さらに高速化した WpTHK 1.70

もう、ver2.x でいいんじゃね?
っていうほどの大規模アップデート。
さらに速くなりましたw
主に
- WpTHK オリジナルと Bootstrap のモード選択
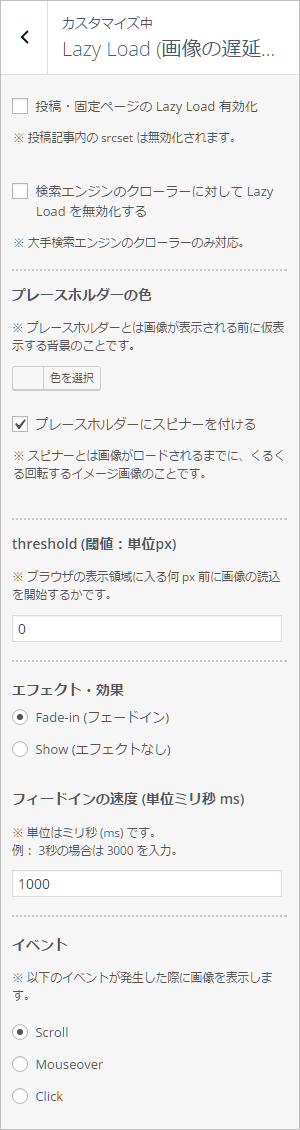
- Lazy Load が使える機能追加
- カスタマイズで自動生成される Javascript の最適化
- CSS の圧縮率の向上
- その他、バグ修正・仕様変更・IE での変な現象への対応
などなど。
これまでの機能追加で汚くなってきたソースコードも少しキレイに直したw
仕様が変更されてる部分があるので、アップデートの際はご注意ください。
機能追加
- 高速・軽量な「WpTHK モード」と Bootstarp の機能やクラスを使える「Bootstrap モード」の切り替え機能追加(デフォルトは「WpTHK モード」)
- Lazy Load (画像の遅延読み込み)機能の追加(設定できる項目8個)
内部最適化
- 正規表現の見直しによる軽量化
- 非同期で読み込むフォントアイコンは footer ではなくheader の async で読み込むように変更
- 自動生成される Javascript の生成方法を変更して、これまで以上に無駄のない Javascript を生成できるようにした
- 自動生成される Javascript 依存関係チェックの強化。
- CSS の圧縮率を上げて極限まで圧縮するようにした(もともと高圧縮なので、数バイトしか小さくならんけど Google PageSpeed Insights の点数を上げるためw)
- これまでの機能追加で汚くなっていたソースコードを(ある程度)キレイに直した
仕様変更
- canonical と shortlink は SEO で重要項目なので meta tag の中でも特に上位に表示されるようにした(pingback より上)
- サムネイル画像を囲っている div を figure に変更
- bootstrap.js の読み込み方法のデフォルトを「読み込まない」に変更(Bootstrap Image Gallery 以外では使用してないため)
- テーマの stylesheet を プラグインが挿入する stylesheet よりも後に読み込まれるようにした(プラグインの CSS を上書きできなくなるため)
- カスタマイズ画面で設定できるサムネイル画像表示の高さのデフォルトを「縦横比に合わせて自動」から「固定」に変更
- SNS カウント数の取得タイムアウト値修正(ajax:10秒、wp_remote_get:5秒)になってたので10秒に統一
- カスタマイズ画面でサイトアイコンが設定されてる場合(もともと設定されたサイトアイコンが優先されるので問題はないが)、重複する favicon や apple-touch-icon の link タグを挿入しないようにした
バグ修正
- ver1.61 で IE でのサムネイルの描画がズームして表示されるような現象が発生していたのでこれを修正(Bootstrap の img-thumbnail を使うとそうなるっぽい。)
- ver1.61 でカスタマイズの sanitize_callback が間違ってる部分があったので修正
- 環境によって? Google Webmasters で 404 ソフトが出るらしい現象への対応(ver1.61 で直ってなかったので再対応)
- 「記事下SNSボタン非表示」「記事下SNSカウント表示」「トップページリスト下SNSボタン表示」。この3つの組み合わせの時のみ、トップページSNSカウント数が取得できてなかったバグ修正
速さにこだわるw
これまでよりも、さらに高速になりました。
2つのモード選択
- これまで同様 Bootstrap の機能・クラスを使える「Bootstrap モード」
- Bootstrap を使用しない高速・軽量な「WpTHK モード」
の2つを選べるようになりました。Web 上での見た目は同じですが、WpTHK モードは CSS がかなり軽量です。

Javascript 最適化
カスタマイズで自動的に生成する Javascript の最適化を行い
より適切な位置にスクリプトを配置することで、さらなる高速化を行いました。
設定項目豊富な Lazy Load を使えるようになりました
個人的には、Lazy Load ってあまり好きじゃないんだけどw
需要は多いので Lazy Load を使えるようにしました。
しかも、設定項目豊富。
検索エンジンのクローラーに対しては Lazy Load を無効化したり、
スピナーを付けられたり、プレースホルダーの色を変更できたり。
WpTHK オリジナルの機能も使えます。

予告
次のリリースでは、画像ギャラリーの種類増やす (`・ω・´)b























ディスカッション
コメント一覧
まだ、コメントがありません