Google Material Icons 導入(アップデートに関する注意事項あり)Luxeritas 3.18.0

Luxeritas Theme 3.18.0 をリリース。
見た目はほとんど変わってないけど、内部的には過去のマイナーバージョンアップの中で、最大規模のアップデートになります。
機能の追加・拡張は2つしかありませんが、仕様変更や不具合修正その他、改変箇所多数。
Material Icons の導入
Google fonts の Material Icons を使えるようにしました。

Luxeritas 内で勝手に表示されてるアイコン類は、以下の条件で Material Icons か Font Awesome のどちらかになります。
-
Material Icons だけ有効化されてる場合
→ Material Icons で表示されます。 -
Material Icons と Font Awesome 両方が有効化されてる場合
→ Material Icons で表示されます。 -
Font Awesome だけ有効化されてる場合
→ Font Awesome で表示されます。 -
両方とも無効にしてる場合
→ Luxeritas 内蔵のものを除いて、アイコンは表示されません。
自分でアイコン類を表示させてるユーザーさんの場合、選択肢は以下の3つ。
- 速度優先で、Material Icons だけで表示する
- わずかに遅くても従来通り Font Awesome だけで表示する
- 多少くらいなら遅くてもいいから、Material Icons と Font Awesome を贅沢にたくさん使う
まぁ、どの選択肢を選んでもすっごく遅くなるとかはないです。
ただ、Font Awesome を無効化すると、現時点では(WpTHK 時代も含めて)
Luxeritas 史上過去最速 になります(たぶん)。
PWA 関連の機能拡張
管理画面で PWA のキャッシュがいたずらする現象が多々ある。
自分でも「なんでやねん?」って状態になること多々。
PWA のキャッシュはブラウザキャッシュより、遥かに強力なので、管理画面内だとやっかい。
PWA はファイル単位でキャッシュを無効化することはできるけど、ページ単位で無効化するってことができない(いや、頑張ればできるけど処理が大変で面倒くさい)。
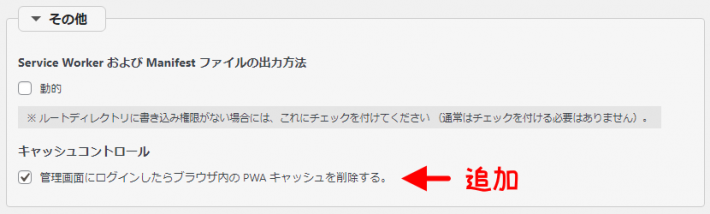
なので、「管理画面にログインしたら PWA のキャッシュを削除する」という処理を入れた。
正確にはログインしてから、次に画面遷移した時に削除されるけど、まぁいいや。

デフォルトで有効。一応、無効化することもできますが、そのまんまにしといた方がいいと思います。
その他の仕様変更や不具合修正等は、下記の改訂履歴のとおり。
改訂履歴
機能追加
- Material Icons ( Google Fonts ) が使える機能追加
機能拡張
- 管理画面にログインしたら PWA のキャッシュを削除する機能拡張
仕様変更
- Luxeritas 内で使用されてるアイコン類をデフォルトで Material Icons に変更
- Font Awesome をデフォルト OFF に変更
- Font Awesome をローカルから読み込むことのできる機能廃止(ネットに繋がってない閉じた環境でも使えるようにした機能だけど、需要がないので廃止。CDN からの読み込みのみにした)
- 上記に伴いテーマ内に包含してる Font Awesome ファイル削除
- Web fonts の読み込み方法変更
- Web fonts の非同期読み込みをデフォルト OFF に変更
- 「ディスカッション」の部分に表示されるアイコン変更
- 細部の CSS を数ヶ所変更
不具合修正
- Font Awesome のバージョンを 4 に設定してるとスマホのグローバルメニューを on screen(ハンバーガーメニュー)にした時のメニューアイコンが表示されてなかった不具合修正
- Font Awesome のバージョンを 4 に設定してると外観カスタマイズのプレビューでアイコン類が表示されてなかった不具合修正(ver3.7.1 でのレベルダウン?)
- サムネイル自動挿入で画像の先読みをしてた場合、画像のアタッチメントページ(添付ファイルのページ)に href が空っぽの link タグがヘッダーに挿入されてた不具合修正
- ページ内に <a href="#" onclick="~ の記述がある Javascript があった場合、それらが動作しなくなる不具合修正(ver3.13.0 でのレベルダウン)
- 上記と関連して、画像認証「Securimage PHP CAPTCHA」を選択してた場合に、リフレッシュボタンが動作しなくなってた不具合修正(ver3.13.0 でのレベルダウン)
- PWA の Manifest で locale 情報が正しくないらしいので修正(Firefox でアクセスした際に気づいた。Manifest の lang を記述する場合はアンダーバーじゃなくて、ハイフンが正しいらしい。例・誤:ja_JP、正:ja-JP)
その他
- 高速化 .htaccess に WebP 画像のキャッシュ設定追加
- W3C で非推奨の扱いになった CSS の記述を推奨値に書き換え
- ver3.17.0 で追加した「サムネイル自動挿入」が外観パックアップの対象になってなかったので、外観バックアップの対象に含めた
子テーマ ver3.0.4
- Font Awesome の同梱をやめたので、フォントファイル削除
余談
単純に Font Awesome が遅いから(体感では分からない程度だけど)。特にバージョン 5 系。
バージョン4系ではフォントファイルは1つだったのに、5系では「solid」「regular」「brands」と3つのファイルに分割してしまったがゆえに、HTTP リクエスト数も単純に3倍。CSS ファイルもでかい。
バージョン6系では、なぜかさらに分割されてる。
なので、速度追求の結果 Luxeritas では Font Awesome はデフォルト状態では OFF にしました。
Material Icons の方は、仕組み自体が特殊なので、よほど古いブラウザだとダメだけど、CDN 側でブラウザの振り分けをして、IE11 にも対応できてるので、今の時代なら問題ない。
仕組みが特殊な分 CSS ファイルが小さい上に、純粋に CDN からの応答が異様に速い。さすが Google 先生w

























ディスカッション
コメント一覧
まだ、コメントがありません