アホバグ修正 WpTHK 1.45 リリース

母曰く、「るなは子供のころ、ひな人形が家に飾られると
姉よりも喜んでひな人形を眺めていた男の子だった」らしい
1.44 以前のバージョンで、
「ナビの1項目の幅」をデフォルト値(160px)以外に設定してると、
ヘッダー上帯メニューのレスポンシブスタイルが崩れるバグがあったので修正しました。
原因は CSS の閉じカッコ書き損ね・・・すまぬ・・・
その他の機能追加や仕様変更の内容は以下の通りです。
バグ修正
- 「ナビの1項目の幅」をデフォルト値から変更してる場合、レスポンシブスタイルが崩れる可能性のあるバグ修正(@media の閉じ括弧がなかった・・・)
- 管理者でログインしていて「管理ツールバー」を表示している状態だと、ヘッダー上の帯メニューが位置的に見えてなかったので、見えるように修正
機能追加
- フッターウィジェットエリアを0~3列から選択できるようにした
- 「かゆい所に手が届く設定」で、user-scalable を yes か no を設定できる機能追加
仕様変更・その他
- グローバルナビを上部配置 & 帯メニューを表示してる場合に双方が重ならないようにした
- 投稿・固定ページ内のページャーをリストページのページャーと同じ見た目にした
- 親テーマとBootstrap の CSS を media="all" から media="screen" に変更
- 内部最適化(2~3カ所くらい無駄で意味のない処理があったので消した)
アップデートの場合はファイルを上書きした後、以下のどちらかを行ってください。
- 既存の「style.min.css」をいったん削除する
- または、カスタマイズ画面で「保存して公開」ボタン押す
(自動的に「style.min.css」が再構築されます)
機能追加・仕様変更に関する解説
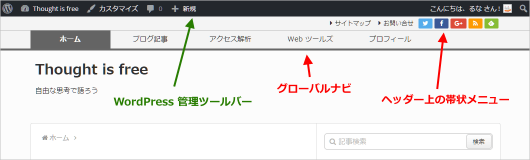
WordPress 管理ツールバーを表示してる場合の見た目
WordPress にログインして、管理ツールバーを表示してる場合
ヘッダー上の帯メニューやヘッダー上部配置時のグローバルメニューが
管理ツールバーに重なって見えてなかった。
おいらは、普段邪魔なので管理ツールバー表示 OFF にしてるから気づかなかった。
まぁ、普通にブログ閲覧してくる人には見えてるので、不具合ってほどではないですね。
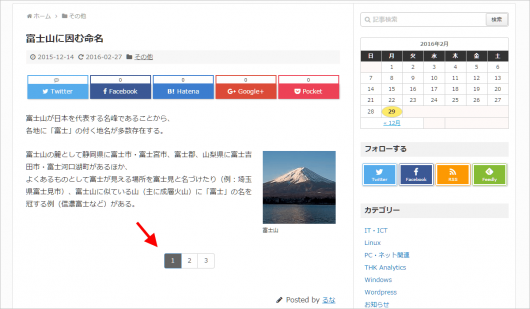
投稿・固定ページの分割ページネーション
投稿や固定ページを分割してる時のページャー
ちゃんとしたものに修正しましたw
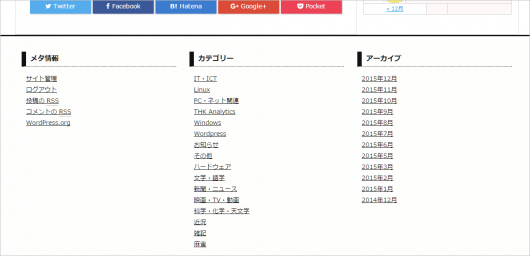
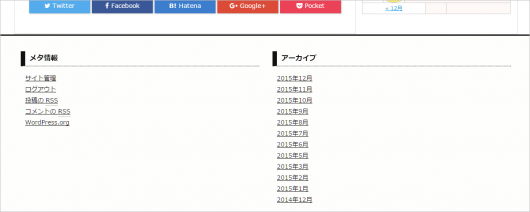
フッターウィジェットエリアの列数を変更できる機能
「全体レイアウト」の設定から、
フッターウィジェットエリアの列数を横 0 ~ 3 列から選択できるようになりました。
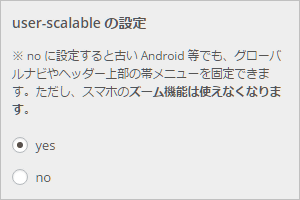
user-scalable を変更できる機能
「かゆい所に手が届く設定」で、
user-scalable を yes にするか no にするかを選択できる機能を追加しました。
user-scalable って何ですか?
って言う方は、Google 先生で検索してくださいw
通常は yes で OK ですが、no にするメリットもあります。
(特にヘッダー上の帯メニューやグローバルナビを固定に設定してる人)






























ディスカッション
コメント一覧
まだ、コメントがありません