スクロールアニメーションブロック追加 Luxeritas 3.9.0

Luxeritas Theme 3.9.0 をリリース。
Luxeritas Blocks に「スクロールアニメ」ブロックを追加しました。
なので、今回の解説記事は全体的にアニメーションしまくりますw
スクロールアニメーション解説
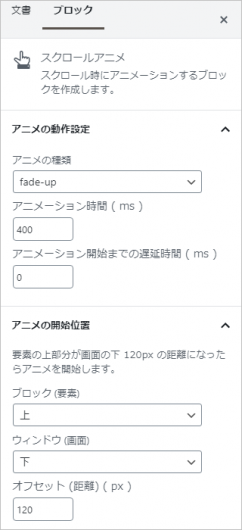
Luxeritas Blocks で「スクロールアニメ」を選択すると、上記の設定画面が出てきます。
アニメの種類やアニメーションする時間、開始位置などを設定できます。
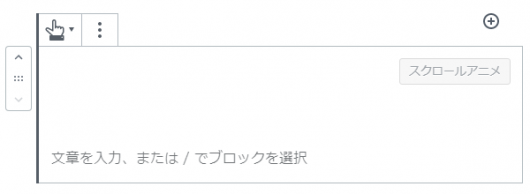
「スクロールアニメ」ブロック内に他のブロックを入れることで、そのブロックをアニメーションさせることができます。
アニメーションサンプル
フリップアニメーション


吹き出しブロックを
左からアニメーションしてます。

吹き出しブロックを
右からアニメーションしてます。
1.5 秒かけて、ゆっくりズームイン

右上からフェードイン!

トピックブロックを左からスライドインさせてます。
3秒かけてゆっくりと
縦にフリップ

下からフェードイン
ライディーン!!
再利用ブロックウィジェットを使うとウィジェット内のコンテンツもアニメーションします。😀
上に戻ると再度アニメし直します。
注意事項
- スクロールアニメを使用しているページでは LazyLoad は無効化されます。
- AMP ページではアニメーションしません。
その他の機能拡張
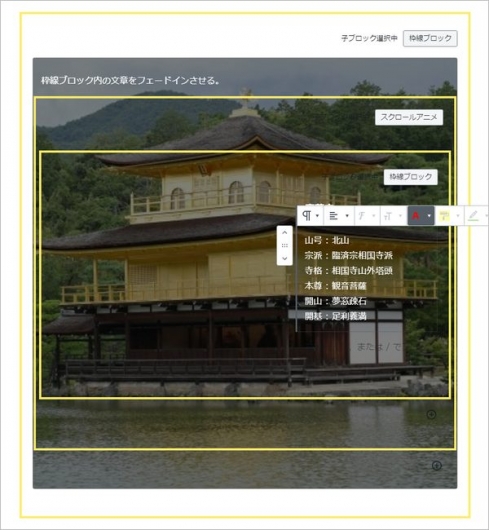
ブロックエディタでブロックが入れ子になってる場合、入れ子の状態が分かるように、親ブロックを黄色い枠線で囲むようにしてみました。

改訂履歴
機能追加
- ブロックエディタの Luxeritas Blocks に「スクロールアニメ」ブロックを追加
機能拡張
- ブロックエディタでブロックが入れ子になってる場合、入れ子の状態が分かるように、親ブロックを黄色い枠線で囲むようにした
不具合修正
- 引数のあるショートコードだと、広告/アドセンスウィジェットでショートコードが動作しない不具合修正
- Luxeritas メニューの「ショートコード登録」で登録したショートコードだと、広告/アドセンスウィジェットで動作しない不具合修正
WP 5.4 対応その3
- ブロックエディタで日本語翻訳されなくなった箇所を翻訳
その他、仕様変更等
- カスタム HTML ウィジェットでもショートコードが動作するようにした
- フッターナビを縦並びにした際の上下間隔(タップターゲット)を 4px 広げた(Lighthouse の監査で指摘が出たため)
- ブロックエディタで入れ子のある親ブロックを表すボタンを「親ブロック選択」という文言だったのを「ブロック名」に変更した


























ディスカッション
コメント一覧
ヒエ〜ただただすごい(;´Д`)(;´Д`)使いこなせるよう頑張りたい
らいあさん。
無理に全部使いこなすひつようもないけど、がんばってくださいw