環境によって PWA でオフラインできない場合の対策を組み込んだ Luxeritas 3.2.2

WordPress の一般設定で「サイトアドレス」を「WordPress アドレス」のスコープ範囲外に設定しちゃってると PWA で「オフラインでの閲覧を許可」に設定しても、PWA の Service Workers さんがページをキャッシュしてくださらないので、その対応。
- サイトアドレス = サイトにアクセスするために使うアドレス
- WordPress アドレス = WordPress がインストールされてるアドレス
通常「サイトアドレス」と「WordPress アドレス」は同じアドレスだけど、
WordPress は、どうしてもドメイン直下に WordPress がインストールできない場合用として「サイトアドレス」と「WordPress アドレス」を別々に設定できるようになってる。
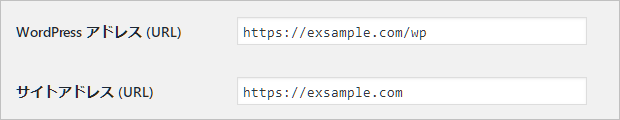
例えば、↓ こーいう設定にしてあると
↓ こーいう構成になる。
/ ┬─ サイトアドレス(トップページ)
│ ├─ カテゴリ等
│ └─ 投稿・固定ページ等
│
└─ wp/(WordPress がインストールされてる場所)
├─ wp-admin/
├─ wp-content/
└─ wp-includes/
この場合、PWA の Service Workers は wp に居るので、トップページ以下はスコープの範囲外になる。つまり、Service Workers からトップページ以下は見えてないのでキャッシュできない。
Service Workers の仕様書によると、Service Workers のスコープの最大範囲はマニフェストのある位置が最大。なので、これより上はマニフェストでスコープを定義しても無意味。
よって、これを解決するためには wp ではなく、サイトアドレス直下に Service Workers を置く必要があるのだが・・・
これが メチャクチャ厄介。
こーいう設定にしてある場合 WordPress は、サーバーの rewrite 機能でサイトアドレス以下を表示してるだけなので、ファイル操作面では WordPress がインストールされてる場所から外への干渉が難しく、通常はできないようになってる。
難しいけど、とりあえず何とか頑張ってサイトアドレス直下に Service Workers とマニフェストを置けるようにはしてみた。
ただし、サイトアドレス直下に書き込み権限が無かったりとか、どーしてもサイトアドレス直下に置けない場合は、管理画面で
無理で~す ∩(・ω・)∩
みたいなメッセージが出るので(実際には、こんなアホなメッセージにはなってないけどw)、そん時は諦めてちょ。
改訂履歴
機能部分の変更
- 「サイトアドレス」が「WordPress アドレス」のスコープ範囲外に設定されてる場合に PWA のオフラインを許可してもキャッシュできない状況への対応
仕様変更
- ブログカードの初回キャッシュ時の動作と見た目、ちょっと変更
- スクロール固定で上スクロールの時だけ固定した場合の動作をちょっと変更

























ディスカッション
コメント一覧
まだ、コメントがありません