コメント画像認証(Google reCAPTCHA)機能追加 と レスポンシブ関連のスタイル修正 Luxeritas 1.02

コメント欄で Google reCAPTCHA が使える Luxeritas 1.02 リリース。
ちなみに、Google reCAPTCHA だけでなく、Securimage PHP CAPTCHA もプラグイン無しで使えるように、どちらかの機能を選択できるようになってます。
↓ reCAPTCHA

↓ Securimage PHP CAPTCHA

どっちを使った方が良いかって? そりゃ、Google reCAPTCHA でしょw
当サイトのコメント欄でも使用してます。
Google が誇る強力な認証機能です。
Akismet とかいうクソ重いプラグインを使わなくても大半のスパムは来なくなります。
現状、WpTHK への移植予定なし(理由:デバッグするのメンドーくさい)。
設定画面は後述。
その他、レスポンシブ関連で、320px 幅のスマホ等で、アドセンスが収まり切らない等のバグがあったので CSS 修正しました。
更新履歴
機能追加
- コメントに認証機能追加。「Google reCAPTCA」か「Securimage CAPTCA」か「認証なし」を選択可能
バグ修正
- 320px幅のスマホで、サイドバーのウィジェット幅が300px以上を確保できていなかったので CSS 修正(アドセンス等が収まらない)
- と言うよりも、そもそも 991px 以下で、コンテンツとサイドバーの横のパディングが異なっていたので CSS 修正・・・
- グローバルナビを「全て同じ幅」「区切り線をつける」「区切り線の色を設定」にしてる時、サブメニューの左側だけ区切り線の色が反映されないバグの修正
- パンくずリンクをコンテンツ領域の中に設定した時に、サイト内検索で検索結果が0件だった場合にパンくずリンクがコンテンツ領域の外になってしまうバグの修正
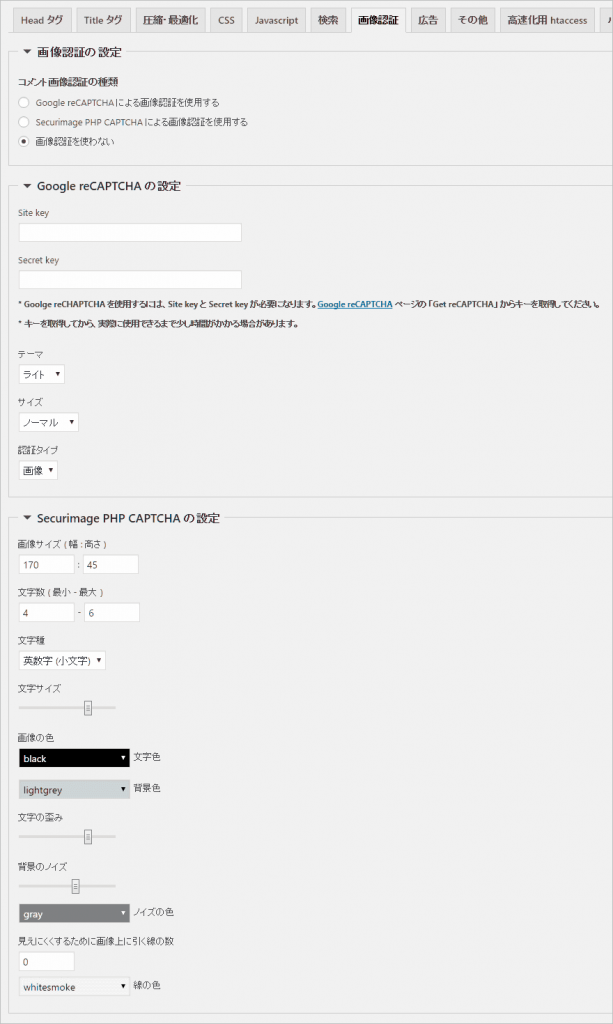
設定画面
Google reCAPTCHA と Securimage PHP CAPTCHA で、それぞれ設定内容が異なるため、上下段で設定画面が分かれてます。
Google reCAPTCHA のページからキーを取得してください。

























ディスカッション
コメント一覧
まだ、コメントがありません