さらに使いやすくな・・・った(気がする) WpTHK 2.20

主な改訂内容としては、
- アップデートの際に特別な操作をしなくても良くなりました。
- 子テーマ CSS を圧縮してる状態でも style.css の変更が即時反映されるようになりました。
- その他、バグ修正と内部の最適化をしました。
詳しくは後述。
仕様変更等
- アップデートの際に、ファイルの上書き以外に特別な操作をしなくても、変更が即時反映されるようにした
- 子テーマの CSS を圧縮していても、style.css を手書きで書き換えた際に、style.min.css 側に変更が即時反映されるようにした
- まだ非推奨にはなってないが、将来的に非推奨になりそうな気配がある WordPress 関数の使用を廃止
- 記事名がエンティティ変換されてる場合は、SNS ボタンに渡す際に逆変換してから URL エンコードするようにした
バグ修正
- 子テーマの Javascript 圧縮が機能しなくなっていたバグの修正(ver 1.80 から、ずっとレベルダウンしてた)
- 子テーマの Javascript を圧縮してない、且つ、圧縮済みの wpthkch.min.js が存在した場合は、これを削除するように修正
- 全くカスタマイズしてない状態で、カスタマイズ内容のバックアップを行うと、バックアップの JSON ファイルに PHP エラーが出力されてしまうバグの修正
- 全設定をオールクリアした時に、設定内容によっては、1個だけ削除されずに残ってしまうファイルがあったバグの修正
今回のアップデートの解説
今回のアップデートで何が変わったのか?っていう解説でござる。
アップデートの際に特別なアクションが不要になった
WpTHK は「静的に style.css を圧縮して style.min.css を構築する」という特殊な仕様なため、
アップデートの際には、
↓ 以下の注意書きを常に書いていたのですが、
アップデートの場合はファイルを上書きした後、以下のどれかを行ってください。
- 既存の「style.min.css」をいったん削除する
- または、カスタマイズ画面で「変更を保存」ボタン押す
- または、カスタマイズ(外観)で「保存して公開」ボタン押す
(自動的に「style.min.css」が再構築されます)
↑ これが不要になりました。
子テーマの CSS を圧縮していても style.css を書き換えた際に、変更が即時反映されるようになった
上記と同じ理由で、
子テーマの CSS を圧縮してる場合は、style.css を書き換えた場合、一旦、圧縮を解除する必要がありましたが、
CSS を圧縮してる状態でも style.css の変更が即時反映されるようになりました
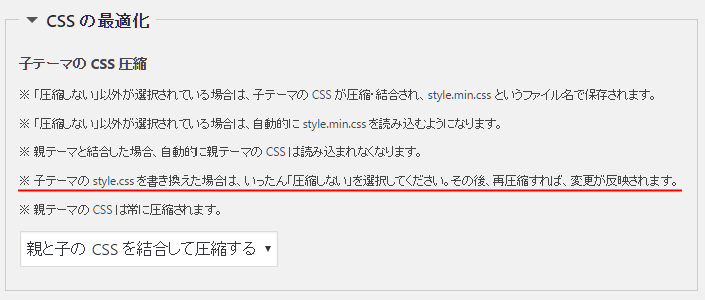
という訳で、カスタマイズ画面の
↓ 以下の赤線の文言削除。
とどのつまり
とどのつまり、
普通の WordPress テーマと同じことができるようになったw
ってことです。
























ディスカッション
コメント一覧
まだ、コメントがありません