縦書きブロック追加とブロック入れ子機能追加 Luxeritas 3.6.6

Luxeritas 3.6.6 をリリース。
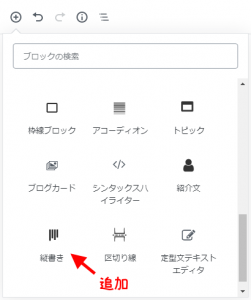
ブロックエディタに縦書きブロックを追加しました。
自分、大学時代には書道もやってた(国文科だから)ので縦書き大事w
あと、枠線・トピック・アコーディオンの3つのブロックにブロック入れ子機能を追加し申した。
縦書きブロック
縦書きのできるブロックを追加しました。

以下、サンプル
文章は 梅松論(現代語訳) の序章部分より引用
いつの年の春だったろうか。
二月二十五日を参籠結願の日と定め、北野の神宮寺の毘沙門堂に僧俗男女が集まって、あるいは経を読誦し、あるいは座禅を組み、あるいは詩歌を詠じたことがあった。
夜更けになって、松の風や梅の匂いが神さびて、心も澄み渡るようであった。
しばらくそうしていたところ、ある人が言った。「このような時にはばかりがありますが、御存知の方がいらっしゃるかもしれないので、長い間不審に思っていたことを申します。御存知の方がいたら、教えてください。先代を滅ぼし、当代が御運を開いて栄華をきわめることになった次第を詳しくうけたまわりたいのです。どなたか物語していただけないでしょうか。」
周囲が静まりかえったところ、何とか法印といって、多智多芸で知られていた老僧が進み出て言った。「年老いた者ゆえ、昔のことを聞いたりもしています。聞き知っていることのあらましを語ってみましょう。きっと忘れていることも多いことと思います。もしも私が失念していることを御存知の方がいたら、御助言ください。」
質問した者ばかりでなく、満座の者はすべて、「これぞ神の託宣」と喜んで、法印の物語を聞いた。
法印は、語り始めた。
↓ 中央寄せでルビとか振ってみたパターン
色は匂へど散りぬるを
我が世誰ぞ常ならむ
有為の奥山今日越えて
浅き夢見し酔ひもせず
ブロック内の CSS 等は 縦書きWeb普及委員会 さんの CSS を参考にさせていただきました。
設定できる項目は枠線ブロックとほぼ同じだけど、縦書きという性質上、高さ等の設定項目が追加されてる。
ちなみに、文字入力する際 Chrome だと入力位置のカーソルがちゃんと見えないことが多い。Firefox ならハッキリ見える。これはブラウザの仕様というかブラウザの CSS の解釈に関連する問題なので、どーにもならない。
やっぱり日本語は縦書きがいいよね!
ブロック入れ子機能
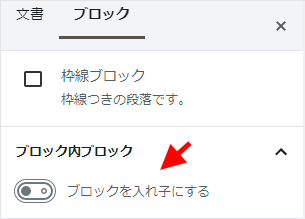
枠線・トピック・アコーディオンの各ブロックにブロックの入れ子ができる機能を追加しました。
各ブロックの設定で「ブロックを入れ子にする」をチェックすると、ブロック内に別のブロックを入れることができるようになります。

↓ 枠線の中にギャラリー入れたり
↓ トピックの中にリストブロック入れたり
- 箇条書きその1
- 箇条書きその2
- 箇条書きその3
↓ アコーディオンの中にアコーディオン入れたり
![]()
↓ アコーディオンの中にシンタックスハイライター入れたり
#include <iostream>
int main()
{
std::cout << "Hello, World!\n";
}・・・というようなことが出来るようになりました。
改訂履歴
機能追加
- ブロックエディタに縦書きブロック追加
- ブロックエディタの枠線・トピック・アコーディオンの各ブロックにブロックの入れ子機能を追加
仕様変更
- schema.org の URL が http:// と https:// が混在しちゃってたので https:// に統一
その他
- 子テーマの CSS に構文ミスなどがあると、CSS 圧縮ライブラリで処理が終わらずメモリリークするっぽいので、構文ミスがあるかどうかを圧縮前にチェックして、間違いがあったら管理画面で警告文を出すようにしてみた




























ディスカッション
コメント一覧
まだ、コメントがありません