フッターナビ機能追加 Luxeritas 3.8.2

Luxeritas Theme 3.8.2 をリリース。
フッターにナビゲーションメニュー(フッターナビ)を設置できる機能を追加しました。
フッターナビ機能の解説
公式ページの一番下にある

↑ これ。
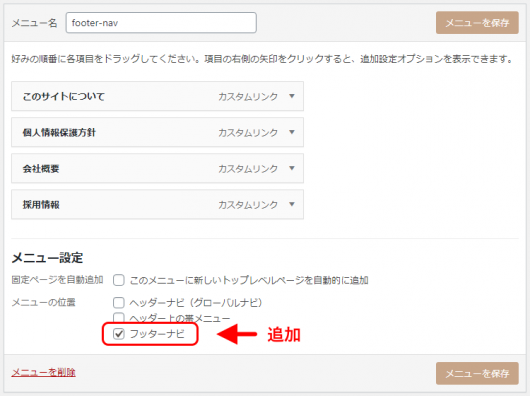
もともと、フッターウィジェットで設置してたけど、WordPress の「外観 → メニュー」設定で手軽に設置できるようにしました。

見た目とかも色々変更できます。
フッターナビの設定項目
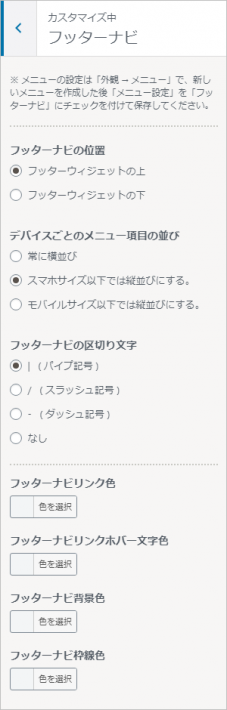
「外観カスタマイズ -> フッターナビ」で見た目等を設定できます。

フッターナビの位置
フッターウィジェットの上か下に配置できます。
デバイスごとのメニュー項目の並び
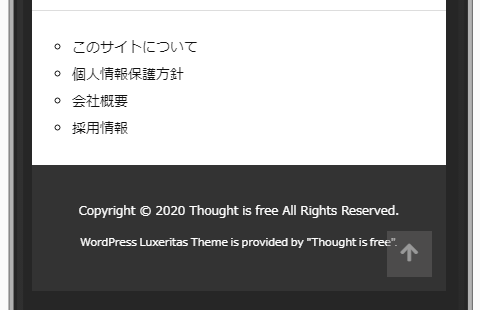
PC で閲覧した際の横並びメニューをスマホやモバイルでの閲覧時に縦並びにすることができます。
フッターナビの区切り文字
メニューアイテムの区切り文字を
- |(パイプ記号)
- /(スラッシュ記号)
- -(ハイフン記号)
- なし
の4タイプから選択できます。
パイプ記号

スラッシュ記号

ハイフン記号

なし

フッターナビの色設定
リンク文字色、ホバー文字色、背景色、枠線色を設定できます。何も色が設定されてない場合は、フッターの色設定と同じになります。
改訂履歴
機能追加
- フッターナビ機能を追加
仕様変更
- 構造化データとしてサイドバーを一応 WPSideBar で囲うようにしてみた(データとしては中身が空っぽなのでほとんど意味ないけど)
不具合修正
- クラシックエディタで画像の中央寄せが出来なくなってた不具合修正(ver3.8.1 でのレベルダウン)



























ディスカッション
コメント一覧
まだ、コメントがありません