Google Analytics の新トラッキングコード gtag.js への対応 Luxeritas 2.3.2

Google Analytics の新トラッキングコード gtag.js (BETA) は、スクリプトが非同期化されて <head> タグ内に挿入することが推奨されるようになった。
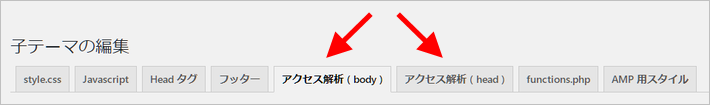
なので、旧来の analytics.js、ga.js、urchin.js は <body> タグ内、gtag.js は <head> タグ内に書けるように、子テーマの「アクセス解析」(add-analytics.php) を head と body に分離した。
詳しくは後述。
gtag.js に関しては、↓ この辺の記事を参照してください。
アップデートに関する注意
Luxeritas 2.3.2 以降で子テーマを使用する場合は Luxeritas Child 2.0.0 に含まれる「add-analytics-head.php」が必要になります。
詳しくは、Luxeritas Child 2.0.0 のリリース情報をご覧ください。
機能の変更内容
子テーマの add-analytics.php を 2 つに分離して、
| ファイル名 | 用途 |
|---|---|
| add-analytics.php | <body> 内への記述用 |
| add-analytics-head.php | <head> 内への記述用 |
になりました。
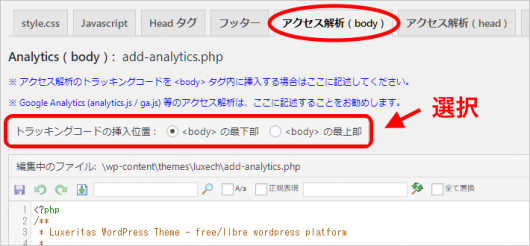
従来の analytics.js、ga.js、urchin.js、その他 <body> タグ内に挿入するよう指定されているアクセス解析のトラッキングコードは ↓ こっち。
<body> タグに挿入する場合は、<body> の最下部か最上部を選択できるようにしました(最下部を推奨)。
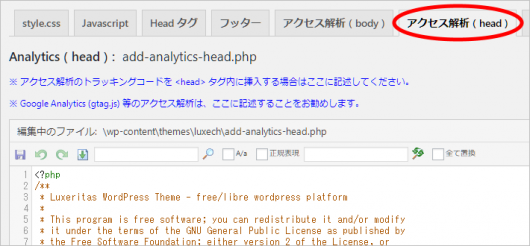
新しい gtag.js や、その他 <head> 内に挿入するよう指定されているアクセス解析のトラッキングコードは ↓ こっち。
改訂履歴
機能追加
- 子テーマの「アクセス解析」を body と head に分離して body タグ内、head タグ内のどっちにも配置できるようにした
- 上記に合わせて body タグ内の場合は、最下部への配置と最上部への配置を選択できるようにした
仕様変更
- カスタム投稿タイプの投稿画面でも Luxeritas 独自の「更新方法」「og:image / twitter:image" の画像」のメタボックス表示できるようにした
- サイトマップの各投稿ページへのリンクに class 名と id 番号を付与するようにした(固定ページのリンクには元々ついてた)
- Luxeritas モードでも bootstrap.js の読み込みができるようにした
バグ修正
- ファイル名のせいでインストールやアップデートができないことがあったらしいのでファイル名修正
その他
- ブログカードで「直書きの URL をブログカード化する」に設定してて、プラグインがコンテンツに存在しない URL を挿入しようとすると空っぽのブログカードが出来上がっちゃう現象を回避するようにした(滅多にない事象だけど)。
- グローバルナビを常に固定に設定してる時、意味のないスクロール監視イベントがあったので消した




























ディスカッション
ピンバック & トラックバック一覧
[…] これはGoogle Analyticsの変更に対応するためだとのことです。 https://thk.kanzae.net/dev/wp-themes/luxeritas/t7667/ テーマの管理開発って大変ですね。 私は新しいトラッキング […]