WordPress の検索ウィジェットに Google のオートコンプリート(自動入力補完)機能を付ける方法
正直、ブログの検索窓にオートコンプリート(自動入力補完)の機能を付けても、
ハッキリ言って何の役にも立たないんだけどねw
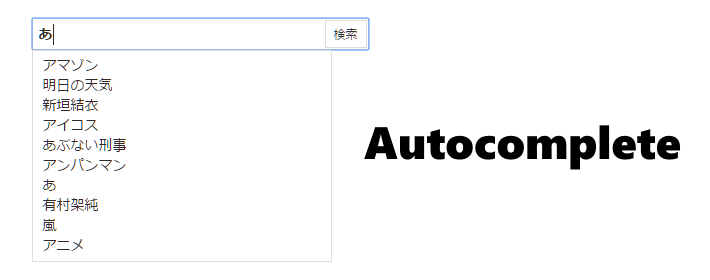
せっかくなので Google サジェスト API を使って、上図のように1文字以上入力しただけで自動で候補を列挙してくれるオートコンプリート機能を WordPress 標準の検索ウィジェットにつける方法を紹介。
jQuery UI のダウンロード
まず必要なのは、jQuery UI。
jQuery UI とは、jQuery ベースの JavaScript ライブラリである。
これを使うことによって、インタラクション、アニメーションなどのエフェクト、ダイアログやオートコンプリートのようなウィジェットなどなど、インタラクティブな Web サイトを作ることができるようになる。
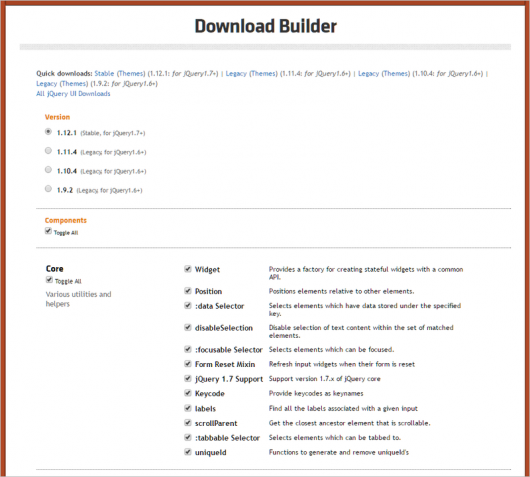
jQuery UI のダウンロードページ では以下のように、必要な機能を選択してダウンロードできる形式となっている。
フルにダウンロードするとファイルが目ちゃんこデカいので、必要な機能だけを選択した方が良い。
なので、まずは Components の全部のチェックを外す。
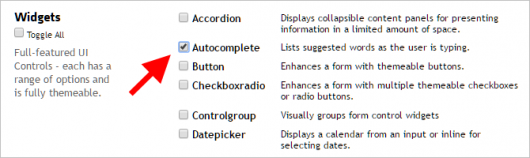
今回、必要なのは Autocomplete だけなので、Autocomplete にチェック。
あとは Autocomplete に必要なものにも勝手にチェックが入るので、この状態で、一番下にある「Download」を押せば OK。
設置
jQuery UI
ダウンロード後にファイルを解凍して、中に入っている jquery-ui.min.js を wp-content 配下のどこか適当な場所(uploads 等)に置いて、
<head></head> 内に 以下を記述する(jQuery より下)。
<script src="/wp-content/uploads/jquery-ui.min.js"></script>オートコンプリート用のスクリプト
</body> の上(検索窓より下ならどこでもいい)に、以下のスクリプトを記述する。
<script>
jQuery( function($) {
$('.search-field').autocomplete({
source: function(request, response){
$.ajax({
url: "//www.google.com/complete/search",
data: {
hl: 'ja',
ie: 'utf_8',
oe: 'utf_8',
client: 'firefox',
q: request.term
},
dataType: "jsonp",
type: "GET",
success: function(data) {
response(data[1]);
}
});
},
delay: 300
});
});
</script>スクリプトは、以下のサイトを参考にさせていただきました。
CSS
CSS のデザインは ↓ こんな感じで(とりあえず簡素に)。
.ui-menu {
border: 1px solid #ddd;
background: #fff;
list-style-type: none;
padding: 5px 10px;
max-width: 300px;
overflow: hidden;
}
.ui-menu-item:hover {
background: #f2f2f2;
cursor: pointer;
}出来上がり
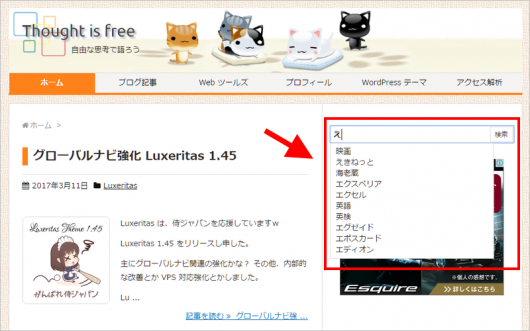
当サイトでは今は設置してないが、実際に設置すると
↓ こんな感じになる。





























ディスカッション
コメント一覧
まだ、コメントがありません