ブロックパターン登録機能追加 Luxeritas 3.19.0

Luxeritas Theme 3.19.0 をリリースしました。
今さらになって、気づいてしまった・・・そう、
ブロックエディタのパターン機能が・・・
実は、めちゃくちゃ便利だったということにw
なんで、もっと早く気づかなかったんですかねぇ。
でも、この機能にはあきらかな欠点がある。
この機能を使うためには functions.php に自分で色々とカキカキしないと使えないってこと。めちゃ便利なのに、初心者にはかなり敷居が高い仕様になっている。
なので「このメチャ便利な機能を誰でももっと簡単に使えるようにしよう」という趣旨が今回のアップデートです。
- 再利用ブロックだと『通常ブロックに変換』という作業が必要だけど、パターンなら簡単一発挿入。
- 「再利用ブロックで『通常ブロックに変換』を忘れて、全部更新されちゃった」とかいう事故がない。
- 投稿画面のパターン一覧は、全てサムネイルが表示されているので、どのパターンを使いたいかが分かりやすい。
などなど
再利用ブロックなら「複数ページに渡って同じ内容のブロックを一括で書き換えることができる」というメリットもあるけど、そうでない場合は『通常ブロックに変換』って作業がめんどう。事故も発生しやすい。
ブロックパターンの方はサクっと簡単にパターンを挿入できて事故もない。
ブロックパターン登録機能
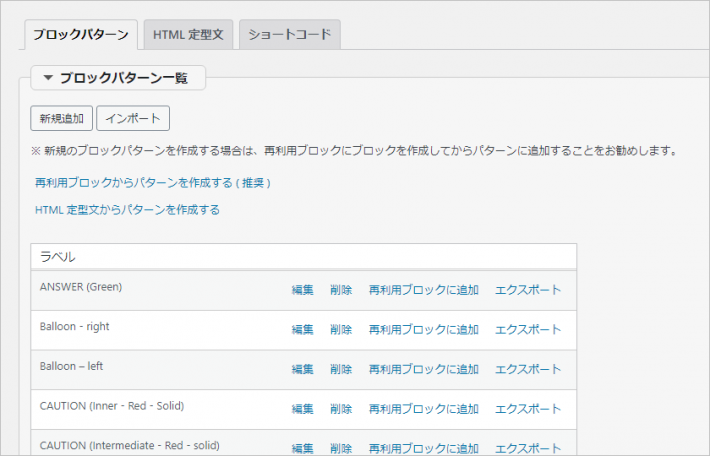
Luxeritas メニューの「パターン登録」で、自分でよく使うパターンを簡単に追加できます。

一応、「新規追加」で手書きで登録したり、定型文から追加したりとかの機能も付いてますが、この方法の場合、ほとんどクラシックブロックでパターンが作られることになると思います。
クラシックブロックでも全く問題ありませんが、
「いったん再利用ブロックを作ってからパターンに追加する」
という方法を推奨します(この方がきれいに作れる)。
パターンに登録してしまえば、再利用ブロックの方は消しちゃってもいいです(投稿やウィジェット内で再利用ブロックとして使ってなければ)。
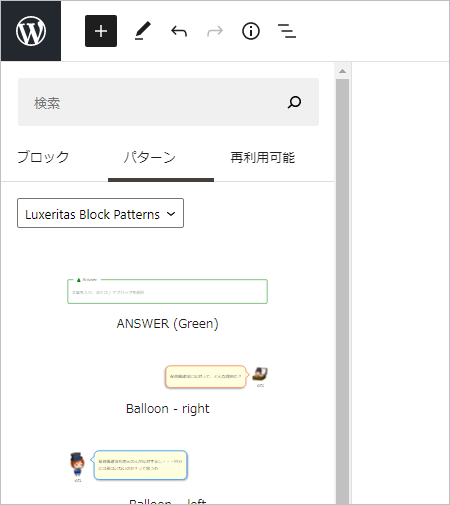
パターンを登録すると、前項の画像のように投稿画面の「パターン」で選択できるようになります。
「吹き出し」とか「トピック」とか、よく使うパターンを登録しておけば、再利用ブロックより挿入が簡単。記事もサクサク書けるようになります(たぶんw)。
『すぐに使えるブロックパターン集』のページも公開しました。
その他の変更点は下記の改訂履歴のとおり。
改訂履歴
機能追加
- ブロックエディタのブロックパターンを管理画面から簡単に登録できる機能を追加
仕様変更
- 従来、管理画面のメニューにあった「定型文登録」「ショートコード登録」を新規の「ブロックパターン」と含めて「パターン登録」という一つの項目にまとめた
- ブロックエディタのクラシックブロックでは「定型文」「ショートコード」「ブログカード」「絵文字」ボタンを表示しないようにした(パターン挿入で不具合が出てしまうため)
- Material Icons の先読み(というか正確には、Resource Hints)を dns-prefetch から preconnect に変更
- Luxeritas に内蔵されてるアイコンフォントの読み込み方法を非同期から同期に変更(サイズが小さいため、CLS が改善される分トータルで速い)
- プラグイン等が挿入する id が付与されてないインラインスタイルは一つにまとめて圧縮するようにした
- 「定型文テキストエディタ」の名称を「定型文挿入エディタに変更」
不具合修正
- 「管理機能 -> バックアップ」の「Luxeritas 全カスタマイズのバックアップとリストア」で子テーマ内の「定型文(phrases)」「ショートコード(shortcodes)」のファイルバックアップと復元が不完全だった不具合修正
- 定型文のラベルに – (ハイフン) が入ってると、登録後に定型文の編集を押しても中身が表示されない不具合修正
- 定型文のラベルに – (ハイフン) が入ってると、エクスポートしても中身が空っぽになってしまう不具合修正
- モバイル用ナビボタンの「アイコンのみ表示」が正しく反映されない不具合修正
その他
- Material Icons と Font Awesome でズレが発生してしまう箇所の CSS を調整
- トピックブロックのタイトル CSS 変更(フォントサイズを変更すると、アイコンと文字とで上下に大きなズレが出てしまうため、inline-block を inline-flex に変更。トピックブロックを使用してる投稿を編集したい場合はトピックブロックのブロックリカバリーが必要な可能性大。ただし放置しても問題はない)。
- 内部処理の最適化・シェイプアップ

























ディスカッション
コメント一覧
まだ、コメントがありません