Luxeritas の子テーマ CSS 圧縮の仕組み

Luxeritas を使っていただいてる方のサイトを見ると
子テーマの CSS を圧縮せずに使用してる人が多く見受けられる
子テーマの CSS や Javascript の圧縮は、Luxeritas 高速化の肝 の部分なので、Luxeritas で子テーマを使うなら、子テーマの CSS を圧縮してなんぼであり、正直言って 圧縮しないともったいない
なので「Luxeritas の子テーマ CSS 圧縮の仕組み」を解説しておく。
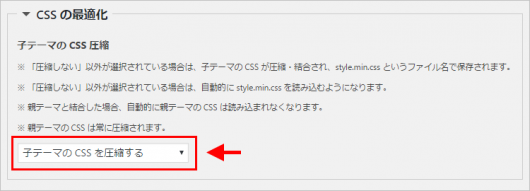
カスタマイズ画面で CSS を圧縮する設定にした場合の動作
↑ 上記の設定にするとどうなるのか?
- style.css はそのままで style.min.css が作られる
↓
- 以降、自動的に style.min.css が読み込まれるようになる
↓
- Luxeritas では、ブログ画面にアクセスがあった場合、常に style.css や luxech.js のタイムスタンプとサイズを監視しているので
↓
- style.css に変更がなければ、そのままブログ表示
↓
- デザインを変えるために style.css を書き換えてみた
↓
- style.css に変更があれば、ブログ画面アクセス時に自動的に style.min.css が再構築されて新しい style.min.css でブログが表示される
↓
- 試しにカスタマイズ画面で CSS を圧縮する設定を解除してみる
↓
- style.min.css が削除されて、以降、自動的に style.css が読み込まれるようになる
圧縮プロセスは style.css に変更があった場合の最初の一回だけ。
読み込みは静的なファイルを読み込むだけなのでサーバーへの負荷もない。
style.css の変更は常に監視してるので、
style.css を書き換えても手動による再圧縮の必要もない。
つまり、子テーマ CSS の圧縮は、
メリット以外はなく、何のデメリットもない
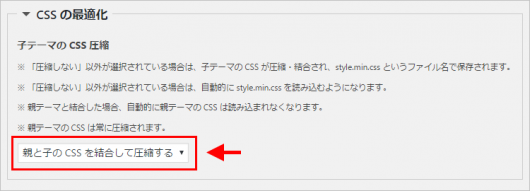
この動作は、「親と子の CSS を結合して圧縮する」の設定でも同じ。というか、HTTP リクエストを削減できるので結合しちゃった方がよい。
とどのつまり
Luxeritas で子テーマを使う場合は、どんな状況であっても
「親と子の CSS を結合して圧縮する」
に設定するのがベスト。
なんでデフォルトで圧縮される設定になってないの?
Luxeritas を使用してる人が、必ずしも子テーマを使用してるとは限らないので、仕方なく無圧縮をデフォルトにしてるだけ。


























ディスカッション
コメント一覧
るなさん。
ご返事ありがとうございます。
是非ご案内して頂きたく、お問い合わせフォームからメッセージを送ろうとしたのですが、
送信ボタンを押しても更新中マークのままで、お問い合わせの完了になりません。
何度やってもこの状態なので大変恐縮ですが、ご確認していただけないでしょうか。。
宜しくお願い致します。
ryota さん。
plugin load filter プラグインのアップデートで、ちょっと仕様が変わってたみたいですね。
設定を変更したので、送れるようになってると思います。
るなさん、こんにちは。
luxeritasを使用させていただいてます。
要望になるのですが、提供元削除プラグインについて、クレジットカードを持たない人でも購入できる決済方法を検討していただけないでしょうか。
その際には是非購入させていただきますので、よろしければお願いいたします。
ryota さん。
えとですね。ちょろっと手数料をいただくことになりますが、問い合わせフォームから問い合わせてもらえれば、別の手段も「一応」用意してます。
当方としては「受発注に関する契約書」を手元に残したいという意向があるので、問い合わせてもらえば、その手順について返信します。
ただし、ちょっとメンドーくさい手順になりますけどw