ちょっと機能追加&レアな状況下での小バグ修正 WpTHK 2.24

次のリリース用に、カスタマイズの組合せパターンチェックを相当やったので、
かなり安定したバージョンになった気がしないでもない。
機能追加 2 つと、
デザイン回りのバグ修正と、
デバッグモード有効化してる時に出ることのある Notice の修正です。
機能追加に関する詳細は後述。
機能追加
- ヘッダー帯メニューに検索フィールドを追加できる機能追加
- コンテンツ領域分離時にページャー(と SNS ボタン)の回りを囲っている枠線の表示/非表示を切り替えられる機能追加
バグ修正
- ヘッダー帯メニューを表示していて、グローバルナビをヘッダー上部に配置してる場合に、帯メニューとグローバルナビの間に隙間が出来てしまうバグの修正(ver2.23 で直したつもりが、完全に直ってなかった)
- ヘッダー上部マージンを変更した時に帯メニューのボーダー幅がマージンの計算に含まれていなかったバグの修正(ver2.23 でのレベルダウン)
- 検索ウィジェットでの検索結果が 0 件だった時に、ブラウザの開発者ツール等で Javascript の Uncaught TypeError が出てしまうバグの修正
- 特殊な状況下において「記事を読む」「よろしければシェアお願いします」の文言が翻訳されずに英語のまま表示されてしまうことのあるバグの修正
- 主に、全体イメージ「ピュア」を使っていたり、手書きで style.css の色を変えていた場合、next / prev のナビゲーションの枠線の見た目が変だったので、おおもとの CSS 少し修正
- ヘッダー帯メニューを固定表示にした時、重なりがグローバルナビの下になってしまうので CSS 修正
WordPress のデバッグモード有効時に Notice が出てしまうパターンの修正
- 管理画面に直接(リファラーがない状態で)アクセスした時、Notice が出てしまうので修正
- style.css 等を書き換えた時、最初の一回目のアクセスだけ Notice が出てしまうことがあるので修正
- グローバルナビの下線の太さを変更した時、最初の一回目のアクセスとカスタマイズ画面で Notice が出てしまうので修正
仕様変更
- 「記事検索」の文言を「 サイト内検索」に変更
- デバイスサイズが変わった時に、滑らかにコンテナのサイズが変更されるようにした
- ベンダープリフィクスだけで書いていた placeholder のスタイルに、標準化された placeholder-shown 擬似クラス追加した
機能追加に関する詳細
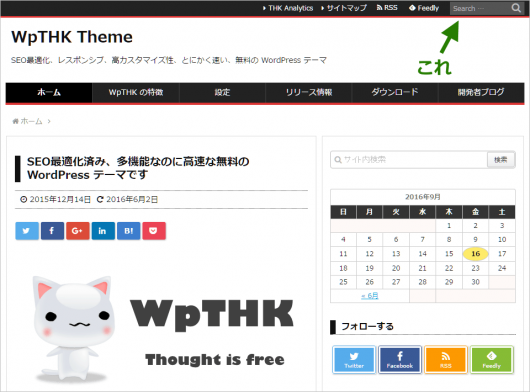
ヘッダー帯に検索フィールド
検索ウィジェットとかサイドバーに設置すること多いんだけど、スマホ等の小デバイスで見た場合、検索ボックスがすごく下の分かりづらい位置に行ってしまうのが気に食わん。
なので、ヘッダーの帯メニューに検索ボックスを設置できる機能を追加しました。
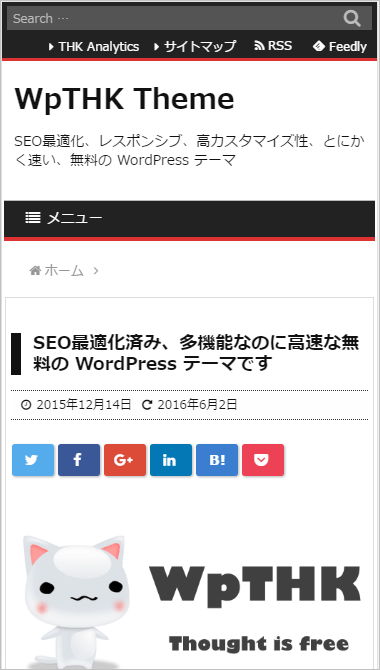
↓ スマホで見ると、一番上に検索フィールドが来ます。
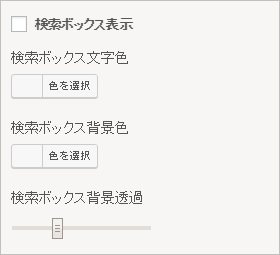
色とかは、カスタマイズ(外観)のヘッダー上帯メニューから変更できます。
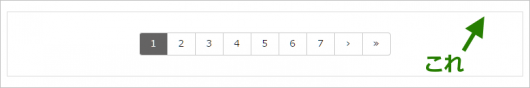
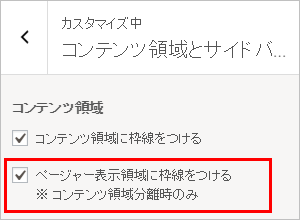
ページャーの回りにある枠線が邪魔な場合
ページャーの回りにある枠線だけを単独で消せるようにしました。
枠線消すと、バックグラウンドの色も Body の背景色になります。
そんだけです。




























ディスカッション
コメント一覧
まだ、コメントがありません