要望4件反映 + グリッドの仕様をちょっと変更 Luxeritas 2.0.2

ユーザーさんからの以下の要望4件を機能的に追加しました。
- 要望数3件 -> URL 直書きでブログカード使いたい
- 要望数2件 -> 固定フロントページの時、フロントページの記事タイトルを非表示にしたい
- 要望数2件 -> 投稿内で最初に見つかった H2 タグの上にアドセンス貼りたい
- 要望数1件 -> コメント欄に勝手に挿入されるユーザー ID 付きのクラス削除したい
あと、グリッドの仕様で気になる部分があったので、ちょっと仕様変更。
その他、いくつかのバグ修正。
グリッド仕様変更に関する解説
先に、グリッドの仕様変更に関する解説をする。
例えばですね・・・
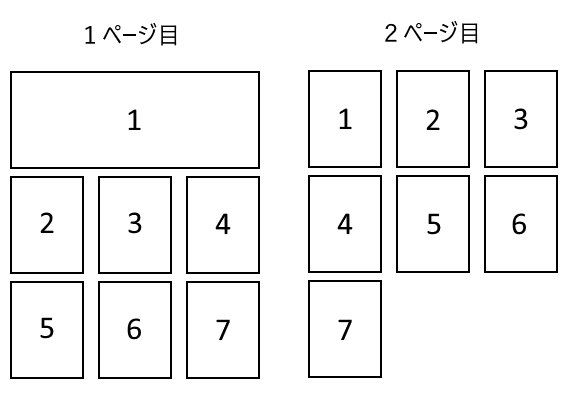
- グリッドをタイル型3列に設定
- 最初の1件を通常表示に設定
- WordPress の1ページに表示する件数を7件に設定
↑ こーいう設定にした場合、
↓ こーなっちゃう
これだと、2ページ目がかっこ悪いじゃん!
なので「最初の XX 件を通常表示」に設定した場合、通常表示部分は WordPress の1ページに表示する件数に含めないようにした。
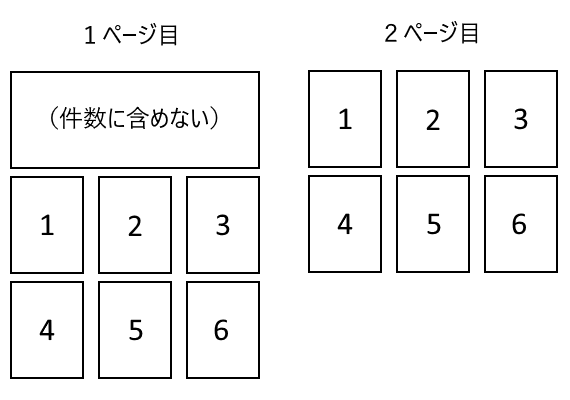
- グリッドをタイル型3列に設定
- 最初の1件を通常表示に設定
- WordPress の1ページに表示する件数を6件に設定
↑ こーいう設定にした時に、
↓ こーなるように変更
要望反映箇所に関する解説
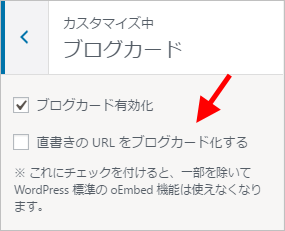
URL 直書きでブログカード使いたい
出来るようにはしましたが、以下のデメリットもあります。
この機能を有効化した場合のデメリット
- WordPress 標準の oEmbed 機能の一部は使えなくなります(当たり前)。
- 他のテーマに移行した場合、相手先の URL が Embed 非対応なら、単に URL が表示されるだけになります。
固定フロントページの時、記事タイトルを非表示にしたい
フロントページの場合、サイトタイトルが H1、記事タイトルは H2 になるので必ずしも記事タイトルは必要ではない。
なので、固定フロントページの時は記事タイトルを非表示にできるようにしました。
ていうか、実はかなり大昔から実装されてて、使えないようにしておいたものを解放しただけw
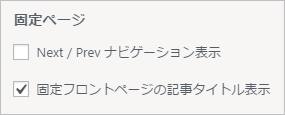
↑ 外観カスタマイズの「全体レイアウト」で設定できます。
チェックを外すと非表示になります。
投稿内で最初に見つかった H2 タグの上にアドセンス貼りたい
投稿記事内であれば、ショートコード使った方が良いと思うけど?
まぁ、それすら面倒くさいとかいう気持ちも分からんでもない。
当方では使わんけど AMP 用も含めてウィジェット追加しました。
コメント欄に勝手に挿入されるユーザー ID 付きのクラス削除
WordPress がこんなものを勝手に挿入していること自体知らんかった。
セキュリティ上好ましくないので無条件で削除するようにした。
ちなみに Luxeritas 以外のテーマの場合、削除できるプラグインがあるらしいッス。
改訂履歴
機能追加
- URL 直書きの時にブログカード化できる機能追加
- 固定フロントページの場合、フロントページの記事タイトルを非表示できる機能追加
- 「投稿内で最初に見つかった H2 タグ上」ウィジェットを追加
- 「投稿内で最初に見つかった H2 タグ上( AMP 用 )」ウィジェットを追加
- WordPress がコメント欄に挿入するユーザーID 付きの謎クラスを削除するようにした
仕様変更
- タイル型・カード型グリッドで、最初のX件を通常表示にしてる場合、通常表示分は WordPress の1ページ表示件数としてカウントしないようにした
- 関連記事の一番上と一番下の線が邪魔くさいので表示しないように CSS 変更
- 関連記事の記事タイトルの line-height が小さすぎるので line-height:1.6 に CSS 変更
- グリッドレイアウトの CSS で軽量化できそうな所があったので CSS 修正
- カテゴリ・タグページの2ページ目以降の meta description にページ No 付いてなかったので付けるようにした
- タグの「説明」が書かれている場合、タグページの meta description に反映させるようにした
バグ修正
- タイル型やカード型グリッドの時、「記事一覧下ウィジェット」がタイルやカードの一部になってしまっていたので、通常表示になるように CSS 修正
- WordPress 標準の Embed ブログカードがあるページで AMP エラーが発生するので修正
- ブログカードのあるページで且つそれが AMP ページだった場合に、初回アクセスやキャッシュ期限切れの際、キャッシュが構築できてなかったバグの修正
- グリッドをタイル型にしていて、サムネイルが No Image だった時、サムネイルの a タグが閉じてなかったバグの修正
- 他のブログに Embed で埋め込まれた場合に、相手側ブログで Javascript のエラーが出る箇所を出ないようにした(特に問題があるわけじゃないけど、気持ち悪いから直した)
- どういう条件の時に発生するのか不明だけど、optimize 系の Class をコールする時にエラーが発生するらしいバグの修正(log を見せてもらえたので直せたけど発生条件は不明)





























ディスカッション
コメント一覧
まだ、コメントがありません