Luxeritas 3.1.3 色々パワーアップ(7月までにアップデート推奨)

「今回のリリースはマイナーアップ(3.2.0)か? リビジョンアップ(3.1.3)か?」
というバージョン番号の付与で悩んだけど、次のリリースがマイナーアップほぼ確実なので今回はリビジョンアップの位置付けにした。
でも、限りなくマイナーアップに近い。
なぜアップデート推奨なのかというと、2018年7月の Google 先生大型アップデート向けの内容をちょろっと入れたから(デカい影響はないけど)。
主にモバイル向けの Performance や Accessibility を今まで以上に向上させる最適化。
また、ビジュアルエディタ関連として、エディタの設定機能追加したり、エディタとブログが同じ見た目になるように使い勝手を向上させますた。
機能追加などに関する解説
SEO 関連とか最適化とかは見た目や操作に関係ないので割愛。明らかに分かる操作部分の解説だけしとく。
ビジュアルエディタ
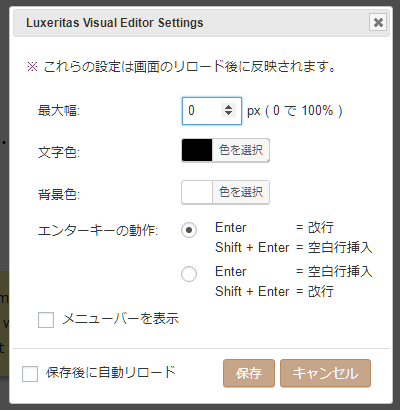
ビジュアルエディタの設定機能を追加しました。
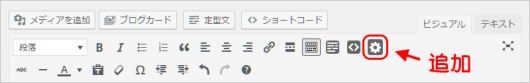
ボタンを押すと ↓ こう。
ちなみに、WordPress のビジュアルエディタは Enter キーを押すと「改行」ではなく「空白行が挿入される」という謎仕様がデフォルトになってるので、Luxeritas では普通に「改行」されるようにデフォルト値を変更した。
元に戻したい場合は、上記の設定画面から変更できます。
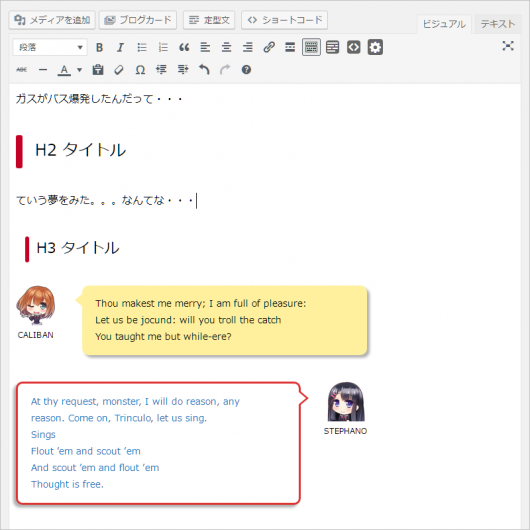
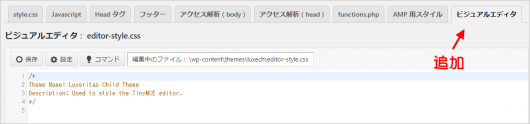
また、特に editor-style.css をいじらなくてもブログ画面とビジュアルエディタが同じ画面になるようにしました(ただし、ショートコードは無理)。
↓
子テーマ編集機能の拡張
ビジュアルエディタの見た目を変えられる editor-style.css も子テーマ編集機能から編集できるようにしました。
ていうか、子テーマ自体には editor-style.css が入ってるのに、なんで今まで編集機能には無かったんですかねぇ・・・
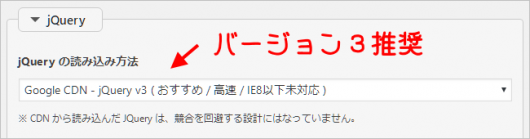
jQuery のデフォルト変更
Google 先生が jQuery を使う場合は 3 を使えと言いだし始めたので、jQuery のデフォルトをバージョン 3 に変更、且つ「おすすめ」にした。
古いプラグインとの相性とかは、知らんw
改訂履歴
機能追加
- ビジュアルエディタ設定機能追加
- 子テーマ編集機能にビジュアルエディタ用のスタイルシート編集機能追加
仕様変更
- jQuery バージョン 3 をデフォルト値、且つ「推奨」にした
最適化など
- 内部的な最適化いろいろ
- CSS 数ヵ所をちょっと変更
- Font Awesome の CSS に font-display: swap 指定するようにした
- target="_blank" が指定されてる箇所で noopener が指定されてない箇所に noopener 付けた
- サムネイルとタイトルのリンク先が同じ場合は、サムネイルに aria-hidden つけるようにした
- button タグが使われてる箇所に aria-hidden 付けるようにした
- 関連記事とウィジェットの新着記事・最近のコメントに aria-label 付けるようにした
- manifest を作成して読み込むようにした
- ビジュアルエディタ使用時に editor-style.css 以外の子テーマの CSS や デザインファイルの CSS も読み込むようにした
不具合修正
- Font Awesome 5 をローカルから読み込む設定にした際に preload 時の URI が Font Awesome 4 の URI になっちゃってたので修正





























ディスカッション
コメント一覧
初めまして。
とてもカスタマイズしやすい、素敵なテーマを作ってくださってありがとうございます。
ほぼデフォルトの状態から基本機能のカスタマイズをしてくだけでいろいろなデザインが作成できて、とても使いやすいです。
ルクセリタスのアップデートなのですが、基本的に親ファイルだけをアップデートするだけでいいのでしょうか?
それとも、子テーマも書き換えたCSSのバックアップだけとって、子テーマも一緒にアップデートする必要があるものなのでしょうか?
お忙しい中申し訳ないのですが、もしよろしければ教えて頂けますでしょうか。
よろしくお願いします。
saku さん。
コメント欄の注意書きにある通り、配布物に関する質問はこちらのブログでは受け付けていません。
公式サイトから質問し直してください。
(このコメントは数日内に削除します)