Simplicity を 3カラムで完全レスポンシブ化する

姉ーさん(実の姉ではないが、「姉ーさん」と呼んでいる人物)からの依頼で、
「私のブログをスマホでも見られるようにしなさい」
・・・との命令がきた・・・orz
姉ーさんも元IT系プログラマーなんだから自分で出来るやろ!
姉ーさんのブログ、賢威 なんだから、最新の賢威に差し替えれば、レスポンシブになるはずだが、
「面倒ーくさい」とか、訳分からんこと言い出す。
「るなくんと同じテーマのやつでいいよ。でも、見た目は今まで通りで」
無茶振りにも程がある。。。
だが、魔人の言うことには、、、逆らえぬ・・・
やっかいなのは、姉ーさんのブログが、3カラムだってことだ。
Simplicity にするなら、まず 5ペイン化しないとアカン。
Simplicity の 3カラム子テーマはレスポンシブ非対応
Simplicity で配布している 3カラムの子テーマ(ver.20141004)は、
レスポンシブに対応していない上に、
CSS で無理矢理レスポンシブ化しても、スマホで見た場合に
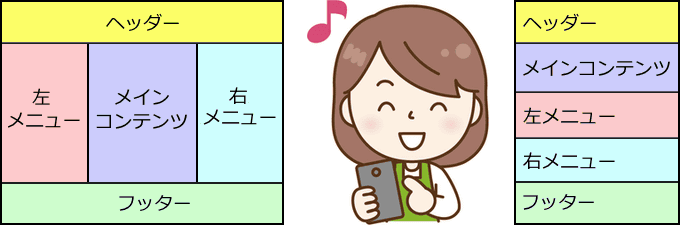
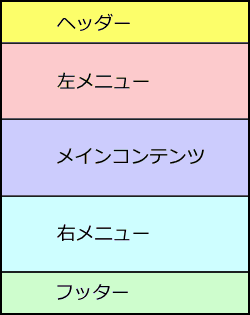
↓ こーいうレイアウトになってしまう

メインコンテンツがサイドバーの下になっちゃうので、使い物にならぬ。
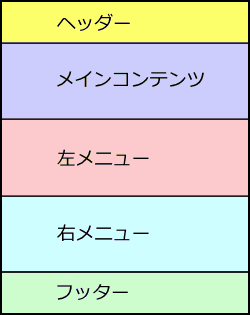
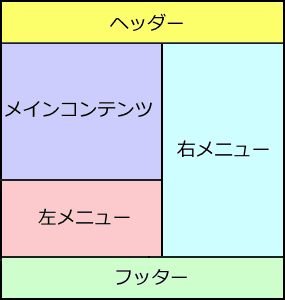
↓ つまり、こーいうレイアウトに変更する必要がある。

子テーマ(無印)から 3カラム化することにする
ぶっちゃけ、3カラムの子テーマは、使えないので、
子テーマ(無印)から 3カラム化した方が早いという結論に達した。
Simplicity を 3カラム化
以下、子テーマ(無印)から 3カラム化する方法
事前準備
Simplicity の子テーマ(無印)をダウロードして、
親の simplicity ディレクトリから、header.php と footer.php を
simplicity-child ディレクトリにコピーする。
以下、全て 子テーマディレクトリ内の修正(親テーマには手をつけない)。
header.php
header.php の一番下にある、<div id="main"> のさらに下に
<div id="field">を追加する。
footer.php
footer.php の一番上に、
</div><!-- /#field -->
<!-- sidebar-left -->
<aside>
<div id="sidebar" class="side-left">
<div id="sidebar-widget">
<!-- ウイジェット -->
<?php if ( is_active_sidebar( 'sidebar-left' ) ) :
dynamic_sidebar( 'sidebar-left' );
endif;?>
</div>
</div>
</aside><!-- /#sidebar-left -->を追加する。
functions.php
functions.php に以下を追加する。
// 左サイドバーウィジットを有効化
register_sidebars(1,
array(
'name' => '左サイドバーウイジェット',
'id' => 'sidebar-left',
'description' => '左サイドバーのウィジットエリアです。',
'before_widget' => '<div id="%1$s" class="widget %2$s">',
'after_widget' => '</div>',
'before_title' => '<h4 class="widgettitle">',
'after_title' => '</h4>',
));スタイルシート
style.css
style.css に以下を追加
#main {
padding: 0 !important;
border: none;
}
#sidebar {
border: 1px solid #ddd;
border-radius: 4px;
padding-left: 10px;
padding-right: 10px;
}
@media screen and (min-width: 1230px) {
#header-in, #navi-in, #body-in, #footer-in {
margin: 0 auto;
width: 1210px;
}
#main {
width: 870px;
}
#field {
float: right;
max-width: 580px;
margin: 0;
}
#sidebar {
float: right;
width: 300px;
}
#main .side-left {
float: left;
width: 250px;
}
}
@media screen and (max-width: 1229px) {
#main {
margin-bottom: 0;
}
#field {
border: 1px solid #ddd;
border-radius: 4px;
padding: 20px 29px;
}
#main .side-left {
border: none;
width: auto;
margin: 0 15px;
padding-left: 0 !important;
padding-right: 0 !important;
float: none !important;
}
}
@media screen and (max-width: 1110px) {
#sidebar {
border: none;
float: none !important;
}
#main .side-left {
margin-bottom: 0;
}
}
@media screen and (max-width: 640px) {
#field {
padding: 10px;
border: none;
}
}
@media screen and (max-width: 330px) {
#field {
padding: 0;
}
}responsive.css
responsive.css に以下を追加
(親の responsive.css の max-width:740px を 760px に変更しただけの内容)
@media screen and (max-width:760px){
#header, #header-in, #navi, #navi-in, #body-in, #footer-in{
width:100% !important;
}
#main{
width:auto;
padding-left:0;
padding-right:0;
border-width:0;
padding:10px;
}
#main,
#sidebar{
float:none !important;
}
.article h2{
margin-left:0;
margin-right:0;
}
blockquote{
margin-left:0 !important;
margin-right:0 !important;
}
.navigation{
margin-left:0;
margin-right:0;
}
#sidebar{
width:auto;
}
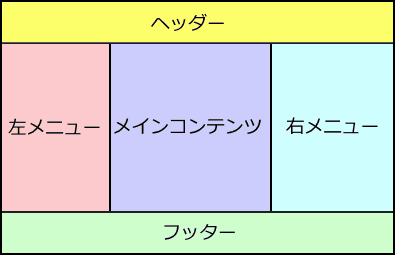
}出来上がりの見た目
デスクトップ 1230px 以上

- 左カラム:250px
- メインカラム:580px
- 右カラム:300px
デスクトップ 1230px 以下

- メインカラム:740px
- 右カラム:300px
カスタマイズ
Simplicity のカスタマイズ画面で
「完全レスポンシブデザインにする」にチェックを付けるかどうかは任意で。
(どっちでもいけます)
1230px 以上と 1230px 以下の時でメインカラムの幅が異なりますが、
気になる場合は、親テーマの CSS 見ながら数値変更して下さい。























ディスカッション
コメント一覧
質問失礼します。プログラムにあまり詳しくないため、自己解決出来ませんでした。左サイドバーを入れ、Simplecityの設定から3タイルというものを試したところ、記事を選ぶところで右側に飛び出して行ってしまいます。どうすればいいでしょうか?
あばびきさん。
端的に言えば、分かんないでござる。
この記事は 2014年バージョンのものなので、今は中身自体が相当変わってると思います。
ピンバック & トラックバック一覧
[…] Simplicity を 3カラムで完全レスポンシブ化する | Thought is free姉ーさん(実の姉ではないが、「姉ーさん」と呼んでいる人物)からの依頼で、 「私のブログをスマホでも見られるようにしなさい」 ・・・との命令がきた・・・orz 姉ーさんも元IT系プ…thk.kanzae.net […]
[…] Thought is freeというブログでシンプルかつ綺麗な3カラム化方法が解説されていました。 […]