ショートコードとシンタックスハイライターのブロックエディタ対応 Luxeritas 3.6.2 (アップデートに関する注意事項あり)

Luxeritas 3.6.2 をリリースし申した。
旧エディタやクラシックブロックと同じように、登録してるショートコードをサクッと挿入できるようにしました。
定型文のブロックエディタ対応は、次の機会にやりますw
また、ブロックエディタにシンタックスハイライター用のブロックを追加しました。これに伴い、以下の注意事項があります。
ブロックエディタのおかげで、エンティティ変換を気にせずに pre タグを直接書き込むことができるようになったので、従来のショートコードによるシンタックスハイライターを廃止しました。すでに登録済みのハイライター用ショートコードは、表示はされますがハイライトはされません。
機能追加に関する詳細
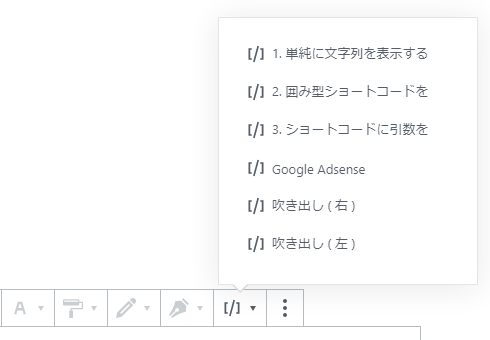
ブロックエディタからの登録ショートコードの挿入
Luxeritas メニューから登録したショートコードをブロックエディタからサクッと挿入できます。

ブロックエディタでシンタックスハイライター
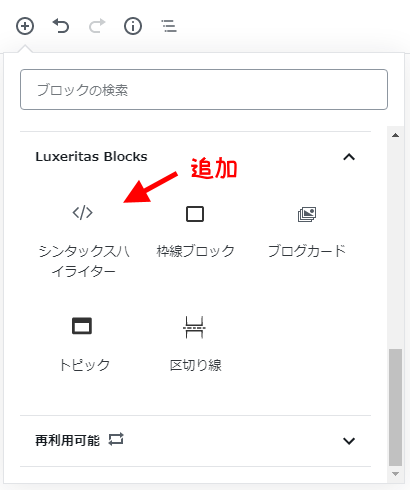
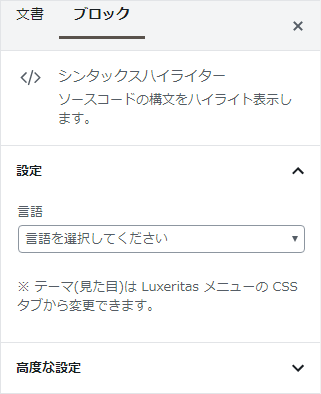
シンタックスハイライター用のブロックを追加しました。

従来のショートコードによるシンタックスハイライターとは違いショートコードを使わず、直接 pre タグを挿入してるので、他のテーマに移行しても見た目とか崩れません(移行したらハイライトはされなくなるけど)。
これに伴い、従来のショートコードによるシンタックスハイライターは廃止しました(登録済みのハイライター用ショートコードは動作はしますが、ハイライトはされません)。

選択できるコード言語は従来どおり、26言語。
見た目は Luxeritas メニューの CSS タブから変更できます。

↓ サンプル
function factorial(n) {
if (n == 0) {
return 1;
}
return n * factorial(n - 1);
}軽量な Prism.js をベースにして、シンタックスハイライターが使用されてるページだけでスクリプトと CSS を読み込み、なおかつ、必要となる言語のハイライト用スクリプトだけをロードするので、プラグイン等を使用したシンタックスハイライターよりも表示は速いです。
その他の変更内容は下記の改訂履歴のとおり。
改訂履歴
機能追加
- 登録済みショートコードをブロックエディタから挿入できるドロップダウンメニューを追加
- ブロックエディタにシンタックスハイライター用ブロック追加
仕様変更
- IE8 以下に対応させるための CSS 記述をやめて、CSS 容量削減。約 0.9KB ほど削減した
- 従来のシンタックスハイライター用ショートコードを廃止
- Luxeritas メニューの「定型文登録」と「ショートコード登録」を分離
- 吹き出しのデフォルト CSS の色とかをちょっと変えてみた
不具合修正
- WordPress 5 未満のバージョンで定型文やショートコードの登録・編集などができなくなってた不具合修正(ver 3.6.0 でのレベルダウン)
- タイトルの無い Web ページをブログカード化しようとすると Notice が出ちゃうので修正
- PHP 7.3 で strpos の挙動が変わって DEPRECATED が出るようになったので対応
























ディスカッション
コメント一覧
まだ、コメントがありません