SNS カウント数キャッシュ機能追加 WpTHK 1.76

WpTHK Theme 1.76 をリリースしました。
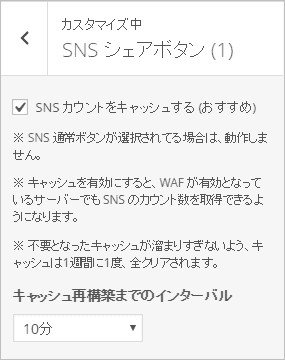
SNS のカウント数をキャッシュする機能を追加。
キャッシュを有効にすると、以下のようなメリットがあります。
- カウント数の表示が瞬時(というか描画と同時)になりますw
- カウント数の問い合わせ回数を減らせるので、転送量を削減できます
- WAF が有効になってるサーバーでも SNS のカウント数を取得・表示できます
というわけで、SNS カウントキャッシュ機能を使うことを推奨します。
※ デフォルトは無効になってるので、カスタマイズ画面から有効化してください。
さらに内部処理の大幅な最適化により、レンダリング開始前のレスポンスも向上。
これまでよりも、さらに速くなりました。
その他の機能追加や仕様変更は以下の通りです。
機能追加・内部最適化
- SNS のカウント数キャッシュ機能追加
- レンダリング開始前のレスポンスを向上させた
- GTmetrix で、さらに Performance Scores が上がるようにしてみたw
仕様変更・その他
- ヘッダー上の帯メニューのレンダリングにラグが出るため、ソース内の位置を footr から header に変更(見た目は同じ)
- デフォルトの状態では SNS のカウント数は全て非表示にするよう仕様変更
- キャッシュの有無に関わらずSNSカウント数を表示してないページでは、SNSカウント数の問い合わせをしないようにした
- 検索結果とアタッチメントのページにもパンくずリンクを表示させるようにした
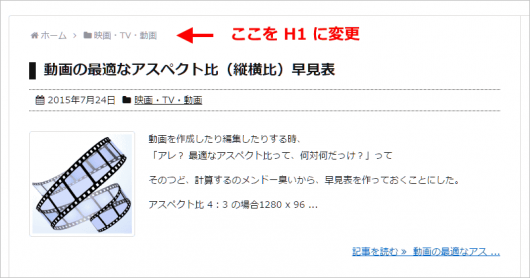
- カテゴリページやアーカイブページの大きいH1タイトルやめた(代わりにパンくずリンクをH1にするようにした Amazon のテクニック採用w)
バグ修正・その他
- Feedly に渡す引数の URL が URLエンコードされてなかったバグの修正(bloginfo と get_bloginfo 間違えてた)
- PHP 5.2.4系で動作しない部分があったので修正
- コメントに返信が多く発生すると下に大きな空白ができてしまうため CSS を修正
- コメントの一番最初に p タグ以外が使われた場合に、コメントとコメント者情報が重なってしまうため CSS 修正
- 固定ページをフロントページにした場合、最初のタイトルが他の固定ページと異なる状態になるので CSS 修正
- 「流動コンテナ + ヘッダー位置がコンテナの内側」の組み合わせで、小デバイスでのヘッダー幅が小さかったバグの修正
- 未定義変数のチェック漏れがあったので修正(おそらく全部修正できたと思われる)
アップデートの場合はファイルを上書きした後、以下のどちらかを行ってください。
- 既存の「style.min.css」をいったん削除する
- または、カスタマイズ画面で「保存して公開」ボタン押す
(自動的に「style.min.css」が再構築されます)
機能追加や仕様変更に関する話
SNS カウント数キャッシュ機能
今回、追加した目玉機能。
めちゃくちゃ速くなります。おすすめ。
デフォルト無効なので、カスタマイズ画面から有効化することをお忘れなく。
カテゴリページやアーカイブページの大きいH1タイトルやめた
カテゴリページやアーカイブページにあった一番上のデカいタイトルやめました。
代わりにパンくずリンクが H1 になってます。
アウトラインを保つために Amazon のサイトなどで使用されてるテクニックですw


























ディスカッション
コメント一覧
まだ、コメントがありません