Javascript の 負荷軽減と機能追加1つ Luxeritas 1.50

Luxeritas Theme 1.50 をリリースしました。
Javascript の大幅な見直しと、機能追加を1点。
Javascript の見直し
できそうな部分を Vanilla JS 化
もともと Vanilla JS(とどのつまり jQuery を使わない素の Javascript)で書いてる部分も多かったけど、全体的に見直しをして、jQuery でなくとも、なんとかなりそうな部分を Vanilla 化した
もちろん全部は無理なので jQuery はどのみち必須。
スクロールイベントの負荷軽減
ver1.45 でライブラリを追加変更したら、スクロールイベントで少し重くなった。
なので 追加したライブラリは削除して独自実装に変更。
且つ、スクロールイベントとリサイズイベントの負荷を軽減する処理を入れた。
上記の2つの改善で何が変わったか?
ぶっちゃけ、1000回くらい試行して速度面はたいして向上してない。
でも、クライアント側(主に CPU)の負荷は結構軽減された。
機能追加
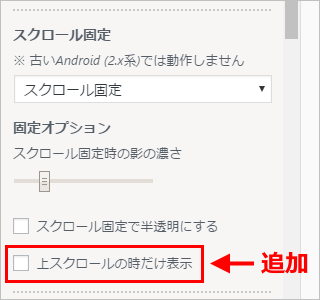
グローバルナビを固定に設定した際に、「上スクロールの時だけ表示」する機能を追加しました。
Headroom.js に近い動作だけど、Headroom.js は使ってませんw
Headroom.js を追加しちゃうとスクロールイベントが増えて重くなるので、独自実装で同等の動きになるようにした。
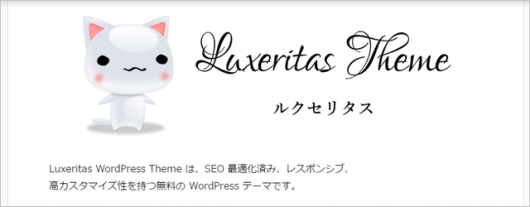
↓ 下スクロールの時は隠れて
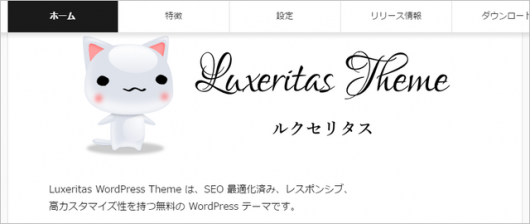
↓ 上にスクロールすると表示される
特にスマホでの閲覧時は、下スクロール時に表示できるコンテンツ量が増えるので良いかと思う。
改訂履歴
機能追加と内部改善
- グローバルナビを固定に設定した際、下スクロールの時は隠して「上スクロールの時だけ表示」できる機能追加
- 内蔵 Javascript の最適化
- jQuery である必要がなさそうな部分を Vanilla 化
- スクロールイベントの負荷軽減
- リサイズイベントの負荷軽減
- 投稿画面で「ブログカード」ボタン押した後、オーバーレイ部分がクリックされたらダイアログ閉じるようにした
- 投稿画面の「ブログカード挿入」ダイアログのボタン類の配色を WordPress の管理画面の配色と同じになるようにした
- デバッグモード true の状態でブログカードのキャッシュ作成に失敗した場合 Notice が出るパターンがあったので一応出ないようにした
バグ修正
- 帯メニューを表示してグローバルナビをヘッダー上部に配置した時、帯メニューとグローバルナビの間に 1px の隙間が出来てしまっていたので修正
- グローバルナビの配置をヘッダー上部に設定して、且つスクロール固定に設定して、且つスクロール時に影を付ける設定にしていると、スクロールする前から影がついてしまうバグの修正(上部配置だと、最初から固定状態なのでバグとも言いがたいけどねw。何となく気になったから直した)
- グローバルナビの開閉方法を「一度に全開閉」に設定した際、子メニューを持つ親メニューが左から4pxズレていたので修正



























ディスカッション
コメント一覧
まだ、コメントがありません