もはや、あらゆるタイプのブログが作れる WpTHK 1.16

姉ーさん(実の姉ではないが、姉ーさんと呼んでる人物)のブログを WpTHK に変更する必要が出てきたので、それに合わせて機能追加。
もう、おおよそのタイプのブログはカスタマイズ画面からの変更だけで作れるようになっちゃってるので、もうやることないよ・・・
姉ーさんのブログ に関しては、「見た目を変更してはいけない」という条件があるが、WpTHK なら、もはや楽勝w
かなりの高速化も果たした。
どーでもいいけど「ブログ再開するから」とか言って、結局2ヶ月、再開してねーじゃん・・・
以下、機能追加内容
- 流動型・固定型のどちらのコンテナでも最大幅を設定できるようにした
- リスト型ページで「moreタグまでの本文」を表示できる機能を追加
- 3カラムのサイドバーの位置を反転できる機能追加
- 子テーマの Javascript を読み込まない設定にできる機能追加
- その他の変更点は、専用ページのリリース情報にて
機能追加部分に関する詳細
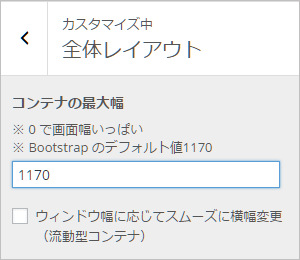
コンテナの全体幅設定機能の強化
1.14 で追加された、流動型コンテナの最大幅設定機能を拡張して、
固定型コンテナでも最大幅を設定できるようにしました。

これによって、Bootstrap のデフォルト(1170px)以上の幅を持たせることもできるようになりました。
ちなみに、姉ーさんのブログは 3カラムで幅が広いので、1270px・・・
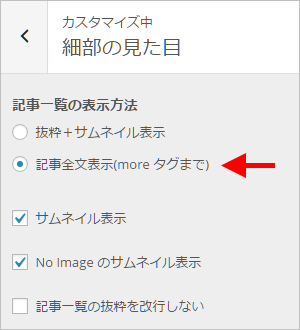
リスト型ページで「moreタグまでの本文」を表示できる機能
トップページやアーカイブのページで、
「サムネイル + 抜粋」ではなく、
「moreタグまでの本文」を表示できるようになりました。

これによって、昔ながら?の(というか普通の)ブログも作れるようになりました。
・・・ていうか、姉ーさんのブログがサムネイル使ってないので、付け足した機能・・・w
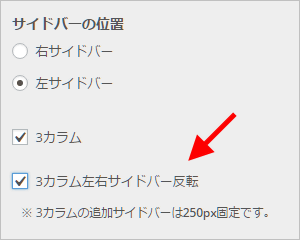
3カラムのサイドバーの位置を反転できる機能追加
3カラムのサイドバー位置を反転できる機能を追加しました。

これによって、以下の4タイプの 3カラムを作れるようになりました。
通常の3カラム
サイドバー反転
左サイドバー2つ型
右サイドバー2つ型
WpTHK は、カスタマイズした内容を静的に CSS に埋め込んでしまうので、
機能が追加されても、CSS で解決できる部分であれば、
速度の劣化が無いのが最大の利点。
でも、もう追加したい機能ないよw



























ディスカッション
コメント一覧
まだ、コメントがありません