ライブラリ更新とか文言追加とかしただけ Luxeritas 2.4.4

主に内蔵してるライブラリを更新した程度。
あとは、将来的に WebP が使えるようになった時用に、予めブログカードや画像ギャラリー等を WebP に対応させておいた。
WebP に関しては知らん人も多いと思うので、後述解説。
管理画面に文言をちょこっと追加
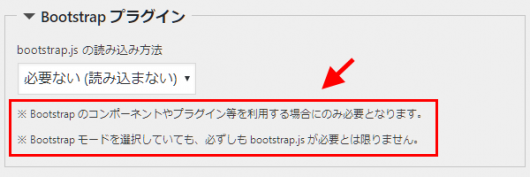
Luxeritas を使用しているサイトで、どー見ても必要がないのに、bootstrap.js を読み込む設定にしちゃってる人がたまーーーにいるので管理画面に文言追加。
WebP って何ですか?(コラム)
Luxeritas と全然関係ないけど、今回のバージョンアップには関係してるので一応解説。
WebP ってのは Google が開発してる画像フォーマットのこと。
可逆圧縮・非可逆圧縮の両方に対応していて、圧縮率も平均では png や jpeg よりも高い。
ただし、現状(2017/11 時点)では、
Google Chrome、Opera、Vivaldi、Android 4 以降の標準ブラウザ
及び、それらの互換ブラウザでないと表示できない。
Firefox、Edge、IE、その他もろもろのブラウザでは表示できない。
(表示させるためのスクリプトは存在する、後日、別記事で解説する)
また、WordPress のメディア画面では
アップロードすらできない
フィルターフックを使えばアップロード可能になるが、一般的なホスティングサービスでは
GD が対応してない
のでサムネイル等は一切作られない
※ GD = GD Graphics Library のこと
(WebP を扱えるように GD がコンパイルされてるホスティングサービスは、現状ではほとんど皆無と思われる・・・たぶん)
まぁ、数年後には普通に使えるようになるんちゃう?
改訂履歴
ライブラリ更新
- Lightcase を 2.4.0 に差し替え
- Fluidbox を 2.0.5 に差し替え
その他
- 将来的にブラウザや WordPress が WebP に対応した場合に備えて、ブログカードや画像ギャラリー・Lazyload 等を WebP に対応させておいた
- デバッグモードが true になっている時に Notice が表示される可能性のある箇所が 2 箇所くらいあったので修正

























ディスカッション
コメント一覧
いつも楽しみにブログよらせてもらってます。
考え方とか好きです笑
引き続き応援してます!
ロクロクさん。
ありがとうございます ヽ(´ー`)ノ