定型文ブロック(兼、多機能テキストエディタ)の追加などその他ちょこちょこ Luxeritas 3.6.3

ブロックエディタで定型文を挿入するための専用ブロック(兼、多機能テキストエディタ)を追加しました。
あと、枠線ブロックやトピックブロックなどを段落や詩などと相互変換できるようにしたり、デフォルトのカラーパレットを(使いやすくなるように?)変更したりしました。
その他、ちょこっとバグ修正。
機能追加などの詳細
定型文ブロック(兼、多機能テキストエディタ)
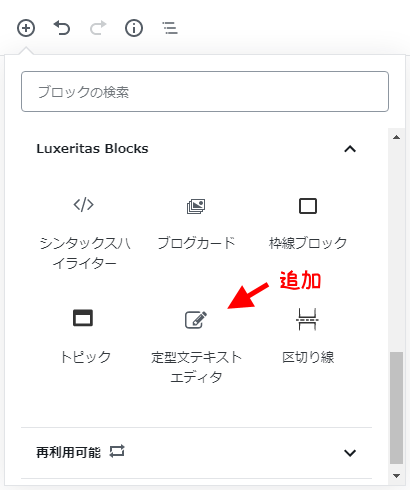
登録した定型文を段落ブロックに直接挿入することは不可能なので(不可能な理由は後述の余談にて)、定型文の専用ブロックを作りました。
※ カスタム HTML、ソースコード、シンタックスハイライターのブロックとの相互変換可能

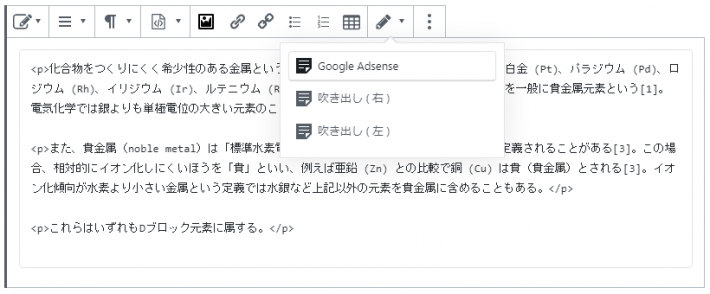
定型文の挿入ができるだけでなく、旧エディタの Quicktag に近い機能を持ったテキストエディタになってます。

枠線ブロック・トピックブロック等の相互変換
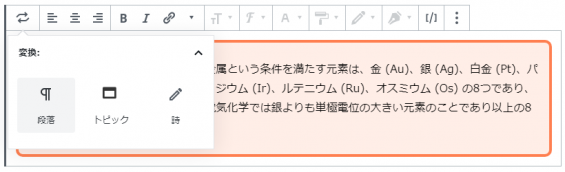
枠線ブロックやトピックブロックを段落や詩に相互変換できるようにしました。

デフォルトのカラーパレット変更
WordPress のデフォルトのパレットは ↓ こーなってるんだけど

純粋な黒と白がパレットに含まれてないってどーいうことだw
いちいちカスタムカラーから選択するのがメンドーくさいので、パレットを変更し申した。↓

余談(段落ブロックで定型文の挿入は無理だったw)
当初の予定では、定型文もショートコードと同じように段落ブロック等から挿入できるようにするつもりだったけど、以下の理由により諦めた。
理由:
ブロックエディタはブロック単位で文章を管理する仕組みなので、専用ブロックでハードコードしないと元から存在する段落ブロック等では、div や p といったブロック要素の HTML タグを許可してくれない。
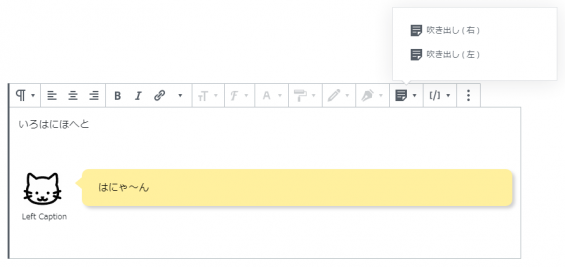
↓ 定型文を選択して段落ブロック内に入れることはできた(ここまでは作った)。

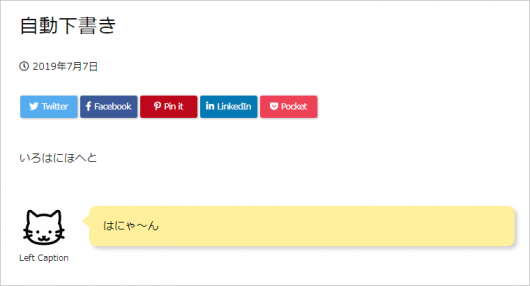
↓ 公開ボタンを押せば、ちゃんとブログ画面にも反映される。

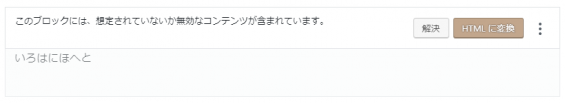
↓ 編集のためにエディタ画面をリロードすると、こーなる

段落ブロックは p タグや div タグのようなブロック要素を許可してくださらない。つまり上記の画面に書かれている「無効なコンテンツ」とは div タグのことである。
編集不要ならそのまま放置でも問題ないが、編集するためには HTML に変換する必要がある。
だったら、最初からカスタム HTML と同じ形式でやるしかないねw
ってことで、現在の形に落ち着きました。
改訂履歴
機能追加
- ブロックエディタに定型文(兼、多機能テキストエディタ)ブロックを追加
仕様変更
- ブロックエディタのデフォルトカラーパレットのパレット内容を変更した
不具合修正
- カスタマイズの組み合わせによっては、シンタックスハイライターの CSS が反映されない不具合修正
























ディスカッション
コメント一覧
まだ、コメントがありません