ブロックエディタのインライン装飾とかブログカード対応とか Luxeritas 3.6.0

ヘルニア治ったっぽい ので復帰。半年くらい遊んでたw
Luxeritas 3.6.0 をリリースしました。
主にブロックエディタへの対応。インラインの装飾を可能にしたり、ブログカードを正式に対応させたりしました。
あとは、Classic Editor 使わんでもブロックエディタの無効化できる機能とかつけた気がする。
詳しくは以下のとおり。
ブロックエディタ対応詳細
インライン装飾
ブロック内のインライン要素に対して、以下をできるようにしました。
- フォントサイズの変更
- 文字のセリフフォントとサンセリフフォントの切り替え
- 文字色の変更
- 背景色の変更
- 蛍光ペンのような下線
- 蛍光ペンのような下線(ドット型)
- 文字列にルビを振る(ruby タグ)
- 行内引用をつける(q タグ)
- 行内引用元をつける(cite タグ)
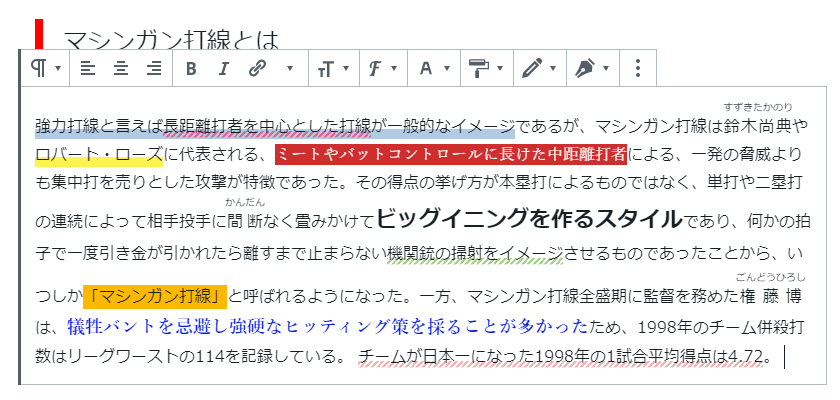
↓ こんな感じで装飾できます。
各ボタンの詳細は以下のとおり。
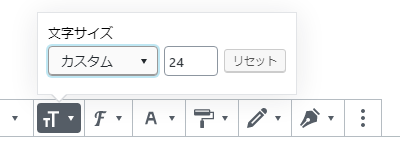
フォントサイズ
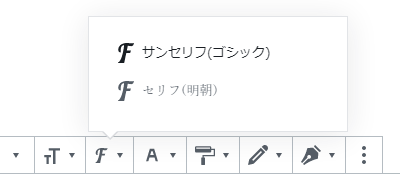
文字種
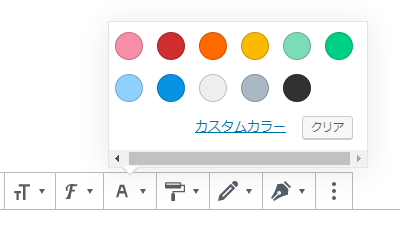
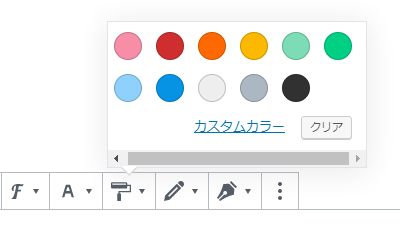
文字色
背景色
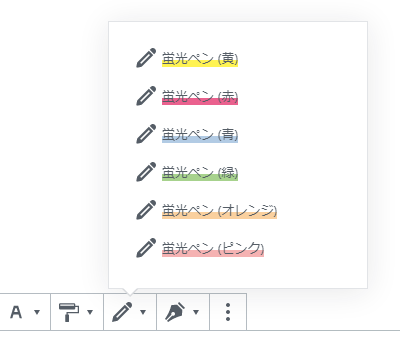
蛍光ペン
※ 蛍光ペンは AMP では反映されません
蛍光ペン(ドット型)
※ 蛍光ペン(ドット型)は AMP では反映されません
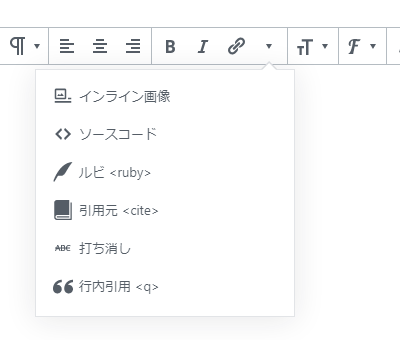
ルビ、行内引用、行内引用元
ブロックエディタのブログカード対応
クラシックブロックじゃなくてもブログカード挿入できるようにしました。
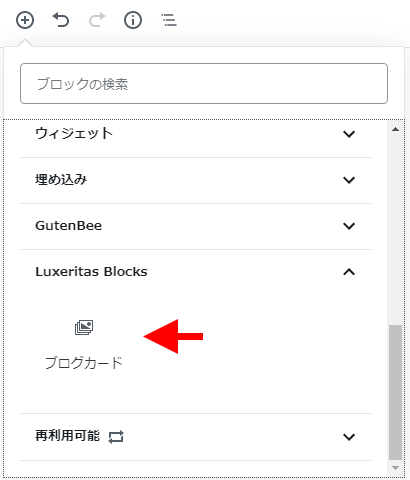
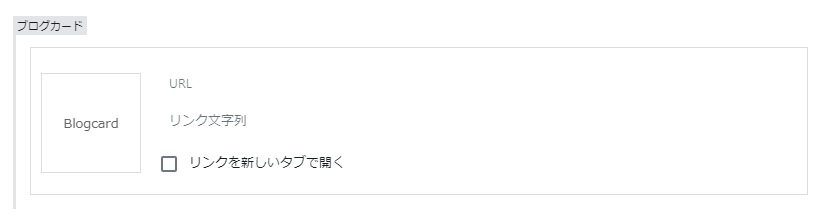
↓ ブロックの選択で「Luxeritas Blocks」から「ブログカード」を選択。
↓ URL 等を入力すれば、ブログカードとして出力されます。
「Luxeritas Blocks」は、まだブログカードしかないけど、いずれ増えます。
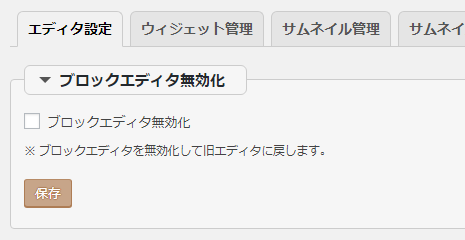
ブロックエディタを無効化できる機能とか
Classic Editor のような高機能ではないけど、ブロックエディタ無効化できるようにした。
改訂履歴
機能追加
- ブロックエディタでインラインを装飾できる機能追加
- ブロックエディタでクラシックブロック使わずにブログカード挿入できるブロック要素追加
- ブロックエディタを無効化できる機能追加
仕様変更
- ヘッダー上の帯メニューの高さのデフォルト値を 28px から 34px に変更(Google のモバイルユーザビリティに関する判定基準が変わったので)
- ブロックエディタ画面で不要な旧エディタ用のスクリプト群を読み込まないようにした
不具合修正
- トップページに LinkedIn のボタンをカウンター付きで表示した場合にカウンター部分がつぶれちゃう不具合修正(ver3.5.11? でのレベルダウン)
- 帯状メニューとグローバルメニューを両方上に設定した際、帯メニューの高さによっては隙間ができる不具合修正(ver3.5.12 でのレベルダウン)



































ディスカッション
コメント一覧
終尋得此主題。
介面整潔,載入極速,體驗優良。
感謝先生免費提供!
順頌
時祺
なんだ、ただの神アップデートか。