紹介文ブロックの追加とその他ちょこちょこ Luxeritas 3.6.5

複数人でブログを書いてる場合に、よく見かける「この記事を書いた人」みたいなやつ。
あれができるブロック追加しました。当初は「プロフィール」という名前のブロックで開発してたけど、プロフィール以外にも使えるので、「紹介文」ブロックという名前に変更。
その他、ブロックエディタで、まだ対応しきれてなかった部分などをちょこちょこ対応させた。
機能追加の詳細
紹介文ブロック
基本的な使い方としてはこう ↓
画像の大きさ(というか比率)・画像の丸み・枠線の種類・枠線の色・枠線の丸み・タイトルの色・タイトルのアイコン・文字色・背景色など、いろいろ変更可能。
SEO 項目として、人物を表す構造化データを付けるかどうかも設定できるようにしてある。
これまでに追加したブロックの中では、最も設定項目が多い。
毎回、記事に挿入する場合は、再利用ブロックへの登録を推奨。
以下、サンプル
紹介文サンプル
フォローボタンや構造化データを付けなければ、例えば、物語の人物紹介とかにも使える。
※ 中に書いてある文章は当方の独自目線によるものです・・・
↓ 画像に丸みを持たせてみたパターン

五つ子の長女。末端女優。三玖と双璧を成す変装の達人(ただし姉妹の変装に限る)。掃除は苦手。新居でも数日で汚部屋と化すほどの面倒くさがり。睡眠欲旺盛。
↓ 枠線の種類とか変えてみたパターン

五つ子の次女。いわゆるツンデレ。ツンの期間が長い。デレ時の攻撃力は随一の暴走機関車。料理はプロ並。五つ子の胃袋と栄養管理を一手に握っている。
↓ 画像にキャプションつけないパターン

中野三玖 :
五つ子の三女。歴女。引っ込み思案。体力がなくインドア派。料理も絶望的に下手。最も弱点が多い気がするが、五人の中では「かろうじて」成績優秀(ただし、日本史に依存してる)。
↓ タイトルつけないパターン

五つ子の四女。脳筋。男顔負けの驚異的な腕力と体力を誇る。困ってる人を放っておけないタイプで、自己犠牲精神がハンパない。高校生になってもお子様パンツ。
↓ フォローボタンなしのデフォルト状態

五つ子の五女。「超」がつくほどの真面目人間タイプだが、要領が悪いため基本的にはバカ。でも将来は教師志望。食いしん坊というか、かなりの大食らい。帽子を取るとスゴイ勢いで飛び跳ねる「鋼のアホ毛」の持ち主。
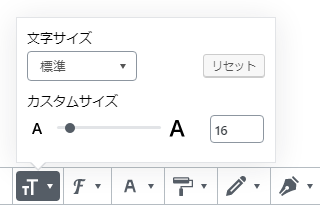
文字サイズ変更ボタンにレンジコントロールつけてみた
フォントサイズを変更するボタンのところに、左右に動かしてサイズを変更できるレンジコントロールつけた。そんだけ・・・

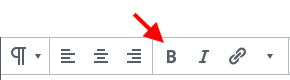
strong じゃない太字ボタン
ブロックエディタのデフォルトでついてる ↓ このボタンが。。。

太字ではなく、強調 <strong> だってのが、すごく気に食わない(旧エディタの時もそうだったけど)。
SEO 上、strong タグは h タグ並の強さを持ってるので、単なる装飾目的で太字にする場合は strong なんて使わない。
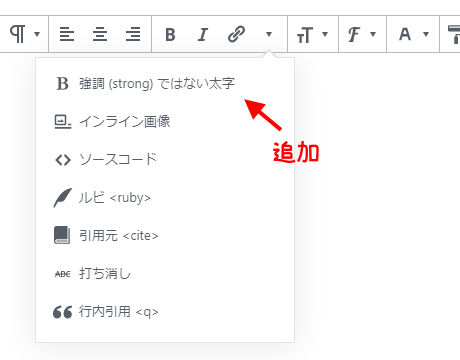
なので、

強調ではない太字ボタンを追加した。
機能追加の説明は以上。その他の不具合修正などは、下記の改訂履歴のとおりでおじゃる。
改訂履歴
機能追加
- ブロックエディタに紹介文ブロックを追加
- ブロックエディタの文字サイズ変更ボタンにレンジコントロール追加
- ブロックエディタのインラインボタンに「強調ではない太字」ボタンを追加
不具合修正
- ブロックエディタで Youtube 等の動画を埋め込むと上に大きな空白ができちゃうので修正
- トップページやカテゴリページなどを全文表示(または先頭固定全文表示)に設定してる場合に、全文表示時にアコーディオンブロックの開閉ができない(というか開きっぱなし)ので、開閉できるように修正
- AMP がまだインラインスタイルを許可してなかった時代の名残で、img タグだけインラインスタイルを設定しても style が削除されちゃってたので修正
- 原因は全く分からんけど、投稿画面の追加ヘッダーでヘッダー追加しても反映されない事象があるらしいので(実際は更新ボタン押したり、他の項目を変更してみたりすれば、ちゃんと反映される)、より確実に反映されるようにしてみた

























ディスカッション
コメント一覧
まだ、コメントがありません