画面幅設定機能その他追加+小バグ修正 WpTHK 1.14 リリース

いきなりの正月リリースw
機能追加2つ + バグ修正1つ + その他もろもろ
前回「次のアップデートは間が空く」と書いた気もするけど、気にしないw
- Bootstrap の流動コンテナで最大画面幅を自由に設定できる機能追加
- 記事下のメタ情報に書かれている内容を自由に表示/非表示を切り替えられる機能追加
- カスタマイズ画面の「Titleタグ」でタイトルの修正が正しく動作してなかったバグの再修正
- 配布ファイルの見直し
- その他もろもろ(詳細は WpTHK のリリース情報ページで)
ダウンロードは WpTHK 専用ページ からお願いします。
流動コンテナの最大画面幅設定機能追加
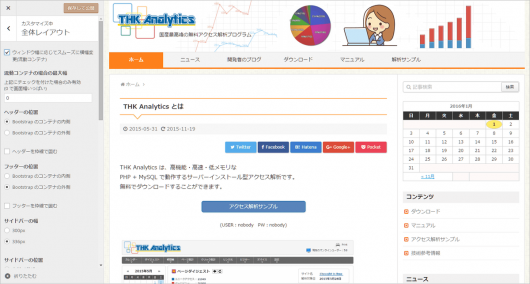
これまで「全体レイアウト」の設定で、流動コンテナを選択していた場合、
Bootstrap の仕様上、常に画面幅いっぱいに表示される設定でした ↓ 。
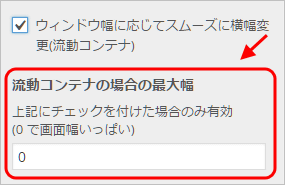
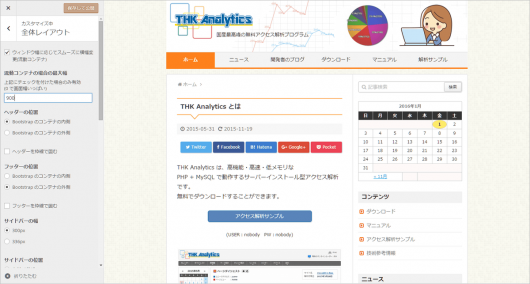
この最大画面幅を自由に設定できる機能を追加しました。

最大の画面幅を 900px に設定してみた例 ↓
この機能によって、さらにレイアウトや見た目の自由度が大幅にアップしました。
特に 3カラムのサイトなどでは威力を発揮すると思います。
記事下のメタ情報に書かれている内容を自由に表示/非表示を切り替えられる機能
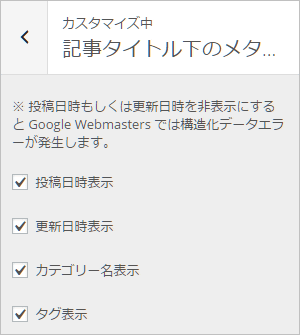
記事下のメタ情報 ↓ を項目ごとに表示/非表示を切り替えられるようになりました。
設定画面 ↓

全部のチェックを外すと、メタ情報そのものが非表示になります。
Titleタグに関するバグ修正
前回 1.13 で修正した・・・つもりでした・・・
直ってなかった・・・ごめん。。。
( switch 文に break 書き忘れるという初歩ミス・・・)
配布するファイルの見直し
アップデート時にファイル上書きした場合、
カスタマイズ画面で設定したはずの Javascript 系の設定が無効化されてしまう事象に気がついた・・・
上書きしちゃいけないもの(カスタマイズ保存時に自動生成される圧縮 Javascript)は配布しないようにしました。


























ディスカッション
コメント一覧
明けましておめでとうございます。
先日は、お誕生日を少し過ぎてしまい、申し訳ありませんでした。
ずっとずっと迷っていました。
お元気ですか?体調はいかがですか?
ご機嫌の方は…駅伝があったので…。
お正月三が日も、もう終わりですね。
世間では明日から平常通りになるのかな。
なかなか正月気分て抜けにくい気がしますね。
明けましておめでとうございます。
駅伝負けたー (´Д`)