軽い仕様変更2~3個くらい Luxeritas 3.21.5

Luxeritas 3.21.5 をリリース。
最新の Lighthouse の監査で減点されるようになっちゃった細か~い部分と、個人的に気になった部分の僅かな仕様変更など。詳しくは下記のとおり。。。
仕様変更内容
内容としては簡単な変更だけ。
最新の Lighthouse の監査内容への対応
いつの間にやら、また Lighthouse の監査内容が変わってた。どんどん厳しくなってるんですけどw
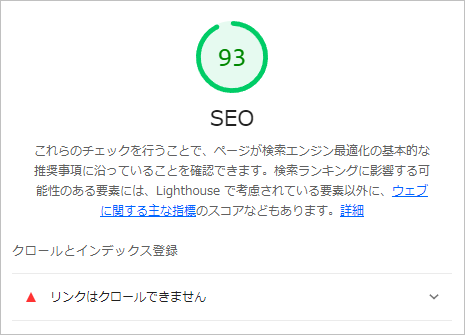
最新の Lighthouse だと、SNS ボタンに Copy ボタン配置すると「リンク先がクロールできない」という理由で減点されるようになっちゃったので、a タグを button タグに変更。それに合わせて CSS も変更。
・対応前

7ポイントも減点されちゃうんかいw
・対応後

ブロックエディタの画像ブロックのキャプション
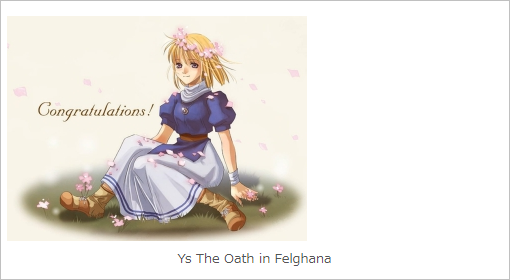
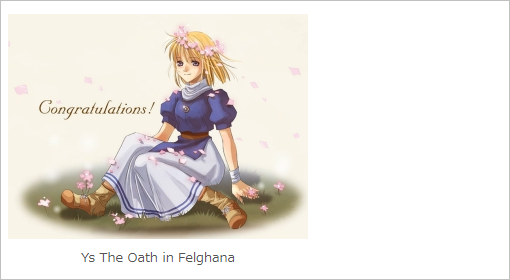
WordPress に付属してるブロックエディタ用の CSS だと、画像とキャプションの位置関係が、なぜか画像が常に横幅いっぱいになってることが前提になってるっぽい。なにこれw
・WordPress のデフォルト状態

・画像の左右中央にになるようにしてみた

そんだけです。
改訂履歴
仕様変更
- 最新の Lighthouse の監査で SNS ボタンに Copy ボタン配置すると SEO の「リンクをクロールできるようにする」項目でマイナスになるようになったので a タグを button タグに変更。それに合わせて SNS 関連の CSS も全体的に少し変更
- ブロックエディタで画像を挿入した際、キャプションがコンテンツ領域の左右真ん中になっちゃうのを画像の左右真ん中になるようにした(Gutenberg 側の問題なので Gutenberg 側で何とかしてほしい・・・)
- AMP 用 CSS に不要な箇所があったので削除
その他
- WordPress がアップグレードされたら、管理画面でブラウザキャッシュを削除する趣旨の注意書きを表示するようにした。
























ディスカッション
コメント一覧
まだ、コメントがありません