HTMLタグも使えるカテゴリ説明文挿入機能追加 Luxeritas 2.2.2
カテゴリページに説明文を挿入したいという要望がちらほら4件ほど出てきたので、できるようにしました。カテゴリの説明文をカテゴリ記事一覧の上に表示します。
単に説明文を挿入するだけだとつまらんので、
カテゴリの説明に HTML タグも使えるようにしました。
説明文をヘッダーの description に挿入したいけど、表示はいらないという場合は非表示に設定することもできます。
カテゴリ説明文に関する解説
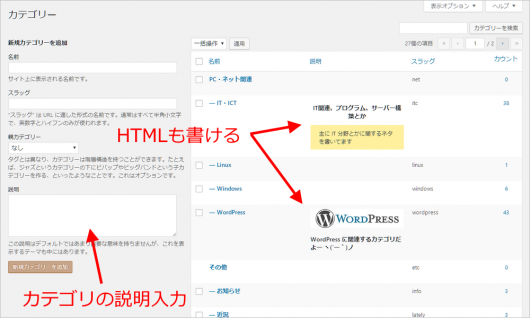
WordPress の「投稿 -> カテゴリー」を選択して、カテゴリの「説明」を入力。
HTML タグも使えるので、img を挿入したりすれば
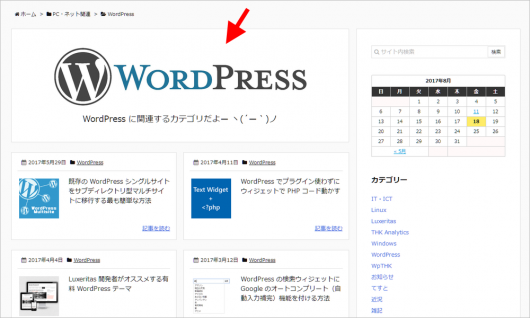
↓ こんな風に表示できます。
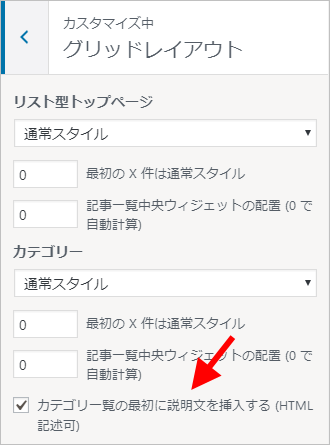
「カテゴリの説明文を description にしたいけど表示はしたくない」という場合は、
↓ 外観カスタマイズの「グリッドレイアウト」から表示/非表示を設定できます。
改訂履歴
機能追加
- HTMLタグも使用可能なカテゴリの説明文挿入機能を追加
仕様変更
- グリッドレイアウトのパンくず内側の位置が当方が想定してたのとちょっと違ってたので CSS 変更
- 半角20文字くらいの無駄な重複 CSS があったので、それ消した
- パンくずリンクの配置を内側にした時、CSS に #breadcrumb,#breadcrumb{margin:~ という謎の重複指定があったのでこれも1個消した




























ディスカッション
コメント一覧
まだ、コメントがありません