😊 絵文字ボタンのブロックエディタ移植など、その他いろいろ大幅改善 Luxeritas 3.7.8

Luxeritas Theme 3.7.8 リリース。
本当は 31日くらいにリリース可能な状態だったけど、今日の日付 20200202 でリリースしたかったので待ってたw
機能追加・拡張・その他不具合修正
絵文字挿入ボタン
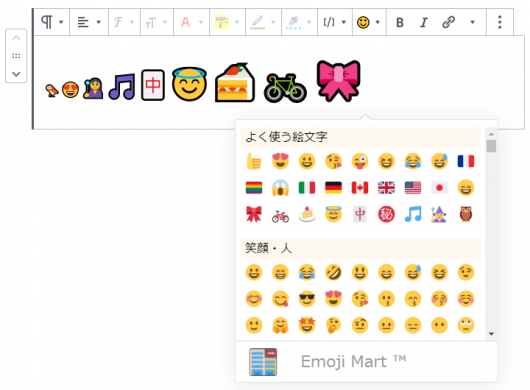
ver 3.4.0 で旧エディタに搭載した絵文字挿入ボタンをブロックエディタに移植しました。
正確には全然移植じゃなくて Emoji Mart のライブラリを使わせていただいたので、完全にパワーアップしてます。
※ Emoji Mart を使う上で必須の絵文字情報が格納されてる JSON ファイル同梱してるので Luxeritas の配布ファイルが 5MB 超えちゃったけど、気にしない。。。

スマホならまだしも、PC ならタッチキーボードとか使うより入力が楽だと思います。
↓ 絵文字を使って色々書いてみた。
🍺 乾杯 🎁 プレゼント 😊 ニコニコ ⚽ キックオフ 🏌️♀️⛳ ナイスショット
Unicode に採用されて話題になった 💩 う○こマーク・・・
文字サイズも自由に変えられます。
🐭🐄🐯🐇🐲🐍🐴🐏🐵🐓🐕🐗 干支
🇯🇵🇺🇸🇫🇷🇬🇧🇩🇪🇮🇹🇨🇦 G7 国旗
注意点:
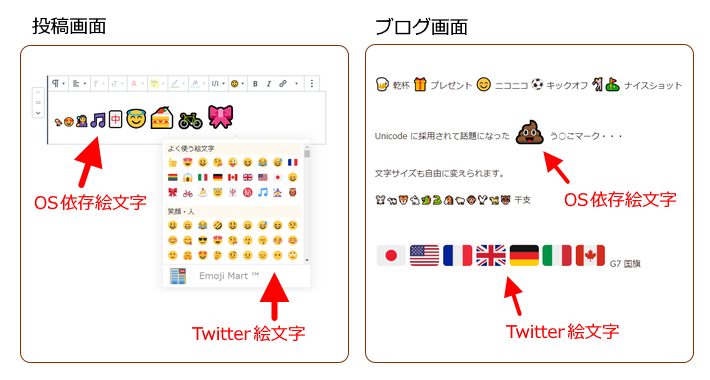
絵文字は基本的に閲覧者の OS によって見え方が変わります。
また、投稿画面と実際のブログ画面でも表示される絵文字は見た目が微妙に異なります。
WordPress では Twitter 絵文字が採用されてますが、投稿画面の入力欄に表示されるのは OS 依存の絵文字です。ブログ画面では OS の Unicode で表示可能なら OS 依存絵文字、それ以外だと WordPress によって自動的に Twitter 絵文字が(SVG で)表示されます。
Windows 10 で見た場合は、↓ こんな感じになります。

Luxeritas メニューの「カスタマイズ -> Javascript」で「 WordPress の絵文字用スクリプトを読み込まないようにする 」にチェックを付けると、Twitter 絵文字ではなく OS 依存絵文字だけになります。
ちなみに Emoji Mart のデモサイトなら、OS ごとにどんな絵文字になるかも確認できます。
正直言うと、Google(Android)、Apple(iphone / Mac)、Microsoft(Windows)、Facebook の絵文字に比べると Twitter の絵文字は一番ダサいと思いますw。WordPress では、Google や Apple の絵文字は無理だとしても、せめて Facebook の絵文字を採用して欲しかったでござる。。。
PWA でルートディレクトリに云々
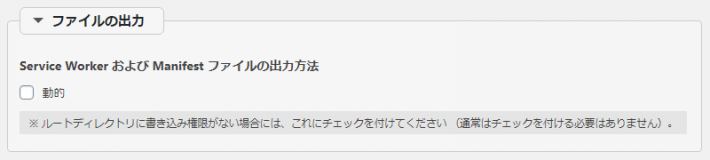
「PWA 使いたいけど、ルートディレクトリに書き込み権限が付与できない」という特殊環境の場合でも、PWA 使えるオプション追加しました。

上記のような特殊環境でなければ、チェック付けない方が静的なので軽いです。
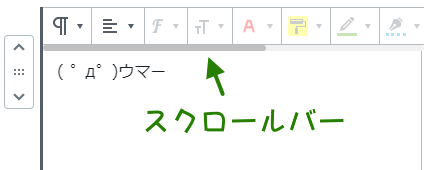
ブロックエディタのツールバーを横スクロール
画面幅が狭い時に画面全体を横スクロールしなくても、ブロックエディタのツールバーだけを単体で横スクロールできるようにしました。

スマホでも記事を書きやすくなりました。
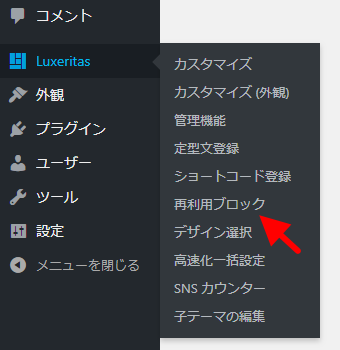
再利用ブロックをメニューに追加
WordPress の「再利用ブロック」の管理画面は、メニュー内には存在せず、なぜか投稿画面からしか行けない(投稿画面の「新規ブロック追加」か「ツールと設定」のどっちか)。
Luxeritas Blocks は「再利用ブロックに追加」→「通常ブロックに戻す」っていう使い方を推奨してるので、Luxeritas メニューから管理画面に行けるようにした。

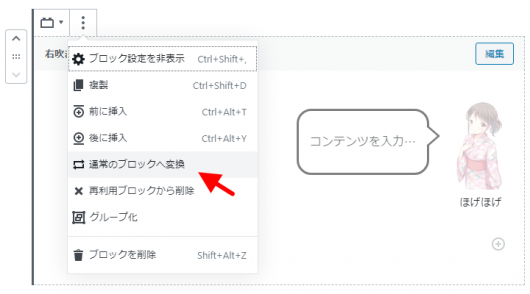
基本的に Luxeritas Blocks は一個一個のブロックに関する設定項目が多いので、ブロックの設定を終えたら「再利用ブロック」に登録して、投稿画面から「通常ブロックへ変換」という使い方が便利です。

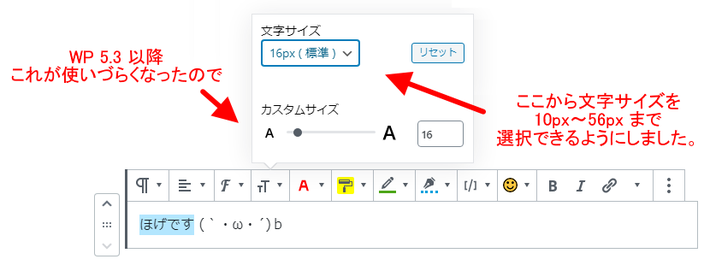
ブロックエディタのフォントサイズ選択
WordPress 5.3 から、ブロックエディタのツールバーのポップアップ画面がワンクリックで閉じてしまうという不具合が出てる。
ワンクリックで閉じちゃうので、スライダーとかまともに動かせない(他のプラグインでも同様の現象が発生してて、直しようがない。WP 本体側で直してくれるのを待ってる)。
まぁ、ポップアップから操作しなくても、サイドにあるインスペクターコントロールからも変更できるので問題はないけど、文字サイズくらいはポップアップからサクッと操作したいので、「文字サイズ」をドロップダウンメニューから 10px ~ 56px までワンクリックで選択できるようにしました。

その他の不具合修正など
WordPress では基本的にデフォルトで外部リンクに rel="noopenner" がつくようになってるけど、 Luxeritas では WordPress が付けてくれない外部リンクにも、 rel="noopenner external" が付くようになってる。
・・・はずだったけど、いつのバージョンからか、これが機能しなくなってた。直しました。
原因は、どこかのバージョンで a タグ抽出方法を変えちゃってたので、抽出後の文字列が正規表現にマッチしてなかった。ごめん。
その他の仕様変更・不具合修正・その他は下記の改訂履歴のとおり。
改訂履歴
機能追加
- ブロックエディタのツールバーに Emoji Mart の絵文字挿入ボタンを追加
機能拡張
- PWA でルートディレクトリ(/)に書き込み権限が付与できない場合でも、ファイルを動的に読み込んで PWA が使えるようする機能を追加
- Luxeritas メニューにブロックエディタの「再利用ブロック」へのリンクを追加した
- ブロックエディタで文字サイズを選択する際、カスタムサイズではなく、ドロップダウンからでも 10px ~ 56px 間を選択できるようにした
仕様変更
- 1カラムに設定して、コンテンツの左右パディングをやたら大きく設定しちゃうと、541px 以上 991px 以下の画面幅で、コンテンツ領域がめちゃくちゃ小さくなっちゃうので、541px 以上 991px 以下ではコンテンツの左右パディングの設定値は無視するようにした(従来は、541px 以上 991px 以下の場合「左右パディング値 – デフォルトパディング値 + 20px」という計算にしてた)
不具合修正
- 外部リンクの設定いかんに関わらず、rel="noopener"、rel="external"、rel="nofollow" 等が自動付与されないことがある不具合修正(レベルダウン時期不明、たぶん大夫前から)
- 旧エディタまたはクラシックブロックで TinyMCE のプラグインロード時に Notice が出ちゃうことがあるので修正
- ブロックエディタのシンタックスハイライターで、HTML/XHTML を選択しても Javascript がハイライトされない不具合修正(詳しくは、こちらの問い合わせ内容参照)
- PWA が有効化されてても「PWA が無効でもマニフェストファイルを作成して読み込む」にチェックが付いてないと Manifest が作られない不具合修正
その他
- ブロックエディタのツールバーが画面内に収まらない場合に、ツールバーのみを横スクロールできるようにした
- 従来サイドバーが空っぽの場合でも <div id="sidebar"><div id="side"></div></div> という空タグが挿入されてたけど、空っぽの場合は挿入しないようにした
























ディスカッション
コメント一覧
まだ、コメントがありません