Lazyload 関連の機能拡張 + 数点の不具合修正 Luxeritas 3.14.2

Luxeritas Theme 3.14.2 をリリース。
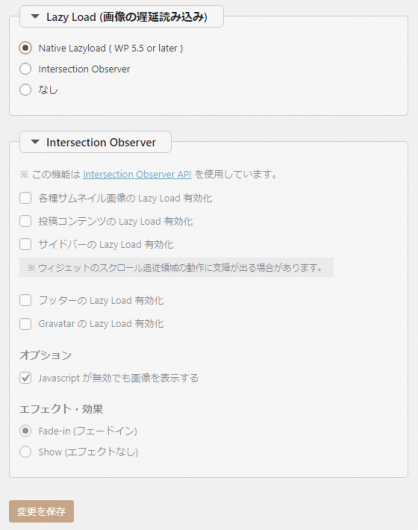
WP 5.5 から Native Lazyload Plugin が内蔵されたので、カスタマイズ画面の Lazyload の項目で「Native Lazyload」か「Intersection Observer」かを選択できるようにしました。
これまでは Luxeritas の Lazyload(Intersection Observer)を OFF にすると自動的に Native Lazyload になりましたが、より明確に選択できるようにしました。
遅延読み込みすると困るようなサイト設計の場合でも「なし」を選択することで、全て完全に OFF にすることもできます。

Native Lazyload と Intersection Observer の違いは以下のとおり。
- ブラウザに組み込まれてる機能( loading 属性 )だけで遅延読み込みできるので高速
- イフェクトや遅延開始距離等の詳細な設定はできない
- WP 5.5 以上必須
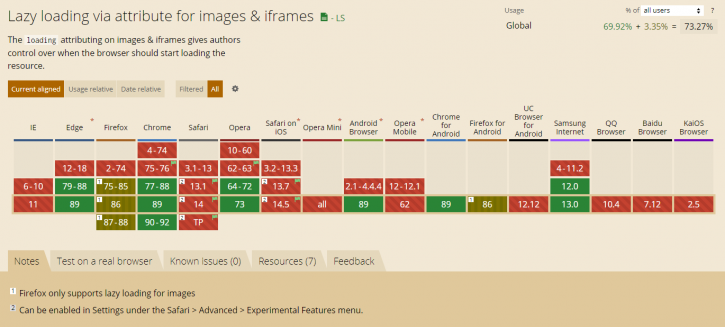
- 対応ブラウザ( 2021年3月時点 )
- Chrome 77 以上
- Firefox 75 以上(部分的サポート)
- Opera 64 以上
- Safari まだ未対応(最新版だとブラウザの設定をいじるとテストはできるっぽい)
- ブラウザに組み込まれてる API と Javascript の組み合わせで遅延読み込みする
- Javascript によって、イフェクトや遅延開始距離等の詳細な設定が可能
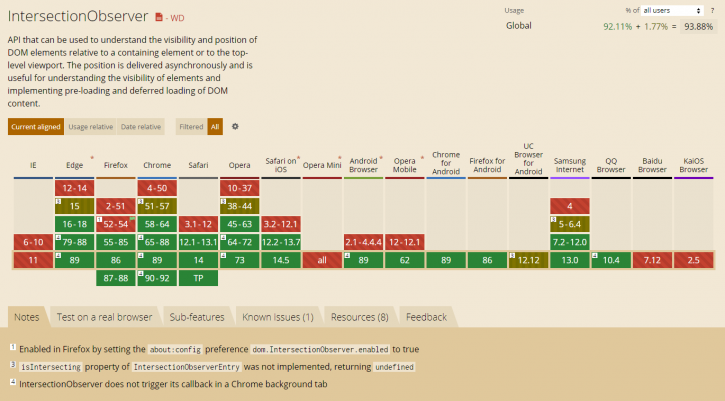
- 対応ブラウザ( 2021年3月時点 )
- Chrome 51 以上
- Firefox 55 以上
- Opera 38 以上
- Safari 12.1 以上
その他の仕様変更・不具合修正等は以下の改訂履歴のとおり。
改訂履歴
機能拡張
- Lazyload で「Native LazyLoad」「Intersection Observer」「なし」を選択できる機能を追加
仕様変更
- モバイル用ナビボタンの「ホーム」「メニュー」「上に戻る」ボタンをデフォルト ON に変更
WP 5.7 対応
- カスタマイズで Embed 機能を OFF にすると WP 5.7 のサイトヘルスチェックで SSL が完全に設定されているサイトでも「HTTPS の接続に問題がある」趣旨のメッセージが出てしまう不具合修正
不具合修正
- カスタムグローバルナビがスマホの Firefox で動作しない不具合修正
- Safari で投稿画面の「更新方法」「検索エンジンへの指示」などのチェックボックス・ラジオボタンのチェック状態が見えない場合がある(チェック状態が見えないだけで動作はする)不具合修正(ver 3.14.0 でのレベルダウン)
- 「吹き出しブロック」と「紹介文ブロック」の画像に width、height、alt 属性が入ってなかったので修正


























ディスカッション
コメント一覧
まだ、コメントがありません