グローバルナビを孫まで表示できるようにした Luxeritas 1.60

Luxeritas 1.60 リリース。
グローバルナビの機能強化とか、
構造化データで付けられそうなものを更に付けたとか、
ちょこちょこしたバグの修正とか。
そんな感じ。詳しくは後述。
主な変更点の解説
グローバルナビを孫まで表示できるようにした
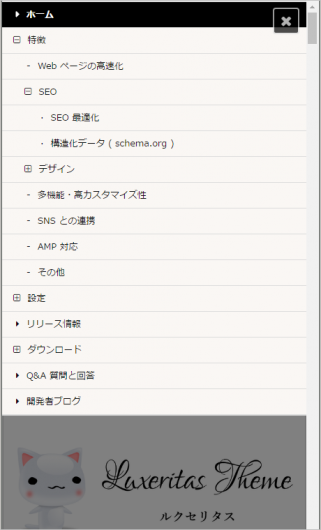
WordPress の「外観 -> メニュー」で作れるグローバルナビを孫まで表示できるようにしました。
↓ スマホだとこんな感じ。
構造化データを更に付け加えた
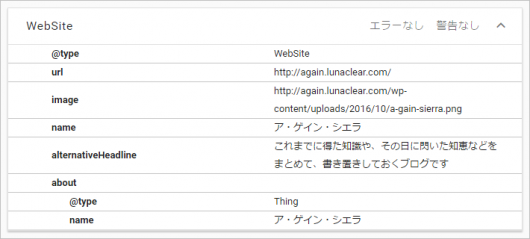
サイトタイトルとキャッチフレーズの部分を
WebPage とは切り離して WebSite 全体として表すために、itempscope="WebSite" で括るようにした。
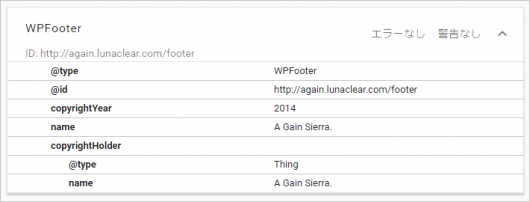
コピーライト表記の Since(発行日)に相当する部分を、itemprop="copyrightYear" で囲むようにした。
ブログカードのスクリーンショット修正
画像が存在しないページのブログカードを作った場合、そのサイトのスクリーンショットを表示する仕様だが、一部スクリーンショットが表示できずに No Image の画像が表示されることがあったので修正。
原因: 条件分岐の記述が間違ってて、せっかく生成した画像が削除されてた (`・ω・´)b
正:
if( file_exists( $img_file ) === true && filesize( $img_file ) > 0 )誤:
if( file_exists( $img_file ) === true && filesize( $img_file > 0 ) )・・・なんじゃこりゃ orz
改訂履歴
機能追加
- グローバルナビに孫まで表示できる機能追加
仕様変更
- サイトタイトルからキャッチフレーズまでを itempscope="WebSite" で囲むようにした
- サイトタイトルが文字の場合
- itemprop="name about" サイトタイトル
- itemprop="url" サイトタイトルのリンク
- itemprop="alternativeHeadline" キャッチフレーズ
- サイトタイトルが画像の場合
- itemprop="image" サイトタイトル画像(img)
- itemprop="name about" サイトタイトル(meta)
- itemprop="url" サイトタイトルのリンク
- itemprop="alternativeHeadline" キャッチフレーズ
- サイトタイトルが文字の場合
- コピーライトの since に相当する部分を itemprop="copyrightYear" 囲むようにした
- ブログカードで画像がないページのスクリーンショットを取得する場合、'center:center' の位置ではなく 'center:top' の位置のスクリーンショットを取得するようにした
- グローバルナビの区切り線の色が設定されてる場合、子と孫の上下の区切り線をその色で表示するようにした
- あんまり意味ないから、フォントの preload で loadpolicy 外した
内部最適化
- 豪華版モバイルメニューで重複してる CSS 箇所があったので削除
- ログイン時に管理バーが見えてる時の帯メニューの位置なんとかした(指摘する人が現れたので、ついにと言うかようやく Javascript で何とかしたって感じ)
仕様変更
- 404 ページの時、サイドバーに設置された Google Adsense は非表示になるようにした
- サイドバーだけでなくフッターに設置された Google Adsense もプレビューと 404 で非表示になるようにしてみた(他は知らん、自分で勝手にやってくれw)
バグ修正
- AMP やブログカード等 getimagesize を使う処理で、画像が存在しない時に Warning が出てしまうバグの修正
- 豪華版モバイルメニューで複数の条件が揃うと(超低確率)、子を展開した時に関係のない箇所に マークが付くことのあるバグの修正
- ブログカードで画像がないページのスクリーンショットを取得した際、スクリーンショットが取得できているにも関わらず条件分岐の間違いで画像が No Image になることのあるバグの修正(なんじゃこりゃ・・・)




























ディスカッション
コメント一覧
まだ、コメントがありません