Luxeritas 3.x の新機能を画像付きで一部紹介(その2)

定型文とショートコードの登録機能に関して前回の紹介から変更があった部分と、最初から付属してる定型文とショートコードの初期サンプル紹介。
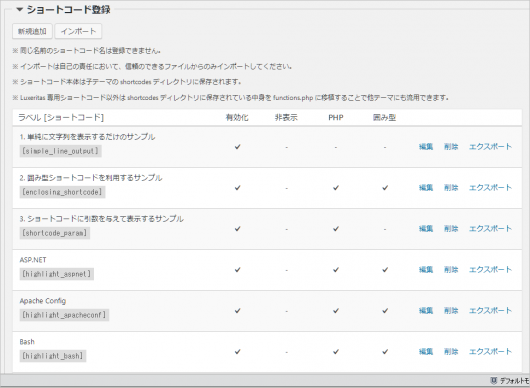
ショートコードの登録画面
ショートコードは、ショートコード系プラグインなどでよく使用される eval() は一切使わない。
なぜなら、eval() はネイティブな PHP よりも動作が約 20 倍遅いという、とんでもない特徴があるからw
eval() を使わずに、とにかく速度が出せるように設計した。
ショートコードの登録画面
前回の紹介から変更したのは、インポート・エクスポートができるようにしたこと。
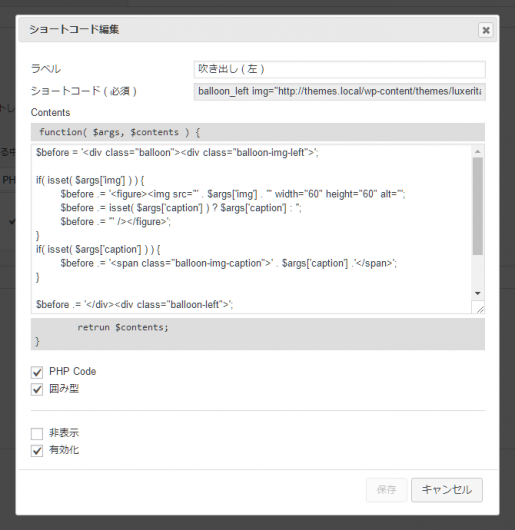
編集ボタン押すと ↓ こんな感じ。引数も使える。
定型文の登録画面
同じくインポート・エクスポートができるようになった。
囲み型の定型文が使えるようになった。
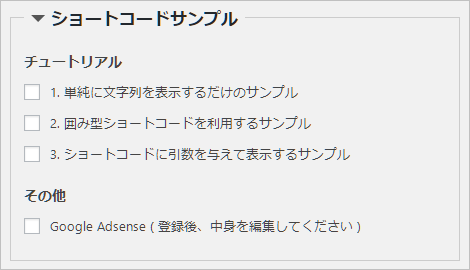
付属のショートコードサンプル
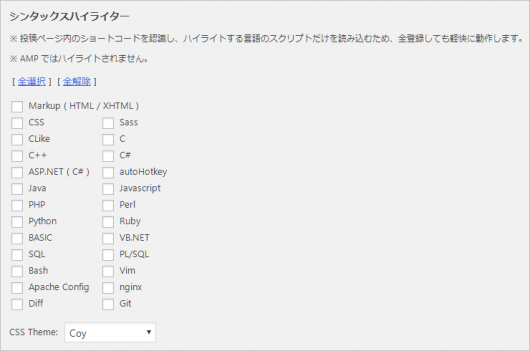
シンタックスハイライター
投稿ページ内のショートコードを認識して、ハイライトする言語用のスクリプトとスタイルだけを読み込む設計にしたので、そこいらのクソ重いプラグインなんぞよりも遥かに軽快に動作する。
とりあえず、25 言語ハイライトできる。
デザインは 7 種類。
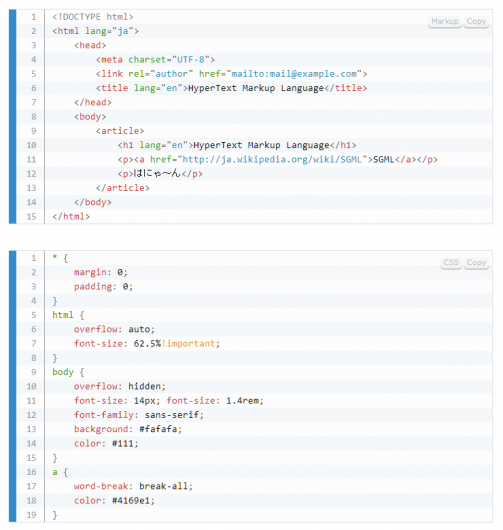
↓ 実際に使うとこんな感じ。
吹き出し
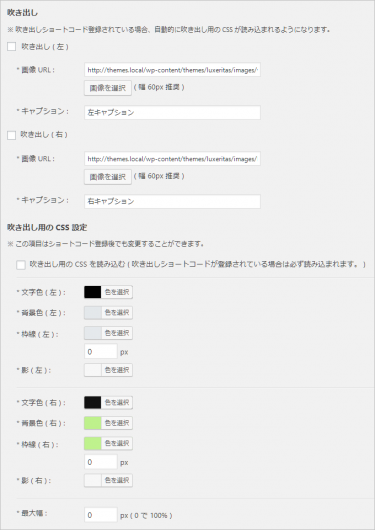
吹き出しのサンプル登録画面。
文字色・背景・枠線・影の設定などが可能。
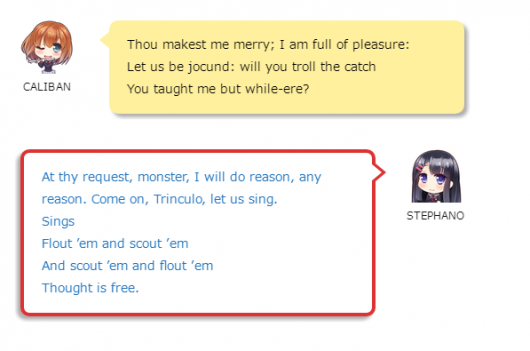
実際に使うと ↓ こんな感じ。
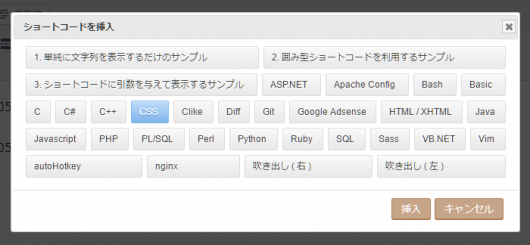
その他のサンプル
ショートコードの使い方が分かるチュートリアルとか、Google Adsense など。
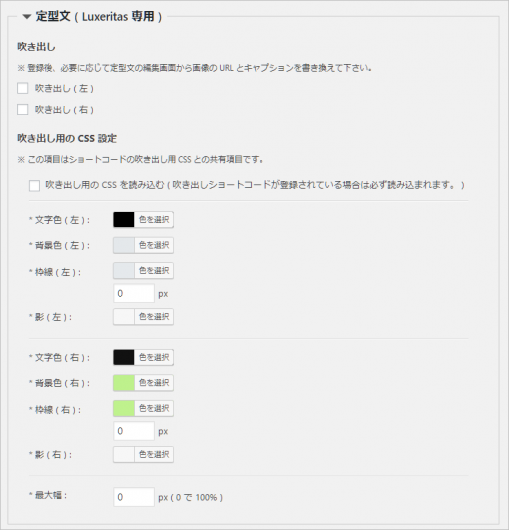
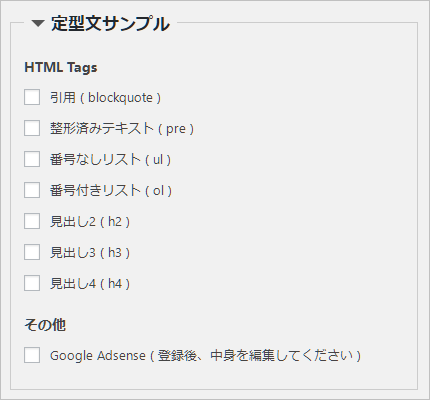
付属の定型文サンプル
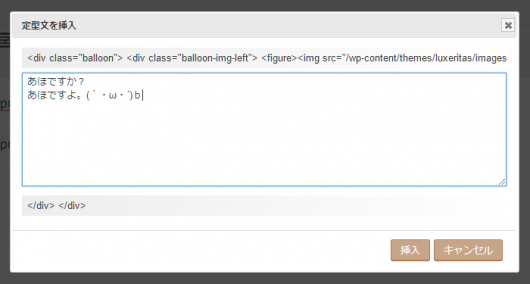
定型文バージョンの吹き出し
基本的にショートコードと同じ。
ショートコードで書くか、ベタ打ちで書くかの違いだけ。
その他の定型文サンプル
HTML タグとか Google Adsense など。
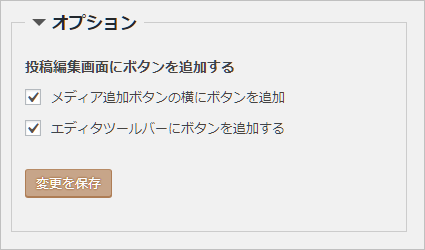
投稿画面のボタン配置
投稿画面で定型文やショートコードを挿入するボタンの配置設定。
上か下か、好きなところに配置できる。
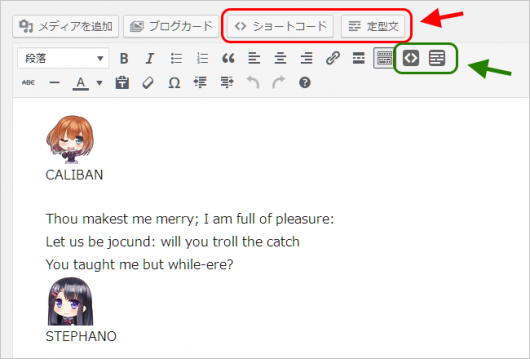
ボタン押すと ↓ こんな感じ。
囲み型のショートコードや定型文の場合、直接文字を入力して挿入できる。
いつリリースするの?
もうすぐ。
とりあえず GW は別のことやって遊ぶ。






































ディスカッション
コメント一覧
まだ、コメントがありません