ブロックの機能拡張その他 Luxeritas 3.6.11

Luxeritas 3.6.11 をリリースし申した。
ブロックエディタの Luxeritas Blocks のうち、5つのブロックに背景画像を設定できるようにしました。リピートやパララックスなども設定できるので、使いこなせば、ちょっと楽しいですw
解説とデモは以下のとおり。その他の変更点は後述の改訂履歴をご覧ください。
ブロックに背景画像を設定できる機能
解説
従来の「枠線・トピック・アコーディオン・縦書き・紹介文」の5つのブロックに背景画像を設定できる機能を追加しました。

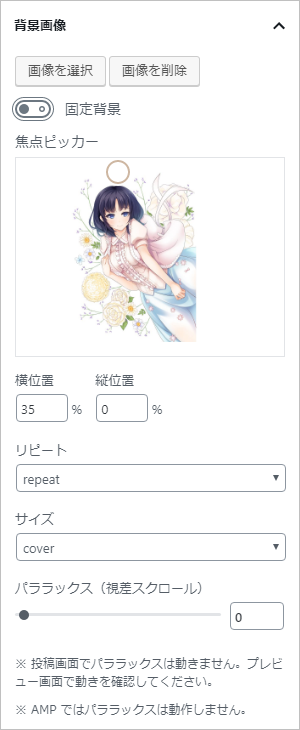
横位置・縦位置・リピート・サイズ・パララックス・オーバーレイを設定できます。
※ パララックスは AMP では動作しません
固定背景やパララックスで一枚絵を使う場合は、レスポンシブによって PC と スマホで見た目変わるんで、画像の位置調整が難しいですw(単純にリピートするだけの画像なら簡単)
パララックスを使う場合は、縦にめちゃんこ長い画像か、シームレスにリピートできる画像などを使用するのがよいと思います。
背景を縦に大きく見せたい場合は、ブロックの上下パディング設定で調整してください(アコーディオンの場合は、枠線幅 0 に設定した枠線ブロックを入れ子にしてパディング設定するとよさげ)。
以下、背景を設定したデモ
ブロックに背景画像をつけたデモ
縦書きで年賀状っぽくしてみたパターン
あけまして
おめでとうございます
背景固定にしたパターン
–背景固定–
オーバーレイで色をつけたパターン
パララックスでスクロールを遅延させたパターン
–パララックス–
プロフィールに背景画像を入れたパターン
パララックスで
縦にリピート
アコーディオンに背景画像を使ったパターン
トピックにパララックス入れたパターン
デモは以上。
改訂履歴
機能拡張
- 枠線・トピック・アコーディオン・縦書き・紹介文の各ブロックに背景画像を設定できる機能追加
内部的な最適化
- ヘッダーにパララックスを設定した際の Javascript のクライアント負荷を軽減(ヘッダーが表示されてる時だけヘッダーの位置計算するように変更した)。
不具合修正
- コピーボタンのアイコンがツイッターボタンとセットでないと表示されない不具合修正(← コレ報告くれた もよさん よく気づいたなー・・・って思うw)
- 子テーマの CSS やデザインファイルの CSS に空白が2つ連続してると改行2つと同等とみなされて空白無しの状態に圧縮されちゃう不具合修正
- 自動で target="_blank" を付与する設定にしてない場合に、自動で noopener が付与されてないパターンがあったので修正

























ディスカッション
コメント一覧
まだ、コメントがありません