Luxeritas 2.0.0 リリース(予告編からの変更点)

Luxeritas WordPress Theme 2.0.0 リリース。
グリッドレイアウト機能追加と AMP 関連の機能強化。
予告編 その1 と その2 から変更された部分だけ軽く紹介します。
予告編その1から変更部分
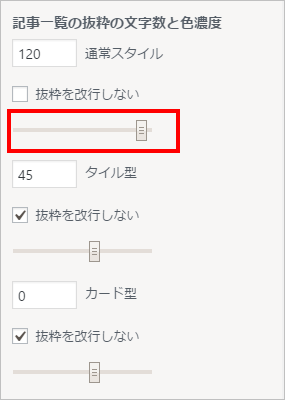
抜粋の透過率変更可
抜粋部分の色の透過率を変更できるようにしました。
通常スタイル・タイル型・カード型それぞれで、抜粋だけ色を薄くしたり、濃くしたりできます。
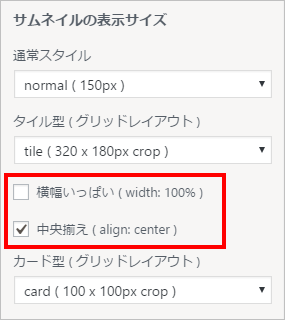
タイル型のサムネイル画像の幅とか位置
タイル型サムネイルのみ幅いっぱいに出来るようにしました。幅いっぱいでない時は中央揃えも可。
↓ ノーマルなタイル型サムネイルの例
↓ 300 x 300px のサムネイルを幅いっぱいにした例
↓ 150 x 150px のサムネイルを中央揃えにした例
予告編その2から変更部分
停止しているプラグインでも AMP だけ有効化できるようにしました。
使い道があるかどうかは・・・知らんw
改訂履歴
機能追加
- グリッドのレイアウトをテンプレート毎に色々変更できる機能追加
- AMP でロードするプラグインを選択できる機能追加(停止状態のプラグインもロード可能)
仕様変更
- レスポンシブレイアウトを Bootstrap 4 相当に変更
- CSS 全体を Bootstrap 4 相当に変更、ただし Bootstrap 3 でもデザイン崩れが出ないようにした (Bootstrap 4 の正式版がリリースされたら Bootstrap 4 搭載予定)
- 投稿者名が非表示、もしくは投稿日時か更新日時が両方とも非表示に設定されている場合は、自動的に hentry を削除するようにした
- ブログカードで No image になった場合(スクリーンショットすら取得できなかった場合)は、次のアクセスからもキャッシュの再構築を試みるようにした
- bbPress や BuddyPress を使った時など、特殊な投稿形態で投稿日や投稿者などが空っぽだった場合は、それを表示しないようにした
- バージョン番号の表記方法を "PHP 標準" バージョン番号文字列に合わせるように変更した
バグ修正
- 3カラム・両脇サイドバー・サイドバー反転の組み合わせで、画面幅 992px 以上 1199px 未満の時、IE9 で見るとサイドバーの位置が左右逆になってたバグの修正
- 「RSS / Feedly 購読ボタン」をフッターに配置するとデザインが変なので CSS 修正






























ディスカッション
コメント一覧
Hello, your theme is very good, can i use this theme for english site? thank you
Yes. You can use it in English.
待ってました\(^^)/
まさに世界最高レベルです
素晴らしいです
ありがとうございます
ちょうさんさん。
ありがとうございます。
「ちょうさん」?「ちょうさんさん」?