高機能吹き出しブロック追加 + アルファ Luxeritas 3.6.7

Luxeritas Theme 3.6.7 リリース。
ブロックエディタに高機能な吹き出しブロックを追加しました。
また、地味に便利なインラインでの追加 CSS クラス機能なども追加。詳細は下記のとおり。
これで一応、予定してたブロックはほぼ作り終わった。まぁ、また何か思いついたり、要望とかあれば、なんか作る。
機能追加詳細
吹き出しブロック
設定できる項目が多いです。項目は以下のとおり。
- 画像の大きさ(比率もしくは固定)
- 画像の丸み
- 吹き出しの幅(自動伸縮か全幅か)
- 左右配置
- 吹き出しのタイプ(会話と思考)
- 文字色
- 背景色
- 枠線色
- 枠線の太さ
- 枠線の丸み
- 影の有無と影の密度
- 上下マージン
- 吹き出し内のパディング
再利用ブロックに登録して「再利用ブロック → 通常ブロックに戻す」っていう使い方推奨。
他のブロックと同様、吹き出しが使われているページだけで吹き出し用の CSS を読み込む仕様なので、無駄がありません(しかも左の吹き出しだけなら、左の吹き出し用の CSS しか読み込まないし、逆もまたしかり)。
もちろん、AMP でも同様です。
吹き出しサンプル
ちなみに画像は週刊少年マガジン「五等分の花嫁」より。。。
↓ デフォルト状態

五等分の花嫁 第10巻 発売中
↓ 枠線や背景の色を変えた状態

五等分の花嫁 アニメ第二期
TBS 系列で放送予定
↓ 思ったことや考えてることを表現したタイプ

上の四葉のポーズは何なんだろう?
↓ 全幅。線も太く。画像に丸みもつけた状態

五等分の花嫁 アニメ 第一期 DVD・Blu-ray 発売中
↓ 背景色や枠線の丸みなどを LINE 風にしてみた状態

五等分の花嫁 週刊少年マガジンにて掲載中
↓ 画像サイズを 90px 固定にして、影をつけて浮いたようにした状態

五等分の花嫁 第11巻
たぶん、2019年8月発売(のはず)
サンプルは以上。
インラインでの追加 CSS クラス機能
ブロックエディタで span タグによる追加 CSS クラスを入れられるボタンを追加しました。
例えば、以下のような CSS を用意しておいて、
.rainbow {
font-size: 2.4em;
color: #ff8c00;
background: linear-gradient( 135deg, violet, blue, green, gold, orange, red );
-webkit-background-clip: text;
background-clip: text;
-webkit-text-fill-color: transparent;
color: transparent;
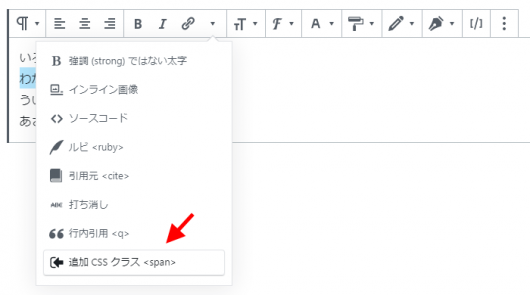
}↓ 文字列を選択した状態で「追加 CSS クラス <span>」を使うと、

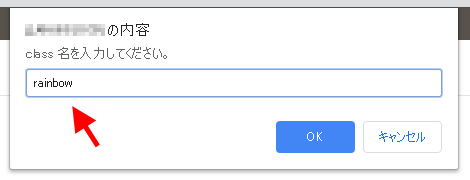
↓ このように class を入力するダイアログが出てくるので、最初に用意しておいた「rainbow」を入力。

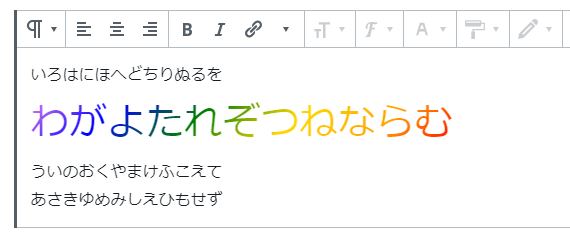
↓ こうなる。

ページ単位での目次非表示機能
簡単にできる内容だったので、1件要望反映。
目次を有効化してる場合に、ページ単位で目次を非表示化できる機能を追加しました。
投稿ページのボックスにチェックを入れると、そのページでは目次が非表示になります。

機能追加に関する詳細は以上でござる。
改訂履歴
機能追加
- ブロックエディタに高機能な吹き出しブロックを追加
- ブロックエディタにインライン用の追加 CSS クラス <span> ボタンを追加
- 目次を有効化してる場合に、ページ単位で目次を非表示にできる機能追加
その他
- HTML の圧縮率をちょっとだけ上げた
























ディスカッション
コメント一覧
まだ、コメントがありません