オプション機能2個追加、CSS 削減、その他仕様変更等 Luxeritas 3.21.0

Luxeritas Theme 3.21.0 をリリース。
以下、追加されたオプション機能の解説。
オプション機能の追加内容
グローバルナビアイテムの説明文
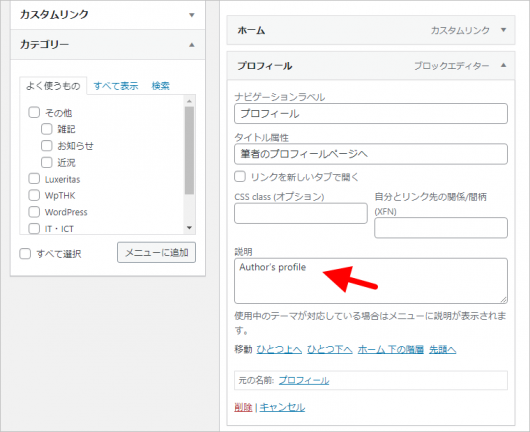
グローバルナビのメニュー設定にある「説明」の項目を使えるようにしました。

「外観 -> メニュー」でメニューアイテムを追加したのち、「説明」のところに文章を書くと
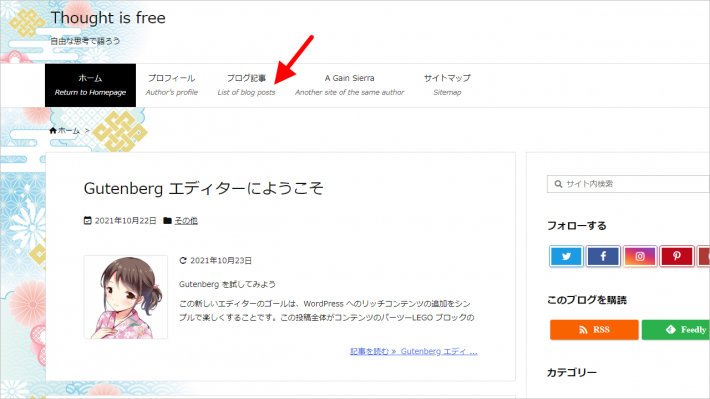
↓ グローバルナビのアイテム下に説明文が表示されます。

メニュー作成画面で「説明」の入力欄が表示されてない場合は、画面右上の「表示オプション」で「説明」にチェックを付けてください。
「説明」には HTML タグも使用できるようにしてあります(ちょっと苦労した・・・)
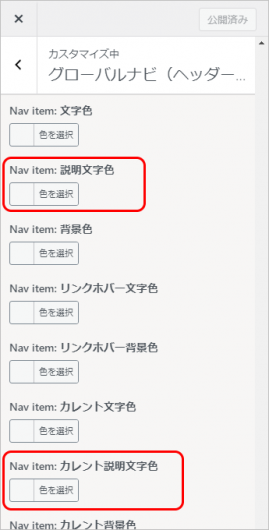
また、「外観カスタマイズ -> グローバルナビ」で文字色等も変更できます。

現状では、グローバルナビのみ。フッターナビの「説明」は使えません(結構大変なんで・・・いずれまた)。
Bootstrap 5
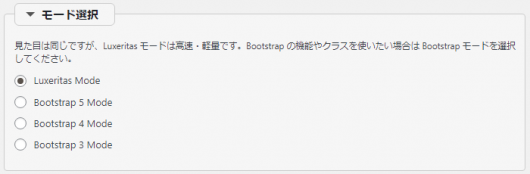
(一応)Bootstrap 5 を使えるようにしました。
ただし、開発者としては、基本的に Bootstrap モードは推奨はしてないです(デカくて重いから)。Bootstrap 内蔵の CSS クラスや Javascript 群を使いたいという場合だけ選択してください。

その他の仕様変更等
数点の仕様変更等がありますが、既存のユーザーに影響がでるようなものは特にないです。
詳しくは後述の改訂履歴のとおり。
改訂履歴
機能拡張
- グローバルナビの各アイテムに説明文を付加できる機能拡張、合わせてその説明文の文字色を変更できる機能拡張
- CSS で Bootstrap 5 モードを選択できる機能拡張
仕様変更
- いくつかの例外を除いて CSS の古いベンダープレフィクス廃止(WordPress 本体がサポートしなくなったものの大半を廃止。CSS 削減)
- 最初のアクセス時には(スマホ・モバイル用の)ハンバーガーメニューをアニメーションしないようにした(CLS 対策)
- スマホ・モバイル表示サイズでのグローバルメニュー hover アクションは無しに変更(邪魔くさいので)
- ブログ画面左下の管理バーにある「構造化データ」ボタンのリンク先 URL 変更(Google の構造化データテストツールが Schema.org の検証ツールに移行したため)
- 構造化データの Article -> Person に url 追加(リッチリザルトテストで URL がない趣旨の警告が出るようになったため)
不具合修正
- グローバルナビの「ナビカレント背景色」が設定されてないと「ナビカレント文字色」の値が反映されない不具合修正
- 管理者でログインしてる状態で AMP ページにアクセスすると、一箇所だけ Notice が出てしまう部分があったので修正
























ディスカッション
コメント一覧
まだ、コメントがありません