一部仕様の変更・CSS かすかに削減・日本語ウェブフォントの公式化対応など Luxeritas 3.4.2

主に以下のような変更。
- 投稿画面テキストエディタの定型文・ショートコードの挿入方法をちょっと変更
- Google の日本語ウェブフォントが 9月に早期アクセスから公式化したので、その対応と新規フォント3種追加
- CSS を平均 640 文字程度削減
- その他の仕様変更
詳しくは後述の通り。
解説
テキストエディタでの定型文・ショートコードの挿入ボタン
投稿画面の定型文やショートコードを挿入するボタン。
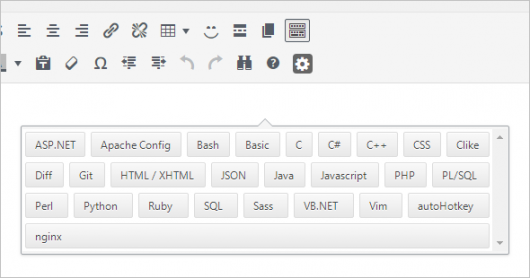
ビジュアルエディタだと1クリックで挿入できるのに ↓
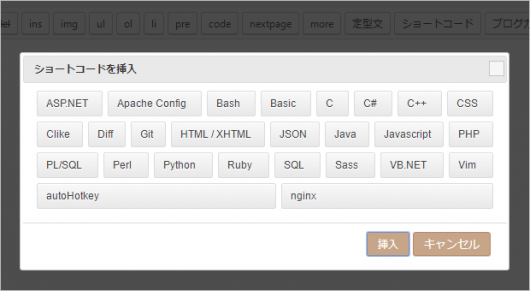
テキストエディタだと2クリック必要ってのが気になった ↓
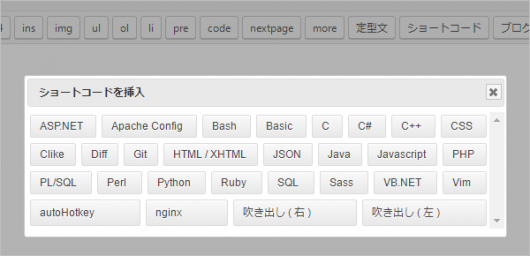
なので、テキストエディタでも1クリックで挿入できるように変更 ↓
Google 日本語ウェブフォント
Google の日本語ウェブフォントが 9月から公式化したので、URL を早期アクセスから公式に変更。
日本語ウェブフォントを使用してる方は、バージョンアップ後に一度エラーが出ると思うので、外観カスタマイズ画面から再設定してください。
また、日本語フォントで新しく追加された以下の3種も設定できるようにしました。
・Noto Serif JP
・Kosugi
・Kosugi Maru
Kosugi と Kosugi Maru はよほど大きい字じゃないと違いが分かりづらいけど、字の端の部分が少し丸まってるのが Kosugi Maru。
Kosugi Maru は結構読みやすそうな気がする。
CSS ちょっと削減
通常ページ・AMP ページともに半角 640 文字くらい (bootstrap モードでは 400 文字くらい) 減らせた。特に AMP だと CSS は 50,000 バイト制限があるので、640 文字書けると結構楽。
通常ページの方は、さらに減らすことも可能だけど、それはまた別の機会にやる。
使用者によっては影響があるかもしれない仕様変更
sitename を ID に変更
CSS 削減のために「class="sitename"」を「id="sitename"」に変更しました。
そもそも、もとから一意なので class である必要ないんだよね。
なので、子テーマの CSS で .sitename とか書いてる人は #sitename に書き直してください。
以上
改訂履歴
機能拡張
- 字体の選択で Google 日本語フォントで新規追加された3書体「Noto Serif JP」「Kosugi」「Kosugi Maru」を追加
- カルーセルスライダーウィジェットに「LazyLoad 無効化」のオプションを追加
仕様変更
- 投稿画面のテキストエディタで定型文やショートコードを1クリックで挿入できるようにした
- サイト名部分の class="sitename" を id="sitename" に変更
- Google 日本語フォントが 9月から公式になったので、CSS ダウンロード先を早期アクセスから公式の方に変更(名称も変わってたので、それも変更)
最適化
- CSS の一部のデフォルト値を無くした (CSS のパース時間短縮と容量削減のため)
不具合修正
- 3カラムで全体幅を 1280 px 以下に設定するとコンテンツ部分が大幅に狭くなっちゃうことのある不具合修正(max-width が設定されてなかった)
- カルーセルスライダーで、オプションの「表示位置」とエフェクトの「暗めに表示」のパラメータが逆転してた不具合修正
報告のあった既知の不具合(直ってない)
- SNS ボタンを「通常ボタン」に設定してると、カスタマイズの組み合わせによっては、LINE ボタンがスマホで PC 用とスマホ用の2つとも表示されちゃうことがある






























ディスカッション
コメント一覧
まだ、コメントがありません