Luxeritas でコメントフォームの URL・メール・名前の入力欄を消す方法

Luxeritas のコメントフォームにある URL・メール・名前の入力欄を消す方法に関して、
↓ このサイトに書かれてる CSS による力技じゃなく「ちゃんとした」消し方に関する回答。
Luxeritasテーマのディスカッションの名前メールURLを非表示にする | GameBlogどっと沸く
消し方の手順
WordPress 本体の設定
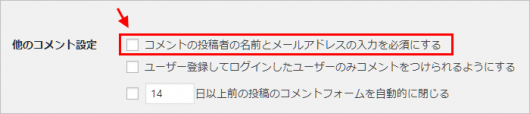
名前欄、メール欄を消すなら、WordPress 本体の「設定 -> ディスカッション」で以下のチェックは外しておく必要がある。
各入力欄の消し方
WordPress 標準の comment_form_default_fields というフィルターがあるので、このフィルターを使って $fields の配列を unset() してやる。
functions.php に以下を追加
// コメントフォームの URL、メール、名前の入力欄を消す
add_filter( 'comment_form_default_fields', function( $fields ) {
unset( $fields['url'], $fields['email'], $fields['author'] );
return $fields;
}, 8 );とりあえず、上記の例では 3行目で url, email, author 全てのフィールドを消してるので、
「URL 欄だけを消したい」とかなら、
unset( $fields['url'] );のようにする。
「メールアドレスが公開されることはありません。」の文言を消す
「メールアドレスが公開されることはありません。」という文字列。メールの入力欄を消した場合、この文字列は不要なので、その消し方。
この部分には WordPress 標準ではフィルターがないけど、Luxeritas には「thk_comments」という独自フィルターがあるので、これを使って ob_get_clean() でかすめ取ってから無理矢理消すことはできる。
add_filter( 'thk_comments', function() {
ob_start();
comments_template();
$comments = ob_get_clean();
$comments = str_replace( '<p class="comment-notes"><span id="email-notes">メールアドレスが公開されることはありません。</span></p>', '', $comments );
return $comments;
}, 10 );※ ただし ↑ これをやるとコメント欄の HTML 圧縮はされなくなる。
将来的には、WordPress の comment_form() 関数をラッピングするフィルターを付けて、もっとスマートにこの部分の文言を消したり、別の文言に書き換えられるようにしたいねぇ(HTML 圧縮有効な状態でできるように、いつかやる)。
とりあえず、今のところは以上。
まぁ、URL 欄に関しては元々必須じゃないから消すのは問題ないけど、メアド欄とか消すと海外からのスパムとか激増するんじゃないすかね。

























ディスカッション
コメント一覧
まだ、コメントがありません