuery やめて Vanilla JS 化した
不具合修正
- Follow ボタン関連の構造化データに間違いがあったので修正
- 目次の表示・非表示ボタンの文字が開閉初期状態の文字列よりも開閉後の文字列の方が長かった場合、ボタンの文字が改行されて表示されちゃう場合があるので CSS 修正






























ディスカッション
コメント一覧
まだ、コメントがありません