軽い機能拡張とその他もろもろ Luxeritas 3.3.5

簡単な機能拡張と一部の仕様変更と不具合修正。
詳しい解説は以下の通りでござる。
機能拡張に関する解説
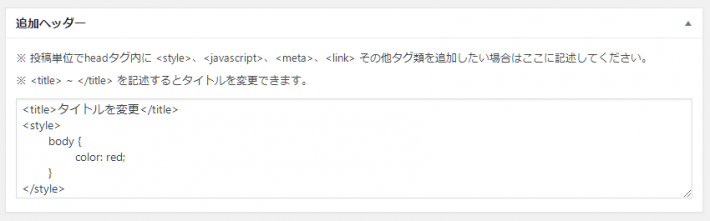
addhead 専用の入力欄を追加
同梱の readme.txt に
「記事や固定ページ単位でヘッダーに CSS や Javascript 追加したい場合は、記事投稿(編集)画面で、カスタムフィールドに addhead という名前を追加し、値の部分に CSS や Javascript を書くことで、ヘッダーに追加することもできます。」
と書いてあるのだが、これを読んでる人は皆無に近いので、投稿画面にaddhead 専用の入力欄を追加した。
<style>, <javascript>, <meta>, <link> 等、head タグ内に書けるタグなら何でも書ける。
投稿単位でタイトル書き換えられる機能
上記の addhead で <title> ~ </title> のタグがある場合、既存のタイトルを書き換えることができる機能を追加。
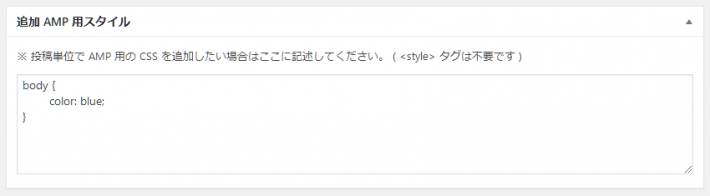
amp-custom 専用の入力欄を追加
ver3.1.1 で追加した「投稿単位で AMP 用の CSS を追加できる機能」にも専用の入力欄を追加した。
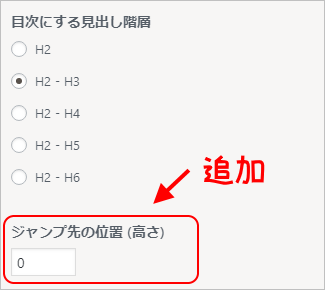
目次のジャンプ先の位置(高さ)を微調整できる機能追加
目次のジャンプ先の位置を微調整できるようにした。
主に、グローバルナビを固定に設定してる場合に、ジャンプ先がタイトルと被っちゃう場合に使用する機能。
ただし、あまり大きな値にし過ぎると、タイトルの上にリンクなのどがあった場合にリンクが押せなくなる可能性あり。
上限としては、70px くらいかな?
仕様変更など
内部リンクのブログカード
ブログカードで内部リンクだった場合は、キャッシュする意味がないので、内部リンクの時はキャッシュしないように仕様変更。
Facebook のカウント数取得方法変更
4桁以上のカウント数だとちゃんと表示されないので、API での取得に戻した。
改訂履歴
機能拡張
- 投稿画面にカスタムフィールドの addhead 専用の入力欄を追加
- addhead で <title> ~ </title> を記述することで投稿タイトルを変更できる機能追加
- 投稿画面にカスタムフィールドの amp-custom 専用の入力欄を追加
- 目次のジャンプ先の位置(高さ)を微調整できる機能追加
仕様変更
- ブログカードで、内部リンクの場合はキャッシュしないように変更
不具合修正
- Facebook の SNS カウント数が4桁超えるとカウンターがちゃんと表示されないので、カウント数を API で取得する方式に復活させた
- Lazyload 有効時にスムーススクロール OFF。Lazyload 無効時にスムーススクロール ON。の仕様だったはずだけど、Lazyload が無効でもスムーススクロールが ON になってなかった不具合修正


























ディスカッション
コメント一覧
addhead で ~ を記述することで投稿タイトルを変更できる機能追加
これって対応してますか?
対応してます。
コメント欄の注意書きをお読みください。
配布物に関する質問はそれぞれの公式サイトでのみ受け付けてます。
このコメントは数日内に削除します。