トピックブロックの機能拡張など Luxeritas 3.7.9

Luxeritas Theme 3.7.9 をリリース。
今回は、比較的簡単な機能拡張とライブラリ類の更新だけ。詳しくは下記のとおりです。
雑記
確定申告が近いのでしばらく休むかもしんない。
めんどーくさいなぁ。
トピックブロックの機能拡張
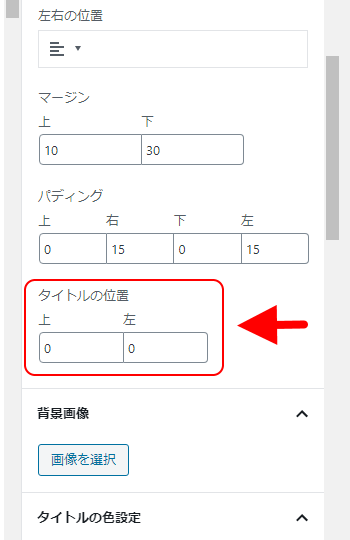
トピックブロックのタイトルの位置を上下左右に動かせるようにしました。

たったこれだけですけど、これによってトピックブロックのデザインの幅が大きく増えます。
※ ちなみに、タイトル上とパディング上はセットで設定するのがよいと思います。
トピックブロックさんぷる
タイトルを上下左右に移動させることで、以下のサンプルのようなブロックが作れます。
2020年は東京オリンピックがあるので、プロ野球の開催が例年より早いです。
東京オリンピックの野球は横浜スタジアムでやるけど、横浜スタジアムのウィング席は、めちゃくちゃ傾斜があるから気をつけた方がいいよ。マジで😓
今からゲートボールの代表選手として東京オリンピックに出場したいです。どうすれば出場できますか?
無理です。
日本は金メダルを0~100個の範囲内くらい取ると思われます。やったね😊
- 🥇 金メダル数: 0~100個くらい
- 🥈 銀メダル数: 0~100個くらい
- 🥉 銅メダル数: 0~100個くらい
推奨する使い方
トピックブロックに限らず、Luxeritas Blocks は個々のブロックの設定項目が非常に多いため、良く使うデザインのブロックは設定後に「再利用ブロック」に登録して、次に使う際に「通常ブロックへ変換」して使うことをオススメします。

改訂履歴
機能拡張
- Luxeritas Blocks のトピックブロックにタイトルの位置を上下左右に移動できる機能を追加
ライブラリ等のアップデート
- Bootstrap: 4.1.3 → 4.4.1
- Font Awesome Free: 5.11.2 → 5.12
- Prism.js: 1.17.0 → 1.19.0
- lozad.js: 1.7.0 → 1.14.0
- swiper.js: 4.4.1 → 5.3.0
























ディスカッション
コメント一覧
まだ、コメントがありません